jquery easyui中 如何在datagrid点击行事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui中 如何在datagrid点击行事件相关的知识,希望对你有一定的参考价值。
参考技术A function confirm1()var row = $('#ry_list').datagrid('getSelected');
if(row)
$.messager.confirm('提示', '你确定删除此条记录吗?',
function(r)
if (r)
location.href = '__URL__/ry_del/id/'+row.id;
$.messager.show( title:'信息', msg:'已经取消了删除操作' );
);
else$.messager.alert('警告','没有选择任何记录信息!','warning');
给了你答案,居然让个什么都没说的是满意答案
你这种问问题的,永远什么也学不会追问
点错了而已,
参考技术B 具体点追问现在 我的项目 datagrid 的columns 的值 是 有样式表的 现在 我单击 列的链接 弹出div 把 值 传到 div 中的 input 和 textarea 里面去 现在 传的值中 ,有id 、content content 是 文字 加样式 ,我要把 content 放进textarea里面去 样式 出现问题 我不会
本回答被提问者采纳jQuery EasyUI- DataGrid使用 从数据库查询得到数据显示在前台的jsp页面,如何实现?
最近刚学easyui,对于数据的填充,有所不明,使用MySQL数据库,使用easyui技术,编写考勤管理系统,进入页面后,显示数据库中当日的考勤记录,后台有数据,怎么显示在前台的主页上呢?
1、首先写入导出按钮和需要导出的datagrid列表。

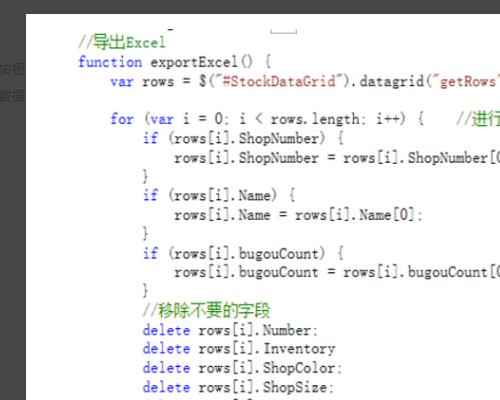
2、点击导出按钮;获得需要导出的字段与不需要导出的数据进行数据处理,并且进行json解析。

3、异步操作进入后台获取数据。

4、后台将数据写入excel(其中还有一个帮助类)。

$('#list_data').datagrid(
title:'应用系统列表',
iconCls:'icon-edit',//图标
width: 'auto',
height: 'auto',
nowrap: false,
striped: true,
border: true,
collapsible:false,//是否可折叠的
//fit: true,//自动大小
loadMsg: '加载中,请稍等',
//data:jsondata,
url:'login.do',
//sortName: 'code',
//sortOrder: 'desc',
remoteSort:false,
idField:'CARDID',
singleSelect:false,//是否单选
pagination:true,//分页控件
rownumbers:true,//行号
fitColumns:true,
frozenColumns:[[
field:'ck',checkbox:true
]],
columns:[[
title:'区局ID',
field:'CARDID',
align:'center',
width:100
,
title:'区局',
field:'CARDINFO',
align:'center',
width:100
,
title:'网站',
field:'CARDPHONE',
align:'center',
width:100
]],
toolbar: [
text: '添加',
iconCls: 'icon-add',
handler: function()
openDialog("add_dialog","add");
, '-',
text: '修改',
iconCls: 'icon-edit',
handler: function()
openDialog("add_dialog","edit");
, '-',
text: '删除',
iconCls: 'icon-remove',
handler: function()
delAppInfo();
]
);
//设置分页控件
var p = $('#list_data').datagrid('getPager');
$(p).pagination(
//pageSize: pageSize,//每页显示的记录条数,默认为10
pageList: [5,10,15],//可以设置每页记录条数的列表
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 pages 页',
displayMsg: '当前显示 from - to 条记录 共 total 条记录',
onBeforeRefresh:function()
$(this).pagination('loading');
alert('before refresh');
$(this).pagination('loaded');
);
);
function openDialog()
var ids = [];
var rows = $('#list_data').datagrid('getSelections');
for(var i=0; i<rows.length; i++)
ids.push(rows[i].CARDID);
alert(rows.length);
alert(ids);
类似这样? 不过easyui版本不一样的话 写法也不一样,最好是找到对应版本的官方文档去写,网上的实例往往都是比较旧的版本,最好只做参考,对照官方文档去写才是正道
后台查出来的dataset或datatable需要转换为json格式,是怎么回事的呢?纠结了许久,还是搞不定它,哎哎。。。
追答Map result = new HashMap();
result.put("total", 13);// total键 存放总记录数,必须的
result.put("rows", list);// rows键 存放每页记录 list
String result2 = JSONObject.fromObject(result).toString();
后台写法,你是否已搞定?
以上是关于jquery easyui中 如何在datagrid点击行事件的主要内容,如果未能解决你的问题,请参考以下文章