flex布局(详细)
Posted 兜里有糖0831
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex布局(详细)相关的知识,希望对你有一定的参考价值。
伸缩布局 flex布局
父项常见属性
flex-direction
-
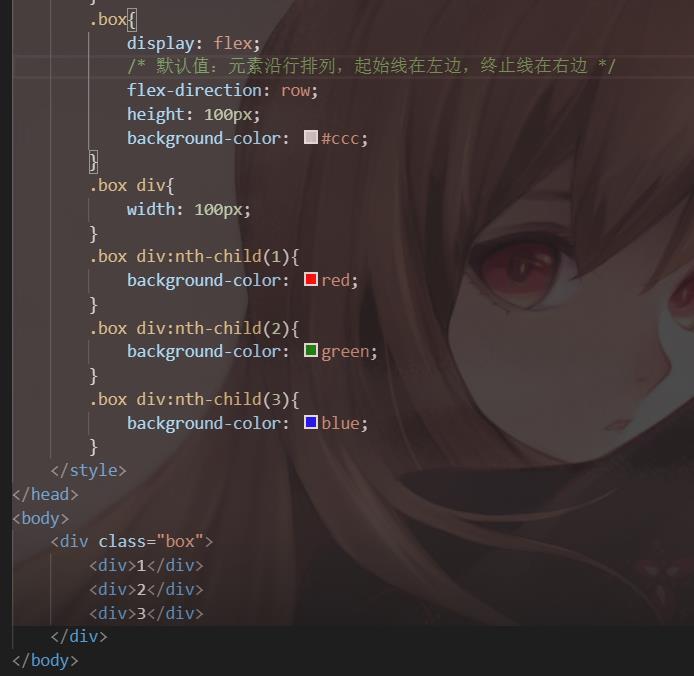
flex-direction: row;
默认值:元素沿行排列,起始线在左边,终止线在右边-

- 效果图

- 效果图
-
-
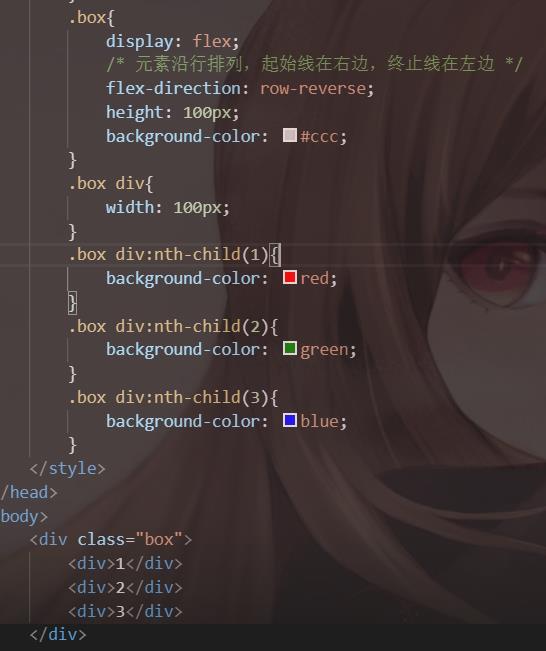
flex-direction: row-reverse;
元素沿着行排列,起始线右边,终止线左边 -
-
flex-direction: column;
主轴和交叉轴交换,元素沿着列的方向排列显示,起始线在顶部,终止线在底部 -
-
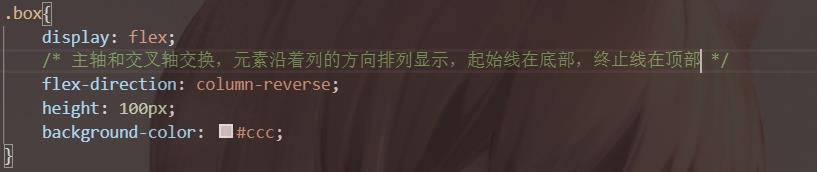
flex-direction: column-reverse;
主轴和交叉轴交换,元素沿着列的方向排列显示,起始线在底部,终止线在顶部 -
flex-wrap
是否换行
-
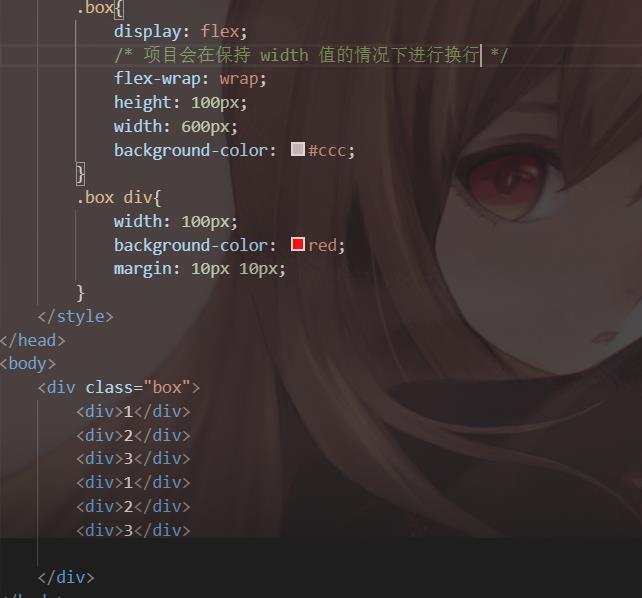
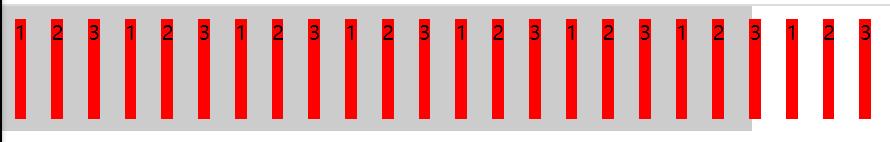
flex-wrap: wrap;
换行,会保留住子元素的宽,但是高不会保留 -
-
flex-wrap: nowrap;
不换行,会挤压子元素的宽甚至溢出,默认值 -
flex-flow
前两个的简写
-
第一个值指定flex-direction
第二个值指定flex-wrap
主轴对齐
justify-content
- flex-start
起始点对齐 - flex-end
终止点对齐 - center
居中对齐 - space-around
四周环绕 - space-between
两端对齐
align-items
交叉轴单行对齐
- flex-start
侧轴起始点对齐 - flex-end
侧轴终止点对齐 - center
侧轴居中对齐 - stretch
拉伸占满
align-content
交叉轴多行对齐
- flex-start
侧轴起始点对齐 - flex-end
侧轴终止点对齐 - center
侧轴居中对齐 - stretch
拉伸占满
子项常见属性
order
-
值越小越靠前,默认值为0
-
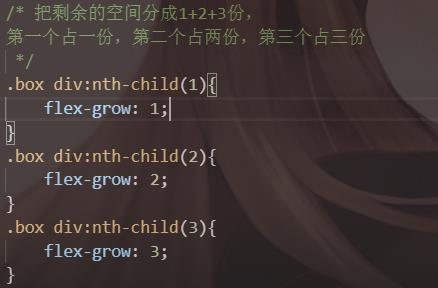
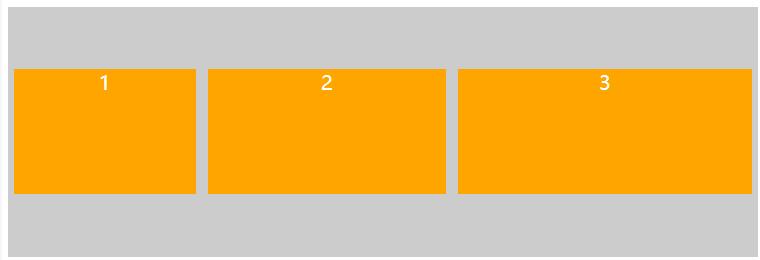
flex-grow
把剩余空间等分
flex-shring
- 负值无效,默认值为1,空间不够会缩小
- 如果值为0,空间不够不会缩小
- 如果都为1,空间不够会等比例缩小
flex-basis
- 跟width意思一样但是比width优先级高
flex属性
前三个的缩写
-
顺序是
flex-grow
flex-shring
flex-basis- flex:1表示
flex:1 1 auto
- flex:1表示
align-self
- 控制子项再侧轴的排列方式
可覆盖align-items
容器和项目
容器
- 只要设置
display:flex;
display:inline-flex;
此元素就变成了容器
项目
- flex容器中子元素就会变成flex项目
两种容器
-
felx
- 容器成为块元素独占一行
-
inline-flex
- 容器成为行内元素,不会占满全屏
以上是关于flex布局(详细)的主要内容,如果未能解决你的问题,请参考以下文章