Python 实现机器学习前后端页面的交互
Posted AI科技大本营
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python 实现机器学习前后端页面的交互相关的知识,希望对你有一定的参考价值。

作者 | 俊欣
来源丨关于数据分析与可视化
对于机器学习爱好者而言,很多时候我们需要将建好的模型部署在线上,实现前后端的交互,今天小编就通过Flask以及Streamlit这两个框架实现机器学习模型的前后端交互。
模型的建立
首先是模型的建立,小编这回为了省事儿建立一个非常简单的二分法模型,所引用的数据集如下所示
import pandas as pd
df = pd.read_csv("data.csv")
df.head()output
Height Weight Species
0 88.9 48.3 Dog
1 90.2 47.4 Dog
2 82.7 44.8 Dog
3 81.4 48.2 Dog
4 83.5 39.9 Dog所涉及到的特征也就两列分别是“Hight”以及“Weight”也就是身高和体重,我们需要通过这两个特征来预测它到底是“猫”还是“狗”,代码如下:
X = df[["Height", "Weight"]]
y = df["Species"]
clf = GaussianNB()
clf.fit(X, y)当然小编为了省事儿这里并没有进行训练集和测试集的区分,也没有进行任何的调参以及模型的优化,只是简单的建立了一个朴素贝叶斯的二分类模型。接下来我们将建立好的模型保存下来
import joblib
joblib.dump(clf, "clf.pkl")Flask框架
前端页面主要是由一系列的html代码写成的,代码如下
<!DOCTYPE html>
<html>
<head>
<title>Your Machine Learning App</title>
</head>
<body>
<form name="form", method="POST", style="text-align: center;">
<br>
Height: <input type="number" name="height", placeholder="Enter height in cm" required/>
<br><br>
Weight: <input type="number" name="weight", placeholder="Enter weight in kg" required/>
<br><br>
<button value="Submit">Run</button>
</form>
<p style="text-align: center;"> output </p>
</body>
</html>输出结果如下:

我们可以看到有两个输入框分别代表的是身高与体重,以及运行的按钮键。接下来我们来写后端的逻辑代码,当前端传过来数据的时候,也就是身高与体重的数据的时候,后端的代码来调用已经训练好的模型并且做出预测,然后显示在前端的页面上。在Flask框架中后端的业务代码大致如下
from flask import Flask, request, render_template
import pandas as pd
import joblib
# 声明是一个Flask应用
app = Flask(__name__)
# 主要业务逻辑
# ------------------
# 运行整体的应用
if __name__ == '__main__':
app.run(debug = True)那么在本篇文章的项目背景下,代码如下
@app.route('/', methods=['GET', 'POST'])
def main():
# 表单数据提交,POST请求
if request.method == "POST":
# 调用已经训练好的模型
clf = joblib.load("clf.pkl")
# 从输入框中获取身高与体重数据
height = request.form.get("height")
weight = request.form.get("weight")
# 转变成DataFrame格式
X = pd.DataFrame([[height, weight]], columns = ["Height", "Weight"])
# 获取预测值
prediction = clf.predict(X)[0]
else:
prediction = ""
return render_template("website.html", output = prediction)然后我们运行整个脚本,效果如下

我们试着输入一些身高与体重的值,看一下返回的结果,效果如下

Streamlit框架
下面我们来看一下将模型部署在Streamlit框架下该如何来操作。在Streamlit框架中没有特别明显的前后端代码的分离,代码如下
import streamlit as st
import pandas as pd
import joblib
# 标题
st.header("Streamlit Machine Learning App")
# 输入框
height = st.number_input("Enter Height")
weight = st.number_input("Enter Weight")
# 点击提交按钮
if st.button("Submit"):
# 引入训练好的模型
clf = joblib.load("clf.pkl")
# 转换成DataFrame格式的数据
X = pd.DataFrame([[height, weight]],
columns=["Height", "Weight"])
# 获取预测出来的值
prediction = clf.predict(X)[0]
# 返回预测的值
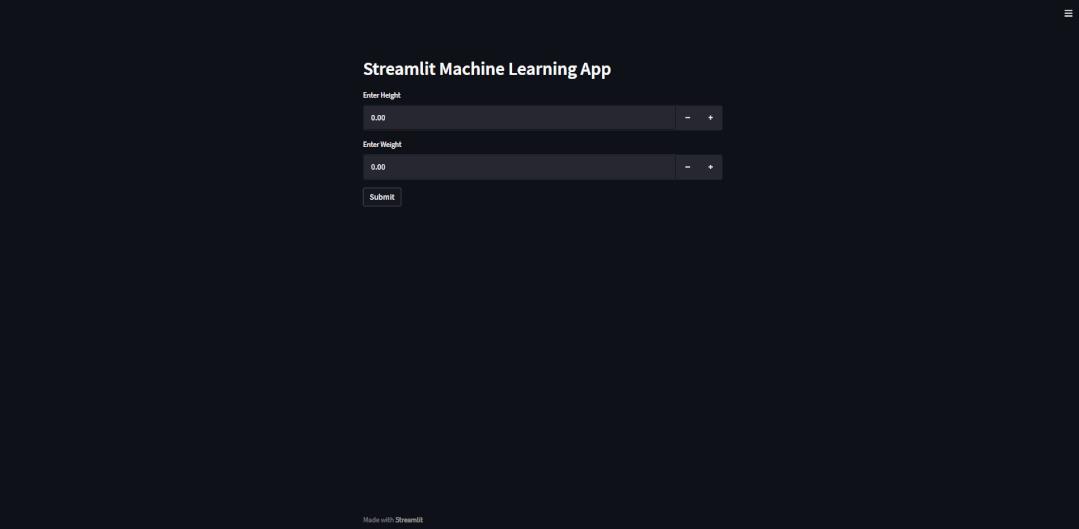
st.text(f"This instance is a prediction")最后生成的页面如下

我们在终端中运行以下命令
streamlit run streamlit_model.py最后我尝试在输入框中填入一些虚构的数字,看一下出来的结果是什么样的,如下


往
期
回
顾
技术
资讯
技术
技术

分享

点收藏

点点赞

点在看
以上是关于Python 实现机器学习前后端页面的交互的主要内容,如果未能解决你的问题,请参考以下文章