前端工作笔记-Nginx安装及vue cli部署
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工作笔记-Nginx安装及vue cli部署相关的知识,希望对你有一定的参考价值。
目录
Linux中nginx安装
这里找了一台Linux机器:
tar –zxvf xxxxx.gz换root来搞
./configure
make
make install这里默认安装的位置为: /usr/local/nginx/
这里在make后都可以看到的.
在/usr/local/nginx/sbin中运行nginx
这里要注意通过 lsof –i:80或者 netstat –anpt来查端口是不是被其他程序占用了
运行./nginx后:

把vue cli build后的dist问题弄过去(下面就会说这个文件是如何来的)

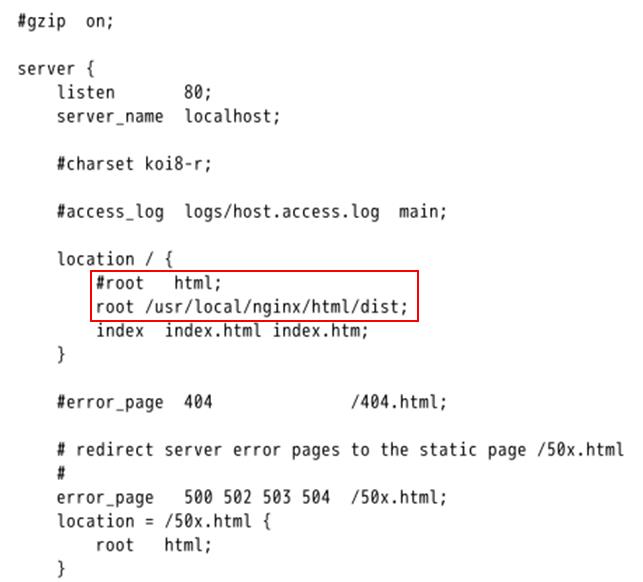
修改conf下的nginx.conf文件:

重启下nginx
./nginx –s reload打开浏览器:

vue cli部署
这里使用vue cli构建一个项目:

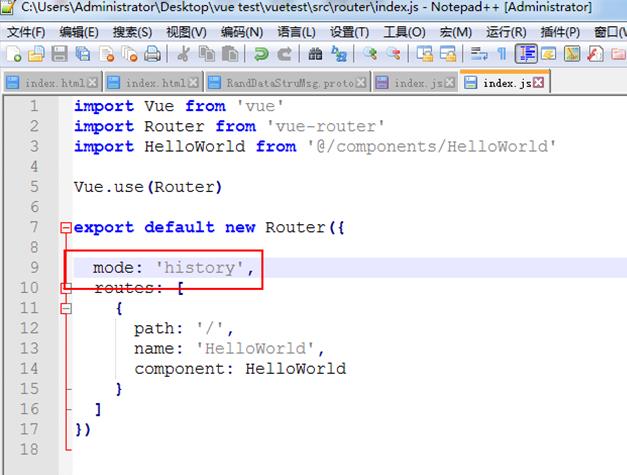
修改\\src\\router\\index.js文件:(去浏览器上的#)

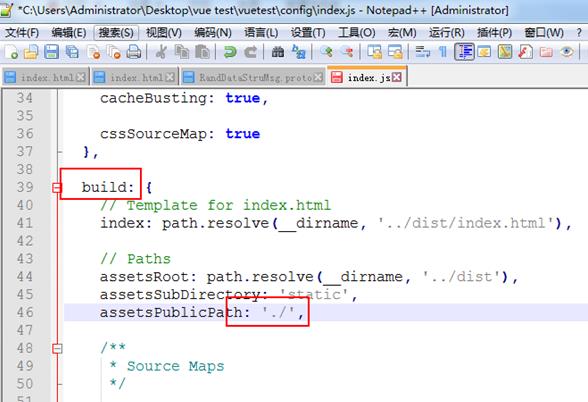
修改config\\index.js文件:

输入:
npm run build
即可生成dist文件夹:

以上是关于前端工作笔记-Nginx安装及vue cli部署的主要内容,如果未能解决你的问题,请参考以下文章