2021年我没答上或高频的前端面试题汇总
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021年我没答上或高频的前端面试题汇总相关的知识,希望对你有一定的参考价值。
参考技术A 1.原生实现setstate2.数据结构
3.react为什么是棵树
4.JSON深拷贝的优化
5.setState在setTimeout里面怎么才能批量更新
6.UseEffect的理解
7.UseMemo的作用
8.Promise怎么取消
9.Taro兼容问题
10.intenseOf检查数据类型有什么问题
11.hooks组件的优缺点
12.class组件的优缺点
13.HOC组件的优缺点
14.Constructor是如何实现Class的
15.react-dom是什么
16.react-redux的connect实现原理
17.redux的原理
18.redux和mobx的区别
19.redux和storage的区别
20.html5新增
21.css3新增
22.antd4较antd3的优化
23.antd3缺陷
24.优化webpack的编译
25.微前端
26.loader执行顺序
27.服务端渲染机制以及服务端渲染与客户端渲染的区别
28.chrome升级之后的兼容问题
29.Taro如何实现多端适配的
30.如何处理物理像素和逻辑像素比
31.事件循环过程
32.事件派发在什么时候
31.每次宏任务执行都会重绘吗
32.编写一个优秀的函数需要注意些什么
33.讲讲cicd
34.Object.observe是浅拷贝还是深拷贝
35.Taro的优缺点
36.Promise.resolve().then(123)返回结果
37.存储机制
38.css module
39.web worker和server worker
40.性能优化
41.css和html也遵循事件循环吗
42.懒加载原理
43.节流和防抖
[面试没答上的问题1]http请求,请求头和响应头都有什么信息?
最近在找工作,面试官问了一些问题自己并没有回答上,这里做一个小结。
http请求,请求头和响应头都有什么信息?
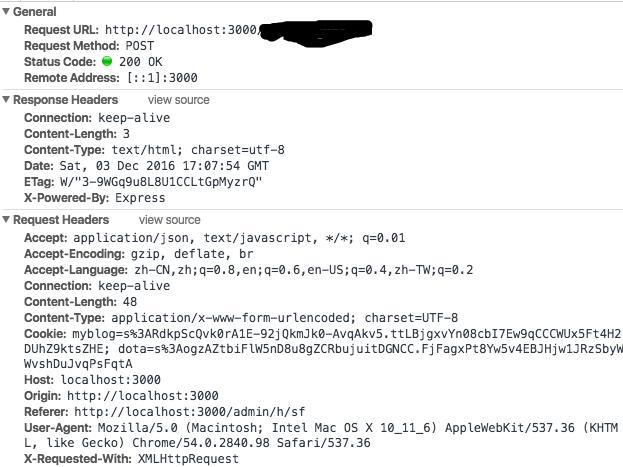
页面和服务器交互最常见的方式就是ajax,ajax简单来说是浏览器发送请求到服务端,然后服务端返回数据,常见的请求头和响应头如下图所示。

先看通用信息,通用信息有三个字段: 请求url, 请求方法, 状态码, 远程地址。
看下请求头Request Headers,
Accept : 指定客户端能够接收的内容类型,内容类型中的先后次序表示客户端接收的先后次序。在Ajax代码中,可以使用XMLHttpRequest 对象中setRequestHeader函数方法来动态设置这些Header信息。
Accept-Encoding : 指定客户端浏览器可以支持的web服务器返回内容压缩编码类型。表示允许服务器在将输出内容发送到客户端以前进行压缩,以节约带宽。而这里设置的就是客户端浏览器所能够支持的返回压缩格式。
Accept-Language : 指定HTTP客户端浏览器用来展示返回信息所优先选择的语言。
Connection : 表示是否需要持久连接。如果web服务器端看到这里的值为“Keep-Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接),它就可以利用持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间。要实现这一点, web服务器需要在返回给客户端HTTP头信息中发送一个Content-Length(返回信息正文的长度)头,最简单的实现方法是:先把内容写入ByteArrayOutputStream,然 后在正式写出内容之前计算它的大小。
Connec-Length : 请求头的长度。
Connect-Type : 显示此HTTP请求提交的内容类型。一般只有post提交时才需要设置该属性。
有关Content-Type属性值可以如下两种编码类型:
(1)“application/x-www-form-urlencoded”: 表单数据向服务器提交时所采用的编码类型,默认的缺省值就是“application/x-www-form-urlencoded”。 然而,在向服务器发送大量的文本、包含非ASCII字符的文本或二进制数据时这种编码方式效率很低。
(2)“multipart/form-data”: 在文件上载时,所使用的编码类型应当是“multipart/form-data”,它既可以发送文本数据,也支持二进制数据上载。
当提交为单单数据时,可以使用“application/x-www-form-urlencoded”;当提交的是文件时,就需要使用“multipart/form-data”编码类型。
在Content-Type属性当中还是指定提交内容的charset字符编码。一般不进行设置,它只是告诉web服务器post提交的数据采用的何种字符编码。
cookie : 浏览器端cookie。
Hose : 客户端地址
Origin : 目标地址
Referer : 包含一个URL,用户从该URL代表的页面出发访问当前请求的页面
User-Agent : 客户端信息
x-Requested-With : 是否为同步请求 ,如果为XMLHttpRequest,则为 Ajax 异步请求。如果为null则为传统同步请求
响应头Response Header
由于实例中的返回的字段并不是很全,就从网络上找了下更全面的数据
| Accept-Ranges | 表明服务器是否支持指定范围请求及哪种类型的分段请求 | Accept-Ranges: bytes |
| Age | 从原始服务器到代理缓存形成的估算时间(以秒计,非负) | Age: 12 |
| Allow | 对某网络资源的有效的请求行为,不允许则返回405 | Allow: GET, HEAD |
| Cache-Control | 告诉所有的缓存机制是否可以缓存及哪种类型 | Cache-Control: no-cache |
| Content-Encoding | web服务器支持的返回内容压缩编码类型。 | Content-Encoding: gzip |
| Content-Language | 响应体的语言 | Content-Language: en,zh |
| Content-Length | 响应体的长度 | Content-Length: 348 |
| Content-Location | 请求资源可替代的备用的另一地址 | Content-Location: /index.htm |
| Content-MD5 | 返回资源的MD5校验值 | Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== |
| Content-Range | 在整个返回体中本部分的字节位置 | Content-Range: bytes 21010-47021/47022 |
| Content-Type | 返回内容的MIME类型 | Content-Type: text/html; charset=utf-8 |
| Date | 原始服务器消息发出的时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| ETag | 请求变量的实体标签的当前值 | ETag: “737060cd8c284d8af7ad3082f209582d” |
| Expires | 响应过期的日期和时间 | Expires: Thu, 01 Dec 2010 16:00:00 GMT |
| Last-Modified | 请求资源的最后修改时间 | Last-Modified: Tue, 15 Nov 2010 12:45:26 GMT |
| Location | 用来重定向接收方到非请求URL的位置来完成请求或标识新的资源 | Location: http://www.zcmhi.com/archives/94.html |
| Pragma | 包括实现特定的指令,它可应用到响应链上的任何接收方 | Pragma: no-cache |
| Proxy-Authenticate | 它指出认证方案和可应用到代理的该URL上的参数 | Proxy-Authenticate: Basic |
| refresh | 应用于重定向或一个新的资源被创造,在5秒之后重定向(由网景提出,被大部分浏览器支持) |
Refresh: 5; url=
http://www.zcmhi.com/archives/94.html
|
| Retry-After | 如果实体暂时不可取,通知客户端在指定时间之后再次尝试 | Retry-After: 120 |
| Server | web服务器软件名称 | Server: Apache/1.3.27 (Unix) (Red-Hat/Linux) |
| Set-Cookie | 设置Http Cookie | Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1 |
| Trailer | 指出头域在分块传输编码的尾部存在 | Trailer: Max-Forwards |
| Transfer-Encoding | 文件传输编码 | Transfer-Encoding:chunked |
| Vary | 告诉下游代理是使用缓存响应还是从原始服务器请求 | Vary: * |
| Via | 告知代理客户端响应是通过哪里发送的 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 警告实体可能存在的问题 | Warning: 199 Miscellaneous warning |
| WWW-Authenticate | 表明客户端请求实体应该使用的授权方案 | WWW-Authenticate: Basic |
以上是关于2021年我没答上或高频的前端面试题汇总的主要内容,如果未能解决你的问题,请参考以下文章