请问下几个独立的vue项目要怎么才能合并到一起呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问下几个独立的vue项目要怎么才能合并到一起呢?相关的知识,希望对你有一定的参考价值。
最近我们公司在做系统平台 想把之前的几个项目合并到一个平台统一登录管理,请问下几个独立的vue项目要怎么才能合并到一起呢?
做一个通用登录平台,然后跳转子项目不就得了,合并的话总不能重写源代码,把多个项目写成一个把,这太废劲 参考技术A 请问 您最后是怎么处理的?合并字体图标
1:http://iconfont.cn (阿里)
或是
2:http://www.fontawesome.com.cn/(awesome)
把项目的已经下载的,由于项目需要不断增加,不想用雪碧图 ,那么要把字体图标合并在一起而又不影响呢?
难道把在阿里的里的项目合并在一起再重新下载,可是还有些是从其他的获取的图标那怎么办???为了易管理,合并同一起是最适合的!
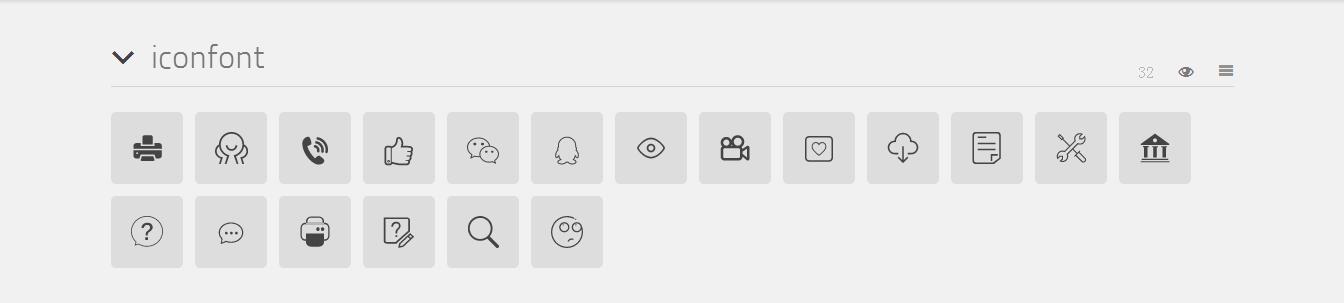
在网上寻找了,很久参考各精英的分享博客,学习到在 https://icomoon.io/ 可以把 .svg 文件合并 在输出 合并好的 字体图标!
1:新建一个选择空集合 New Empty Set

2: 导入.svg 文件 之后 YES 看到 .svg文件的图标罗列在你刚才新建的集合里
导入.svg 文件 之后 YES 看到 .svg文件的图标罗列在你刚才新建的集合里
如:

3:重复 2 步骤把你的.svg文件都导入进来 ,这样你将会看到多个集合 ,那么这时候需要把他们合并在一起(这才是我们最终的目标 合并)
4:选择其中的一个集合的  点击 Select All
点击 Select All
如:

5:然后到另外的一个集合 点击Move Selection Here ,那么刚才的全选的图标全部合并在 目前的集合中了(类似手机的把文件从A文件夹移到B文件夹),如有更多重复 4 5步骤
6:确定合并好了,开始导出我们需要的字体 ,先把需要的图标选择 或是全选(都说是合并,那肯定是全选了 !@##¥#¥#¥《.*/-+》吐槽一万次) Select All
如:选择后 底部的出现 选择的数量 还有 字体F 那一项高亮

然后,点击右下角的 Generate Font 生成字体  ,然后去设置 图标的参数 若是默认 就下载 download
,然后去设置 图标的参数 若是默认 就下载 download 
设置的话:就是在 Preferences 设置 可以根据自己需求设置
字体的name
css中class的前缀
css中class的后缀
css选择器 已<i> 标签 还是 span标签 还是用属性选择器(主要是在 style.css 中订样式用的选择器)
其余的,大家可以参考网上更多博客文档,来完成自己更好的字体设置!!!!
如:
都设置,就可以download 下载下来,解压后,就可以好好干活,把对应的 文件替换 即可!!!!合并有教程,路不吭
以上是关于请问下几个独立的vue项目要怎么才能合并到一起呢?的主要内容,如果未能解决你的问题,请参考以下文章
我想把几个excl表格当中的数据统一到一张新表中,请问有啥简单方法呢?
个人作坊,vs 集成 GIT版本控制,GIT恢复历史版本时,总提示有冲突要求合并. 请问怎么才能还原到历史版本