VS Code + Node.js 断点调试
Posted 桥本环奈粤港澳分奈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code + Node.js 断点调试相关的知识,希望对你有一定的参考价值。
一、安装Node.js
详情参考Node.js 安装配置
首先下载链接下载Windows Installer (.msi)并安装,之后一路next,安装模式选择add to path,可以自动添加路径至环境变量中。
win+r
cmd
path
测试是否成功添加至环境路径中
node -v
测试是否成功安装
因为nmp会随同NodeJS一起安装,所以不用单独安装。
npm -v
测试nmp是否安装成功
二、VS Code
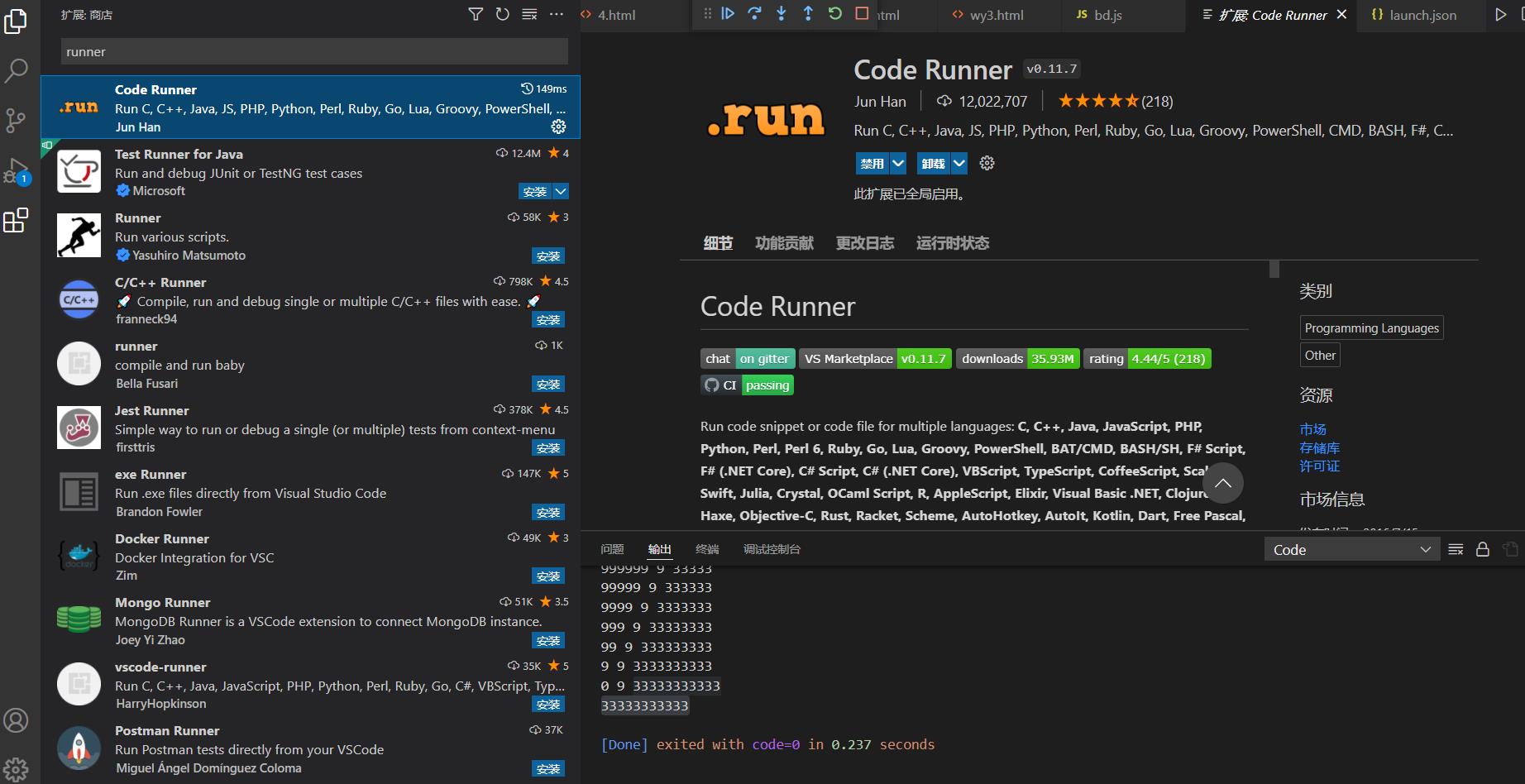
1.打开左下角插件库,搜索 code runner 并下载

这样在js文件中,可以直接右键=》run code 或快捷键 ctrl + alt + n 直接运行js文件

下面的输出面板直接显示console.log内容,不用在浏览器中打开和查看了
2. 打开左下角插件库,搜索debugger for chrome 并下载

三、断点调试
点击左栏运行与调试按钮,然后在下拉框处选择添加配置

编辑launch.js

在configurations中添加一段:
"type": "node",
"name": "调试js程序",
"request": "launch",
"program": "$workspaceFolder/bd.js"
,
变成:
"configurations": [
"type": "node",
"name": "调试js程序",
"request": "launch",
"program": "$workspaceFolder/bd.js"
,
"type": "pwa-chrome",
"name": "http://127.0.0.1:5500/3.html",
"request": "launch",
"url": "http://127.0.0.1:5500/3.html"
]
- type 指类型,因为是调试js,所以这里选择node
- name 为下拉框下的命名,根据命名选择调试配置
- “request”: “launch”
- program为当前入口,$workspaceFolder/bd.js"表示当前工作路径下的bd.js文件,之后调试新的文件可以直接修改这里的路径,或者新增配置
点击左栏运行与调试按钮,打断点,然后在下拉框处选择添加刚刚加的配置,点击旁边绿色运行按钮就可以开始断点调试了
以上是关于VS Code + Node.js 断点调试的主要内容,如果未能解决你的问题,请参考以下文章