解决node 报错 createRequire is not a function
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决node 报错 createRequire is not a function相关的知识,希望对你有一定的参考价值。
参考技术A TypeError: Failed to load plugin 'vue' declared in '.eslintrc.js' : createRequire is not a function项目down 下来, 刚启动就报错, 以为是eslint 的问题, 后来百度了才知道, 是node 的问题, node 的版本太低,
本地node 版本是 10.9.0 同事的都是14.几的版本
既然问题找到了, 就解决问题, 升级node 版本,
在网上看了一个教程, 有一个 是管理node 版本的. 叫 ------ n
先安装
npm i -g n --force 如果没有安装权限, 就 sudo npm i -g n --force
以上
分割线
今天启动一个项目, 安装依赖的时候, 发现, 报错 unable to resolve dependency tree
一查是 node 版本太高导致的.
之前升级到 15.几版本了, 现在又得降回到稳定版本, 14.几就可以了
指令
sudo n stable
就可以了等待安装了
node-sass报错解决方法
node-sass报错解决方法
node-sass报错解决方法
在Vue.js中,每一个vue文件都是一个组件,在.vue文件中可以将模板,脚本,样式写在一起,便于组织整个组件。在使用template,script时,编写css样式时,都进行的特别顺利,唯独当我想用sass来预处理css时,在style下使用lang=\'sass\'一直报错。
在.vue中是这样的。
<template >
<div class="haha">
<p>
keith + {{ message }}
</p>
</div>
</template>
<script>
export default {
data () {
return {
message: \' Hello world\'
}
}
}
</script>
<style lang = \'sass\' scoped>
</style>运行webpak就报错。
我相信很多人跟我一样,在安装node-sass都会报出这个错误。经过一个下午的折腾,终于找到知道原因了。
解决方法 :
- 找到node_modules下的node-sass文件,进入,如果没有vendor文件夹,就创建一个空文件夹,命名为vendor。
- 运行 webpack 。
- 接着还是报错。

- 错误显示 在vendor文件夹下找不到某个 .node文件,此时到node-sass官网的release页面下找到相应的文件,然后下载到相应的文件目录。传送门:node-sass官网 记住下载相应的版本。
- 完成之后,运行webpack...等待中。
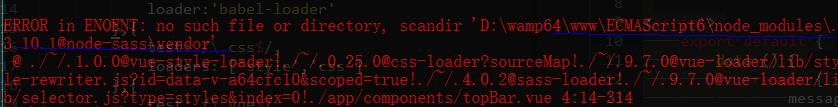
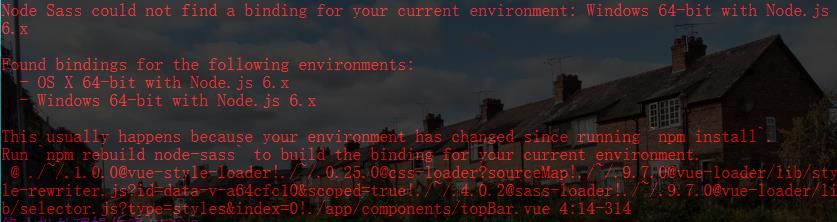
- 如果成功了,恭喜你,可以在vue文件中使用sass来预处理css了。如果没有成功,还是会报错。错误信息如下。

-
提示让我们重新rebuid node-sass,这是因为我们在前几步中重新加入了一个文件,而此时webpack并没有执行到。于是乎,打开cmd,运行
cnpm rebuild node-sass --save-dev
- 执行webpack。
-
编译成功!
这里给自己在学习webpack遇到的问题做一些记录,同时希望其他遇到同样问题的朋友可以避免。
-转载
以上是关于解决node 报错 createRequire is not a function的主要内容,如果未能解决你的问题,请参考以下文章