vue返回二次promise
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue返回二次promise相关的知识,希望对你有一定的参考价值。
Vue不会直接返回二次Promise,但是可以在Vue组件内部使用Promise来处理异步操作。例如:```
export default
methods:
fetchData()
return new Promise((resolve, reject) =>
// 执行异步操作
// 成功则调用 resolve(data)
// 失败则调用 reject(error)
);
,
async loadData()
try
const data = await this.fetchData();
// 处理数据
catch (error)
// 处理错误
```
在以上代码中,`fetchData()`方法返回一个Promise对象,`loadData()`方法使用`async/await`语法来处理异步操作。当`fetchData()`方法成功时,会调用`resolve()`方法并返回数据,`loadData()`方法会接收到这个数据并进行处理;当`fetchData()`方法失败时,会调用`reject()`方法并返回错误信息,`loadData()`方法会接收到这个错误并进行处理。 参考技术A Vue 返回二次 Promise 的场景比较常见,例如在组件中发起异步请求,需要等待请求结果后再进行下一步操作。可以使用 Promise 的 then 方法来实现,例如:
```
this.$http.get('/api/data')
.then(response =>
// 处理请求成功的数据
return response.data;
)
.then(data =>
// 处理上一步的数据
)
.catch(error =>
// 处理请求失败的错误
);
```
在上面的代码中,this.$http.get('/api/data') 返回一个 Promise 对象,使用 then 方法处理请求成功的数据,并返回处理后的数据。然后再使用 then 方法处理上一步的数据,最后使用 catch 方法处理请求失败的错误。这样就实现了 Vue 返回二次 Promise 的功能。 参考技术B 在 Vue 中,可以通过返回一个 Promise 对象来实现二次 Promise。
例如,假设你在 Vue 中有以下的方法:
```
methods:
fetchData()
return axios.get('/api/data')
.then(response =>
// 处理响应数据
return response.data;
)
.catch(error =>
// 处理错误
throw error;
);
```
在这个方法中,我们使用了 axios 库来发送一个 GET 请求,当请求成功后我们会处理响应数据并返回数据。如果请求失败,我们会抛出错误。
现在,如果我们想要在组件中使用这个方法并且希望得到返回的数据,我们可以这样做:
```
this.fetchData().then(data =>
// 处理数据
).catch(error =>
// 处理错误
);
```
在这个例子中,我们首先调用 fetchData 方法来获取数据,然后在返回的 Promise 对象中使用 then 和 catch 方法来处理数据或错误。这样就实现了二次 Promise 的效果。 参考技术C Vue可以返回一个Promise对象,但是需要注意的是,如果你在Vue组件中使用了异步操作,比如调用了一个异步API,那么你需要在方法中返回一个Promise对象,以告诉Vue何时异步操作完成。
下面是一个例子:
```js
methods:
async fetchData()
try
const response = await axios.get('/api/data')
return response.data
catch (error)
throw new Error(error)
```
在上面的例子中,fetchData方法将会返回一个Promise对象,这个Promise对象会在异步API调用完成后被resolved。如果API调用失败,那么Promise对象会被rejected,并抛出一个错误。 参考技术D 关于Vue返回二次Promise的问题,可能是您在处理异步操作时需要再次返回Promise,这在某些情况下可能是必要的。您可以使用Vue的异步处理函数(async/await)或Promise链式调用来处理这种情况。具体方法可能会因情况而异,您可以查看Vue文档或参考其他开发者的经验来解决这个问题。希望能对您有所帮助!
Vue Router 路由懒加载
将异步组件定义为一个返回Promise 的工厂函数。
函数样式的import()语法,是JavaScript新增加的模块加载语法,提案正处于TC39委员会的第四阶段。它返回一个Promise。
一 路由配置
import Vue from "vue"; import Router from "vue-router"; const Home = () => import(/*webpackChunkName:"home"*/ "./views/Home.vue"); const User = () => import(/*webpackChunkName:"user"*/ "./components/User.vue"); Vue.use(Router); export default new Router( mode: "hash", base: process.env.BASE_URL, routes: [ path: "/", name: "home", component: Home , path: "/user/:id", name: "user", component: User ] );
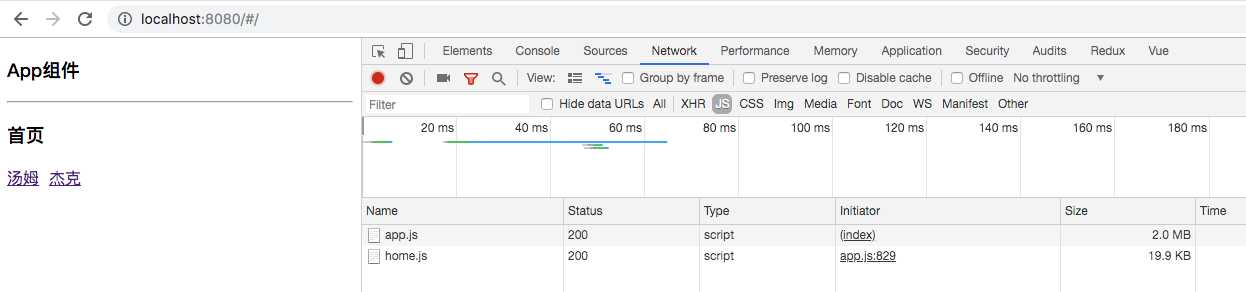
二 运行效果
先访问首页

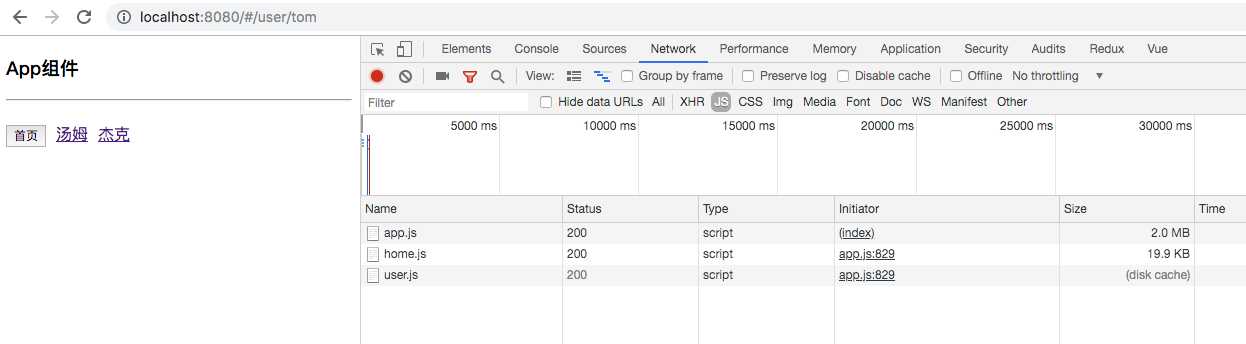
再访问用户页

以上是关于vue返回二次promise的主要内容,如果未能解决你的问题,请参考以下文章