CSS点击某个li修改其颜色并且其它还原
Posted 码上暴富
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS点击某个li修改其颜色并且其它还原相关的知识,希望对你有一定的参考价值。
CSS点击某个li修改其颜色并且其它还原
CSS点击某个li修改其颜色并且其它还原
:focus伪类,点击之后不会消失
:active伪类点击之后会消失
注意要给每一个li添加 tabindex=‘1’ 才能生效
html:
<li v-for="(item, i) in 17" :key="i" tabindex='1'>
<span>公共区域视频i</span>
<span>4:58</span>
</li>
css:
li
display: flex;
justify-content: space-between;
line-height: 40px;
&:focus
background-color: rgba(132, 201, 231, 0.56);
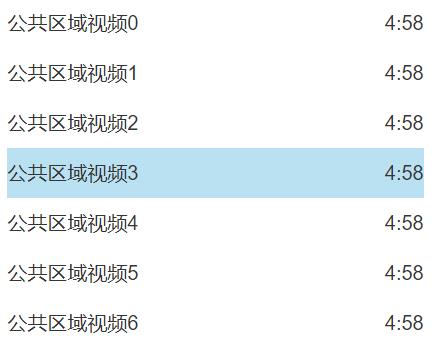
结果

以上是关于CSS点击某个li修改其颜色并且其它还原的主要内容,如果未能解决你的问题,请参考以下文章