如何使用 abp 创建 module 并应用单独的数据库迁移
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用 abp 创建 module 并应用单独的数据库迁移相关的知识,希望对你有一定的参考价值。
最近在学习使用 abp 来做一些小程序。abp 是一个功能丰富的 .NET 开发框架,完全开源,遵循 DDD(领域驱动)设计模式,支持微服务开发,集成了 Identity、角色权限、本地化、动态代理、后台任务、分布式消息、审计日志、多租户支持等多个组件和特性,并提供了 Blazor 和 Angular 的前台页面。基于此框架可以遵循最佳实践,省去自己开发脚手架的时间,提升开发效率。但因为 abp 封装了非常多的功能,有时候需要花时间研究其配置,才能更好地发挥效能。
abp 的一个优势是模块化,可以在框架基础上开发出一个个的 module,以方便重用。国内 .NET 社区里已经开发出了非常多的模块,官方也提供了集成了很多模块的商业版。对我来说,使用模块解决的一个问题是,abp 升级非常频繁,如果将我的业务系统做成模块,能够更好的与框架本身进行隔离,这样以后框架升级的时候就无需担心对业务系统有破坏性的更改。本文介绍了如何开发一个模块,并使用单独的数据库及实现迁移。
创建 abp 项目
官方文档已经提供了非常详细的新建项目向导。参考:https://docs.abp.io/en/abp/latest/Getting-Started-Create-Solution?UI=Blazor&DB=EF&Tiered=Yes
CLI 命令参考:https://docs.abp.io/en/abp/latest/CLI
我们使用 abp CLI 创建一个新项目。我使用 Blazor 来开发前端页面,正好学一下。
abp new MainApp -u blazor然后按照官方文档操作即可:https://docs.abp.io/en/abp/latest/Getting-Started-Running-Solution?UI=Blazor&DB=EF&Tiered=Yes
主要步骤是:
修改数据库连接字符串
运行 .DbMigrator 项目初始化数据库并填充初始数据。
运行 .HttpApi.Host 项目
如果操作正确,我们应该能够看到 Swagger 文档了。
如果同时启动 .HttpApi.Host 和 .Blazor 项目,前端页面也应该可以正常展示。基本的用户登录、角色权限都有了。
创建一个新模块
刚开始我是用 CLI 创建了一个新模块,然后手动把两个项目的 solution 文件集成到一块,麻烦而且易出错。后来发现原来 CLI 已经提供了将新模块添加到现有解决方案的命令,可参考:https://docs.abp.io/en/abp/latest/CLI#options-3
可以使用以下的命令:
abp add-module MyModule --new --add-to-solution-file注意运行该命令的时候要在 MainApp 的目录下。这样 CLI 会在当前目录下创建一个 modules 目录来存放新模块的解决方案,同时把所有项目添加到 MainApp 的解决方案中,还会修改一些文件,这样我们就不用手动集成模块了。
添加新 Model
接下来继续按照官方文档来添加新的 Model:https://docs.abp.io/en/abp/latest/Tutorials/Part-1
具体内容这里就不展开了,可根据实际需要添加几个 Model。
步骤大概是:
添加 Model
更新模块 MyModule.EntityFrameworkCore 项目中的 MyModuleDbContext.cs 文件,添加相应的
DbSet在 MyModuleDbContextModelCreatingExtensions.cs 中添加模型映射
为模块准备数据库迁移
接下来就是本文的重点,如何为模块添加一个单独的数据库并实现数据库迁移。
首先在 MainApp.EntityFrameworkCore 项目中添加目录 EntityFrameworkCore\\MyModule。在这个目录中创建一个名为 MyModuleMigrationsDbContext.cs 的文件。内容如下:
public class MyModuleMigrationsDbContext : AbpDbContext<MyModuleMigrationsDbContext>
public MyModuleMigrationsDbContext(DbContextOptions<MyModuleMigrationsDbContext> options) : base(options)
protected override void OnModelCreating(ModelBuilder modelBuilder)
base.OnModelCreating(modelBuilder);
modelBuilder.ConfigureMyModule();
然后添加一个名为 MyModuleMigrationsDbContextFactory.cs 的文件:
public class MyModuleMigrationsDbContextFactory : IDesignTimeDbContextFactory<MyModuleMigrationsDbContext>
public MyModuleMigrationsDbContext CreateDbContext(string[] args)
var configuration = BuildConfiguration();
var builder = new DbContextOptionsBuilder<MyModuleMigrationsDbContext>()
.UseSqlServer(configuration.GetConnectionString("MyModule"));
return new MyModuleMigrationsDbContext(builder.Options);
private static IConfigurationRoot BuildConfiguration()
var builder = new ConfigurationBuilder()
.SetBasePath(Path.Combine(Directory.GetCurrentDirectory(), "../MainApp.DbMigrator/"))
.AddJsonFile("appsettings.json", optional: false);
return builder.Build();
这两个文件与 MainApp 的 DbContext 内容是类似的,大家可以比较一下。因为模块也要从 appsettings.json 中读取数据库配置,因此我们需要修改 appsettings.json 中的数据库链接字符串,注意需要修改两个位置:一个是 MainApp.DbMigrator 项目中的,另一个是 MainApp.HttpApi.Host 项目中的。仿照 MainApp 的连接字符串添加一个名为 MyModule 的即可。这样模块就可以有一个单独的数据库了。
运行模块数据库迁移
创建了新的 Model 后,我们要对数据进行迁移,以应用这些更改。
将 terminal 导航到 MainApp.EntityFrameworkCore 目录,运行以下命令:
dotnet ef migrations add migrationName --context MyModuleMigrationsDbContext --output-dir Migrations/MyModule注意要指定要迁移的 DbContext,也就是 MyModuleMigrationsDbContext。同时我们还将迁移文件放在 Migrations/MyModule 目录下,这样不会与 MainApp 的迁移文件混淆。
如果一切正常,我们就可以在指定目录下看到生成的迁移文件了。
运行以下命令以应用数据库迁移:
dotnet ef database update --context MyModuleMigrationsDbContext这样模块的数据库迁移就完成了。
其他设置
接下来按照官方文档继续添加相应的 AppService 及其接口等。这样我们的模块已经与 MainApp 是隔离的了,包括 Blazor 页面也是在一个单独的项目里。
如果运行 .HttpApi.Host 没有看到模块的 API,可以检查下 MainApp.HttpApi.Host 项目中的 MainAppHttpApiHostModule.cs 文件,看是否配置正确:
private void ConfigureConventionalControllers()
Configure<AbpAspNetCoreMvcOptions>(options =>
options.ConventionalControllers.Create(typeof(MainAppApplicationModule).Assembly);
// Add the below line
options.ConventionalControllers.Create(typeof(MyModuleApplicationModule).Assembly);
);
再次运行 .HttpApi.Host 和 .Blazor 项目,可以看到前端页面已经添加了一个新模块的链接,只是内容页是空的。接下来我们就可以在 MyModule 解决方案里的 Blazor 项目中开发前端页面了。
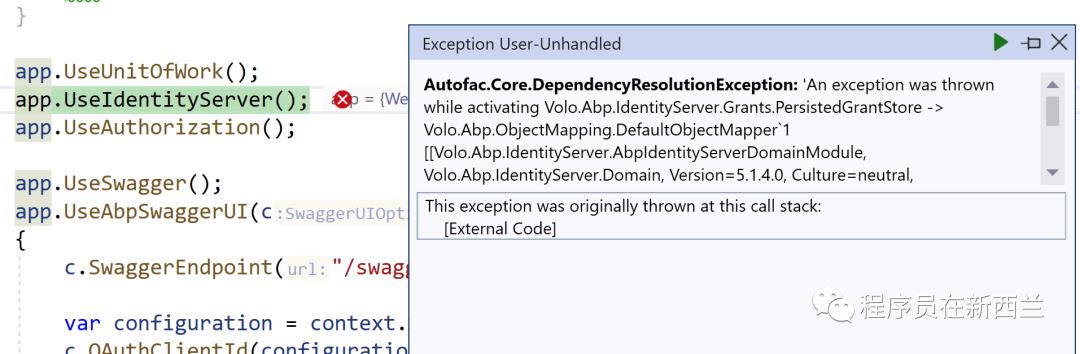
在添加 Model 后我还遇到过一个错误,如下图所示:

Autofact.Core.DependencyResolutionException: 'An exception was thrown while activating Volo.Abp.IdentityServer.Grants.PersistedGrantStore ....'
乍一看还以为是 IdentityServer 的问题,其实不是。展开看 inner exception 就会发现这个是我们添加的 Dto 的 mapping 导致的。因为 Entity 是有 Id 的,但 CreateUpdateProductDto 没有Id,所以 mapping 出错了。如果遇到这种情况,可以将 Id 省略掉:
CreateMap<CreateUpdateProductDto, Product>().Ignore(x => x.Id);学习了几天感觉这个框架还是挺方便的,功能非常强大,但学习起来还是有一定难度的。框架各部分之间的依赖非常多,如果不仔细研究,很容易处处碰壁。好在官方文档写的还是相对比较详细的,只是部分文档还有空缺。希望官方以后补足吧。是否使用框架开发是一个两难的问题,太依赖框架可能会失去对细节的把控,处处受制于框架的实现;不使用框架就得自己重复造轮子。只能见仁见智了。

万水千山总是情,点个关注行不行
天若有情天亦老,加个粉丝好不好

以上是关于如何使用 abp 创建 module 并应用单独的数据库迁移的主要内容,如果未能解决你的问题,请参考以下文章