SignalR的使用
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SignalR的使用相关的知识,希望对你有一定的参考价值。
什么是 SignalR?
ASP.NET Core SignalR 是一个开放源代码库,可用于简化向应用添加实时 Web 功能。实时 Web 功能使服务器端代码能够将内容推送到客户端。
适合 SignalR 的候选项:
需要从服务器进行高频率更新的应用。示例包括游戏、社交网络、投票、拍卖、地图和 GPS 应用。
仪表板和监视应用。示例包括公司仪表板、即时销售更新或旅行警报。
协作应用。协作应用的示例包括白板应用和团队会议软件。需要通知的应用。
社交网络、电子邮件、聊天、游戏、旅行警报和很多其他应用都需使用通知。
SignalR 提供用于创建服务器到客户端SignalR 的 API。RPC 从服务器端 .NET Core 代码调用客户端上的函数。提供多个受支持的平台,其中每个平台都有各自的客户端 SDK。因此,RPC 调用所调用的编程语言有所不同。
以下是 ASP.NET Core SignalR 的一些功能:
自动处理连接管理。
同时向所有连接的客户端发送消息。例如聊天室。
向特定客户端或客户端组发送消息。
对其进行缩放,以处理不断增加的流量。
使用
启动 Visual Studio 2022 并选择“创建新项目”。
 2.在“创建新项目”对话框中,选择“ASP.NET Core Web 应用”,然后选择“下一步”
2.在“创建新项目”对话框中,选择“ASP.NET Core Web 应用”,然后选择“下一步”
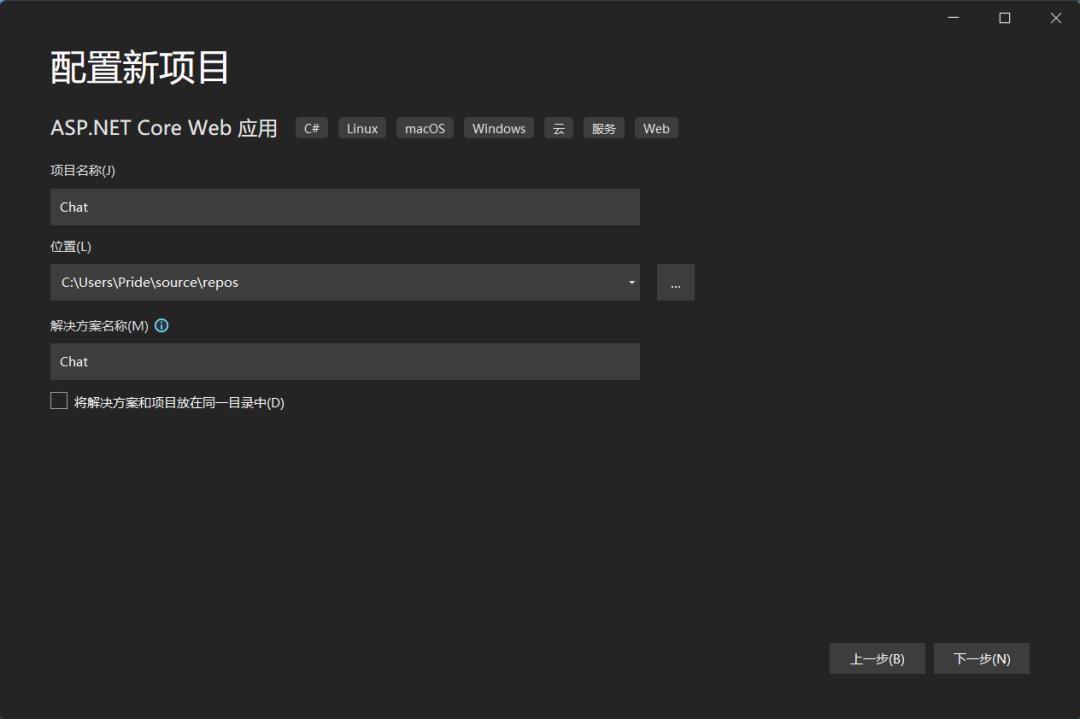
 3. 在“配置新项目”对话框中,为“项目名称”输入 。请务必将项目命名为“Chat”(包括匹配大小写),这样在复制和粘贴代码时命名空间就会匹配。
3. 在“配置新项目”对话框中,为“项目名称”输入 。请务必将项目命名为“Chat”(包括匹配大小写),这样在复制和粘贴代码时命名空间就会匹配。
4.选择“下一步”。
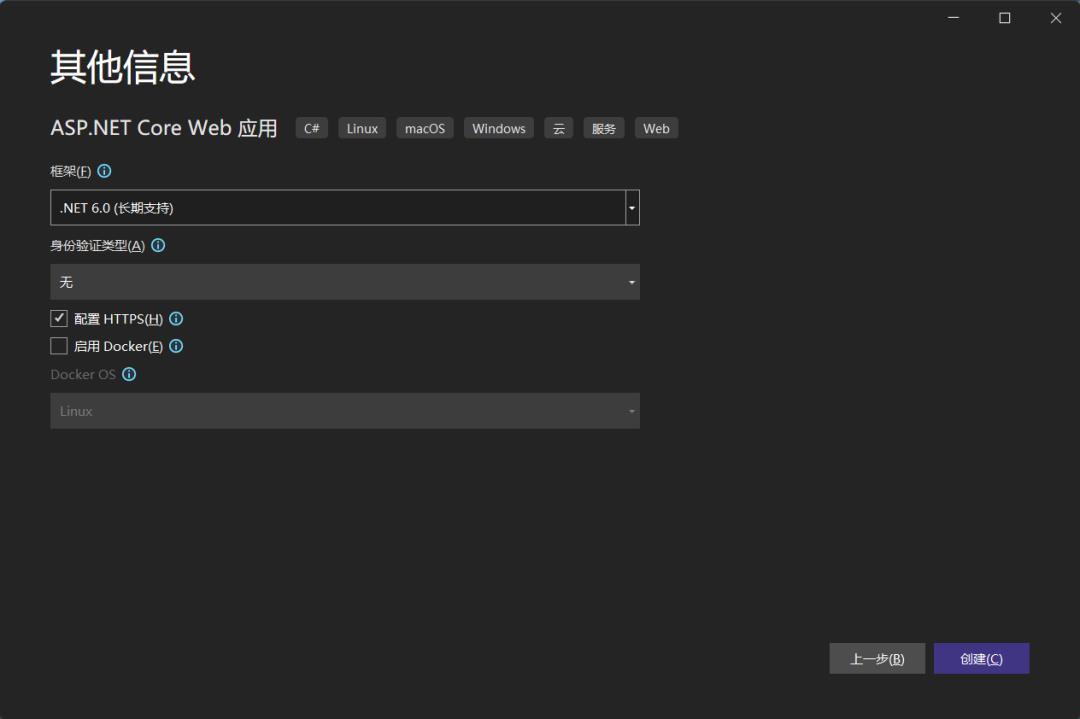
5.在“其他信息”对话框中,选择“.NET 6.0 (长期支持)”,然后选择“创建”。
在“解决方案资源管理器”中,右键单击项目,然后选择“添加”“客户端库”。
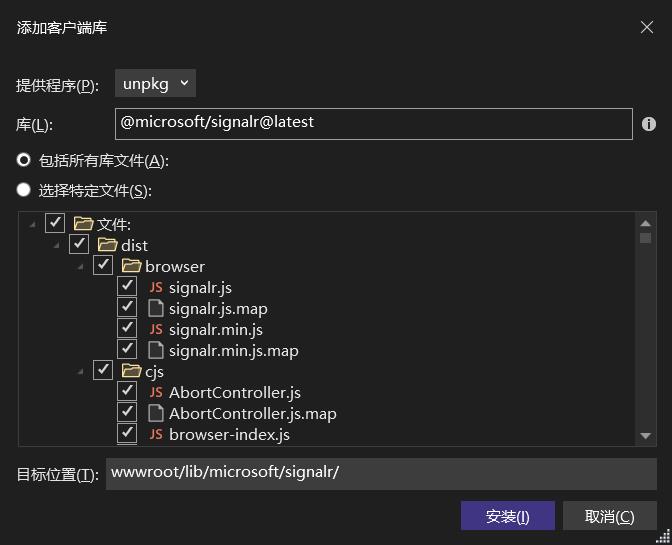
在“添加客户端库”对话框中:
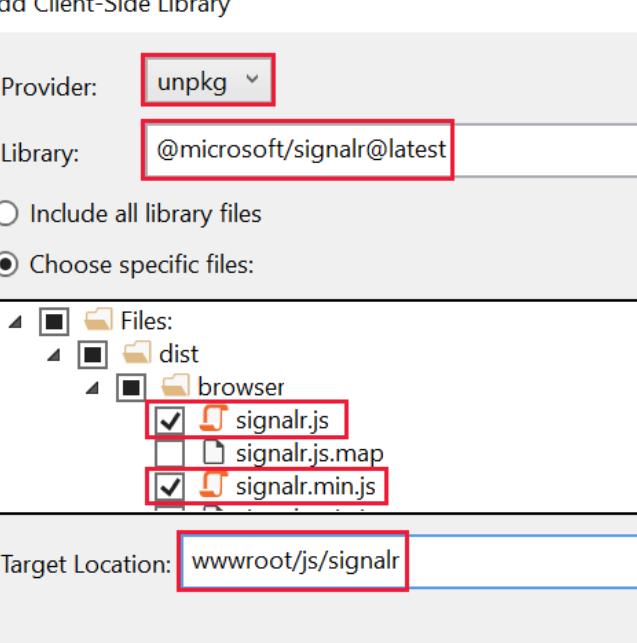
为“提供程序”选择“unpkg”
对于“库”,输入 @microsoft/signalr@latest
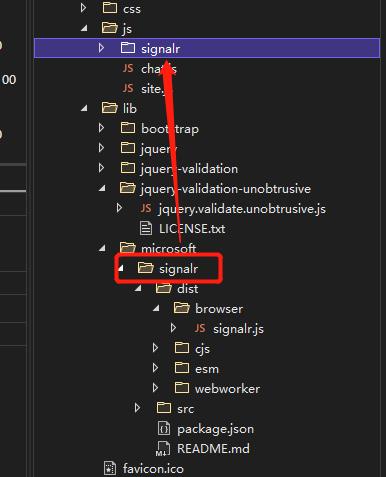
选择“选择特定文件”,展开“dist/browser”文件夹,然后选择“signalr.js”和“signalr.min.js”。
将“目标位置”设置为 wwwroot/js/signalr/
选择“安装”

代码详情
代码详情:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/signalr?view=aspnetcore-6.0&tabs=visual-studio#create-a-web-app-project
官方Gitbub:https://github.com/dotnet/aspnetcore/tree/main/src/SignalR
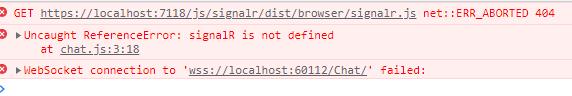
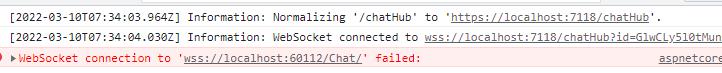
问题解决办法
如果应用不起作用,请打开浏览器开发人员工具 (F12) 并转到控制台。可能会看到与 html 和 javascript 代码相关的错误。例如,假设将 signalr.js 放在不同于系统指示的文件夹中。在这种情况下,对该文件的引用将不起作用,并且你将在控制台中看到 404 错误。如果 Chrome 中出现 ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY 错误,请运行这些命令以更新开发证书:



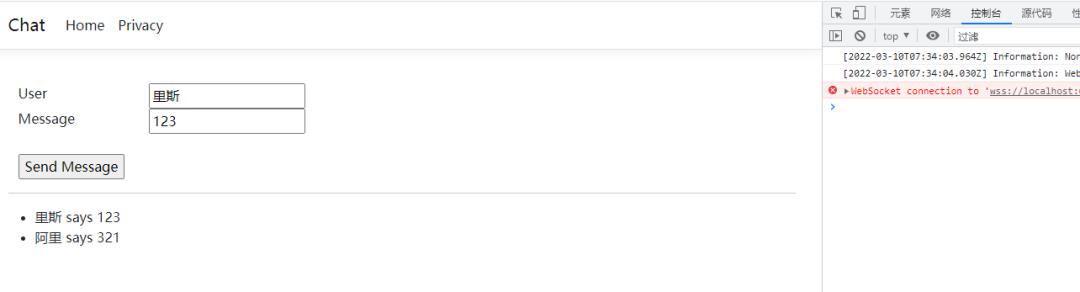
效果

以上是关于SignalR的使用的主要内容,如果未能解决你的问题,请参考以下文章
在本地 IIS 下运行是不是会限制 Signalr 连接的数量