如何用vscode调试webpack
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用vscode调试webpack相关的知识,希望对你有一定的参考价值。
参考技术A 1.安装node,因为ts的编译器是js/ts写的; 安装node后同时获得npm命令,这是nodejs世界里的包管理器(也可以看作node的app商店); 2.安装vs 2015或者vs code,当然这不是必须的,但是这里强烈推荐写ts的工具,本回答被提问者采纳mac vscode 调试 c++
mac 上如何用vscode调试c++
笔者使用的Catalina系统,catalina已经不支持lldb了
所以要先下载插件codeLLDB
接下来在打开的项目都.vscode文件下添加配置文件
launch.json
{
"configurations": [
{
"name": "(lldb) 启动",
"type": "lldb",
"request": "launch",
"program": "${fileDirname}/a.out",
"args": [],
"cwd": "${fileDirname}", //fileDirname是打开的当前文件所在的文件夹的路径
"preLaunchTask": "Build with Clang" //这是所选择的task的名字
}
]
}
tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "Build with Clang", //这里的名字必须和上面的preLaunchTask一样
"command": "g++",
"args": [
"-std=c++17",
"-stdlib=libc++",
"${file}", //file是打开的当前文件的路径
"-o",
"${fileDirname}/a.out",
"--debug"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
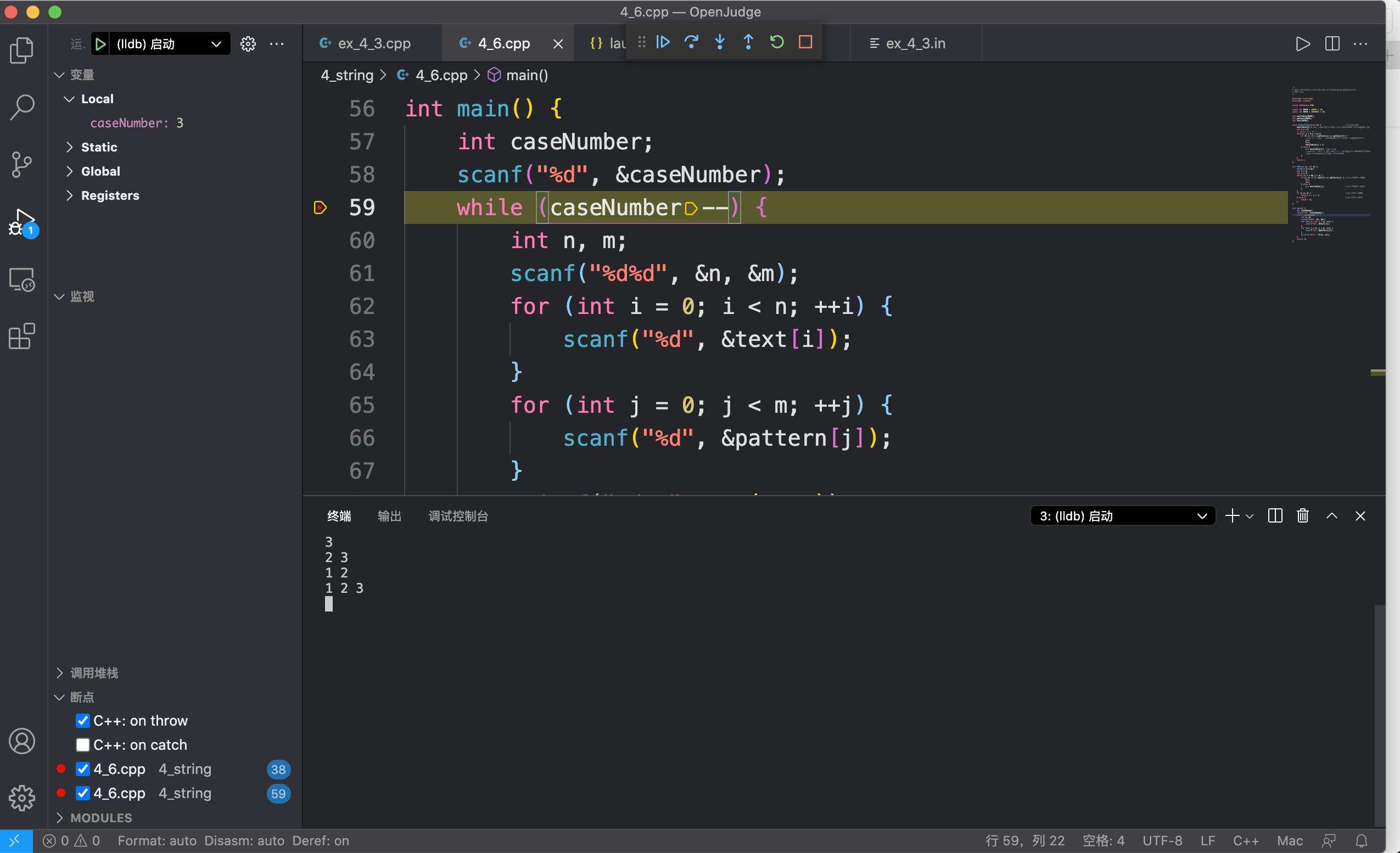
结果展示

以上是关于如何用vscode调试webpack的主要内容,如果未能解决你的问题,请参考以下文章