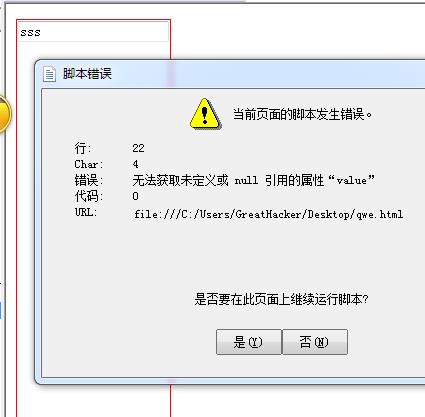
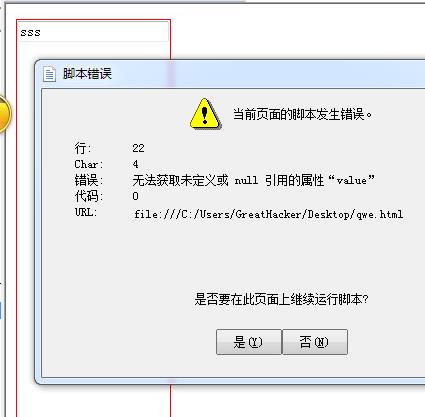
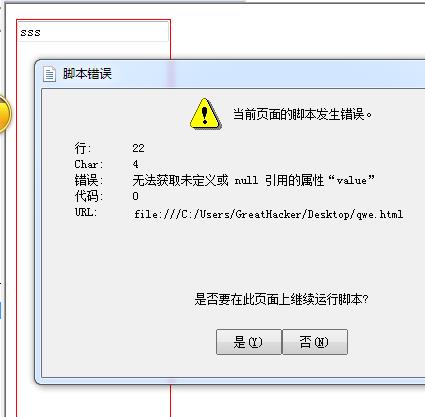
JS动态添加文本框,要取出文本框中的值,已经取到对象input,但取值的时候居然是undefined
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS动态添加文本框,要取出文本框中的值,已经取到对象input,但取值的时候居然是undefined相关的知识,希望对你有一定的参考价值。
<html>
<head>
<style>
.mydiv
width:155;
height:500;
border:1px solid red;
</style>
<script>
function AddOne()
var obj = document.createElement("input");
obj.name = "score";
mydiv.appendChild(obj);
function cal()
//获取输入框中的值
var x = document.getElementsByName("score");
alert(x);//测试是否取到这个对象,结果是已经取到了
alert(x.value);
</script>
</head>
<body>
<form name="myform">
<div id="mydiv" class="mydiv">
</div>
<input type="button" value="加一个" onClick="AddOne()">
<input type="button" value="确认提交" onClick="cal()">
</form>
</body>
</html>

这种问题,测试一下就好了, 用appendChild 方式增加在页面上的元素, 在ie上是无法直接使用
document.getEementXX 的方式获取的,虽然在上述问题中注释说取到对象,原因是其实无论name写什么值,那个对象在ie上都是可以alert 一个 Object的。
针对IE 你可以考虑下面的写法:(至少ie8是可以的)
<html><head>
<style>
.mydiv
width:155;
height:500;
border:1px solid red;
</style>
<script>
function AddOne()
/*
var obj = document.createElement("input");
obj.name = "score";
mydiv.appendChild(obj);
*/
var html = "<input name= 'score' />" ;
var divObj = document.getElementById("mydiv");
divObj.innerHTML += html;
function cal()
//获取输入框中的值
var x = document.getElementsByName("score");
alert(x);//测试是否取到这个对象,结果是已经取到了
for(var i = 0 ; i<x.length; i++)
alert(x[i].value);
//alert(x.value);
</script>
</head>
<body>
<form name="myform">
<div id="mydiv" class="mydiv">
</div>
<input type="button" value="加一个" onClick="AddOne()">
<input type="button" value="确认提交" onClick="cal()">
</form>
</body>
</html>追问
原来是这样,我在搜狗浏览器下测试了一下,我之前写的代码居然是行的,当然了改动了一下
var x = document.getElementsByName("score")[0];
alert(x);//测试是否取到这个对象,结果是已经取到了
alert(x.value);
关于节点的学习,你有没有好的资料推荐一下啊?
如果要取得他的value,就写成var x = document.getElementsByName("score")[0].value;追问
对呀,可是它报错了


......我明明答对了,为啥没给我最佳,桑心。
参考技术B createElement , 创建完 eval() 一下.在 取值追问具体是怎样的?
追答var html = "" ;
html = eval(html );
使用javascript计算文本框值
【中文标题】使用javascript计算文本框值【英文标题】:count the textbox values using javascript 【发布时间】:2011-08-13 02:15:00 【问题描述】:我已经使用javascript动态添加了行。现在我必须对文本框中的值求和。如果我单击添加按钮,将添加同一行。现在我有一个固定的文本框。如果我在文本框中输入值它应该添加并显示在 keypress 上的固定文本框中。我如何使用 javascript 或 jquery 来做到这一点
这是我添加行的 html 和 jquery 脚本
输入 id="name" type="text" 输入 id="add" type="button" value="+" 输入 id="Button1" type="button" onclick="removeRowFromTable();"值="x"
我使用 jquery 动态添加行,使用 javascript 删除行
$(document).ready(function()
$("#add").click(function()
$('#mytable tbody>tr:last').clone(true).insertAfter('#mytable tbody>tr:last');
$('#mytable tbody>tr:last #name').val('');
$("#mytable tbody>tr:last").each(function() this.reset(););
return false;
return false;
);
);
函数 removeRowFromTable() var tbl = document.getElementById('mytable'); var lastRow = tbl.rows.length; if (lastRow > 2) tbl.deleteRow(lastRow - 1);
【问题讨论】:
你有没有尝试过?你应该... 【参考方案1】:这是我使用 jQuery 编写的一个快速插件。
$.fn.sum = function(settings)
settings = jQuery.extend(
name: "sum",
global: true
, settings);
var total = 0.0;
this.each(function()
var item = parseFloat($(this).val());
if (isNaN(item)) item = 0;
total += item;
);
return total;
;
然后连接你的添加按钮
$('.add').click(function()
$('.total').html($('.rowTotal').sum());
);
【讨论】:
【参考方案2】:如果您使用可预测的命名方案添加行,您只需遍历控件,找到文本框并确保名称符合您的方案。由于这是一个“添加数字”功能,因此您还需要附加一个不允许在框中只包含数字的功能,否则会出错。
如果命名不可预测,和/或您只使用文本框作为数字,您可以通过查找所有文本框控件来简化。
【讨论】:
以上是关于JS动态添加文本框,要取出文本框中的值,已经取到对象input,但取值的时候居然是undefined的主要内容,如果未能解决你的问题,请参考以下文章
当用js动态的改变一个输入框中的值后,并不能触发它的onchange事件why?