[Layui]使用扩展组件iconSelected和numberinput 提高用户体验
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Layui]使用扩展组件iconSelected和numberinput 提高用户体验相关的知识,希望对你有一定的参考价值。
使用扩展组件iconSelected和numberinput 提高用户体验
在我们进行菜单维护的时候,通常需要输入图标名称和序号。
为提供体验使用扩展组件iconSelected和numberinput 。
组件:
html:
<div class="layui-form-item">
<label class="layui-form-label required">图标</label>
<div class="layui-input-block" style="width: 300px;">
<input type="text" id="Icon" name="Icon" value="" placeholder="请选择" maxlength="16" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">排序</label>
<div class="layui-input-block" style="width: 200px;">
<input type="text" id="Sort" name="Sort" placeholder="请输入序号" lay-verify="number" value="1" onblur="value=zhzs(this.value)" class="layui-input">
</div>
</div>
JS
layui
.config(
base: "../layui_exts/",
)
.extend(
numberInput: "numberInput/js/index",
iconSelected: "iconSelected/js/index",
);
layui.use(['form', 'laydate', 'tree', "iconSelected", "numberInput"], function ()
var form = layui.form,
layer = layui.layer,
$ = layui.$,
tree = layui.tree;
var laydate = layui.laydate;
var numberInput = layui.numberInput;
var iconSelected = layui.iconSelected;
numberInput.init("#Sort");
iconSelected
.init("#Icon",
event:
select(event, data)
console.log("选中的图标数据", event, data );
,
,
);
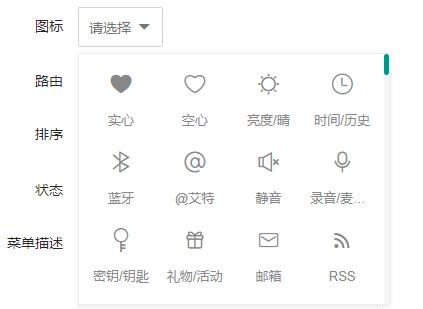
测试效果:


以上是关于[Layui]使用扩展组件iconSelected和numberinput 提高用户体验的主要内容,如果未能解决你的问题,请参考以下文章