什么是ajax回调函数,简单理解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是ajax回调函数,简单理解相关的知识,希望对你有一定的参考价值。
参考技术A 简单说就是ajax内url请求执行后成功(success)或是失败(error)后所调用的函数,例如:$.ajax(type: "post",
url: "../../...", /*请求执行的地址(即:调用的后台方法)*/
cache: true,
data: "xxx",
dataType: "json",
success: function (data)
.....; /*程序语句*/
,
error: function ()
.....; /*程序语句*/
)
上面的例子,就是url请求执行了后台方法后,如果成功了就回调success:function执行里面的语句,url请求失败时就回调error:function方法内的语句。(还有不明白的可以继续问)
ajax回调函数无法获取后台传过来的值(SSM框架),大神请指教!
这是添加数据的ajax请求,数据能够发送成功,添加成功,但是在回调函数里面就是得不到返回值(期间获取到过一次,重新运行就什么都没有了,后面也没有)。我的删除的ajax请求也是这么做的但是能获得后台返回的值。我检查了好多遍,回调函数里面依然没有,求大神指教!!!!

你在ajax中加个error回调就知道是什么错误啦:
$.ajax(//...其他代码略
success: function(result)
//略
,
error: function(xhr, msg, err)
console.log(msg);
//具体的错误可以从err对象中获得
);追问


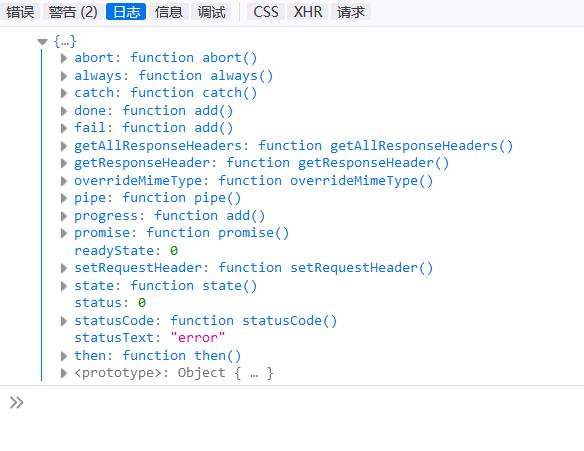
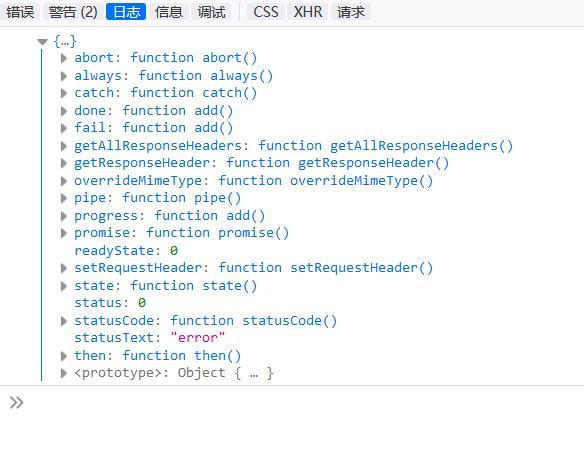
err什么都没有,xhr有但是也看不懂啊




至少可以肯定一点,error回调被执行,说明ajax请求并没有获得正确执行,没有取得预期结果,原因在于后台程序,但具体是什么问题,你提供的信息有限,只能你自己去排查了。
另外,我还发现,不管是前端还是后台,你都喜欢在函数结束时加个 return false; ,为啥呢?这玩意可不能随便放啊,比如在某些事件过程中如果有return false程序会认为你要放弃运行或者放弃返回结果。
2、确定返回数据的格式需要和ajax的dateType对应,如后端返回json字符串,则需要dataType:'json'
3、可以通过ajax写配置项dataFilter:function(data) console.log(data) 辅助查看返回的内容,在确定怎么进行数据处理 参考技术B 你可以在浏览器中按F12键,进入开发者工具,选择network,再次发送请求,看看response返回的是什么。
以上是关于什么是ajax回调函数,简单理解的主要内容,如果未能解决你的问题,请参考以下文章