Flutter学习笔记02:初探Flutter项目
Posted howard2005
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter学习笔记02:初探Flutter项目相关的知识,希望对你有一定的参考价值。
文章目录
一、创建Flutter项目
- 启动android Studio

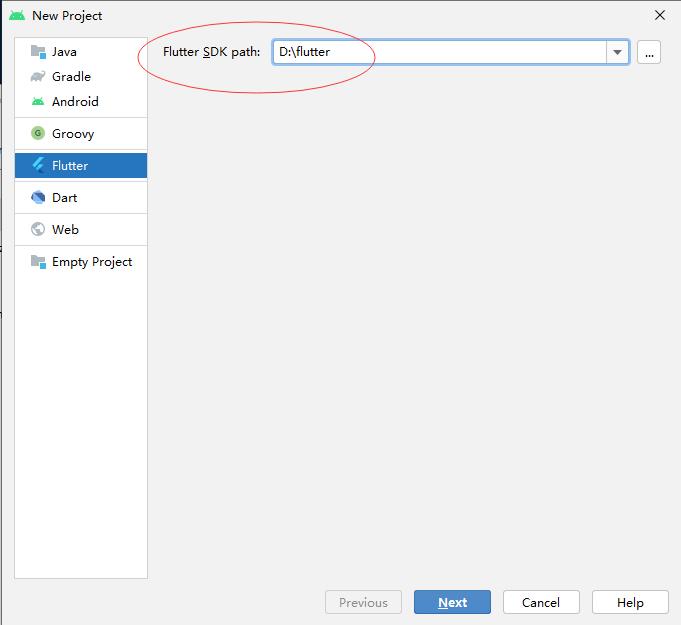
- 单击【New Flutter Project】按钮,在对话框里设置Flutter SDK路径

- 单击【Next】按钮,在对话框里设置项目基本信息

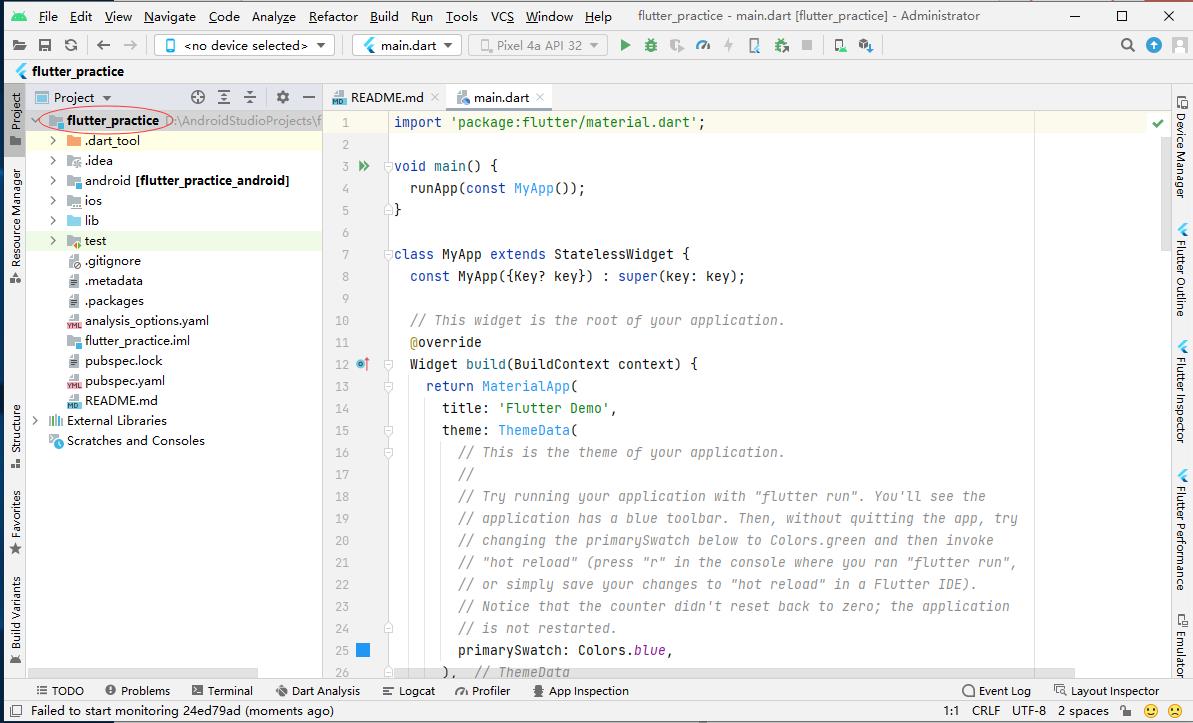
- 单击【Finish】按钮, 就创建好第一个Flutter App了。

二、项目目录文件说明
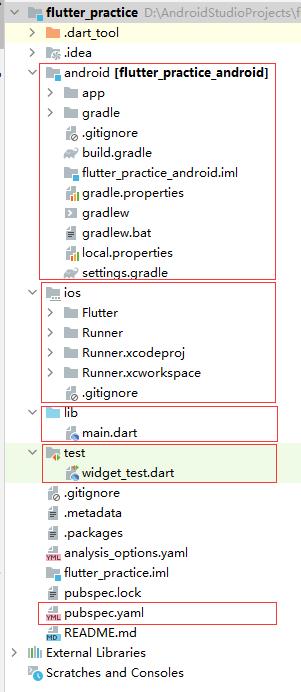
- Flutter App目录结构图

- 当然这是最简单的App目录,实际项目会比这复杂,但万变不离其宗。
(一)android目录
- Android原生代码目录
(二)ios目录
- iOS原生代码目录
(三)lib目录
- Flutter项目的核心目录,用户编写的代码就放在这个目录,可以在这个目录创建子目录。
(四)test目录
- 测试代码目录
(五)pubspec.yaml文件
- Flutter项目依赖的配置文件,类似于
Androidbuild.gradle文件,里面包含了Flutter SDK版本、依赖等信息。
三、调试运行App
(一)在安卓模拟器上调试运行
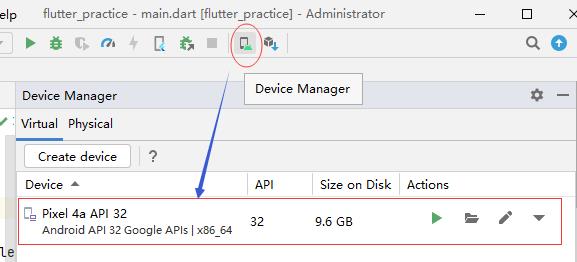
1、利用设备管理器创建安卓模拟器
- 已经创建安卓模拟器 - Pixel 4a API 32

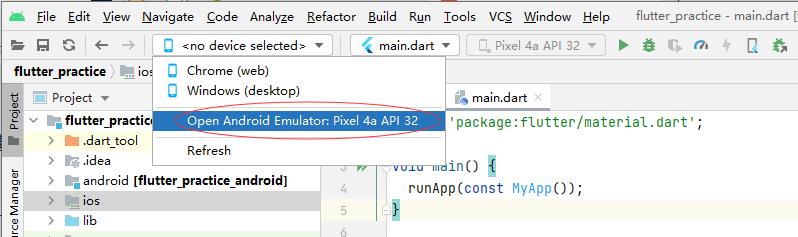
2、在设备列表里选择要打开的安卓模拟器
- 在列表里单击【Open Android Emulator: Pixel 4a API 32】


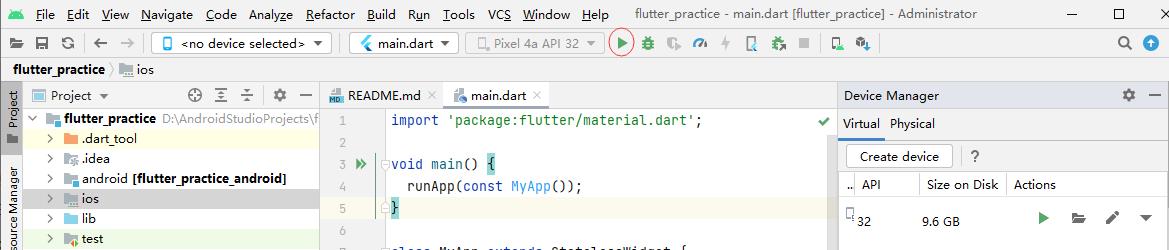
3、在选定的安卓模拟器上运行安卓应用
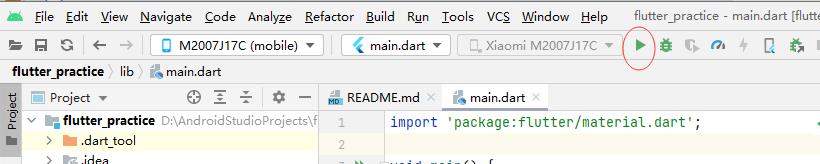
- 单击工具栏上的绿色三角按钮


- 单击
⨁
\\bigoplus
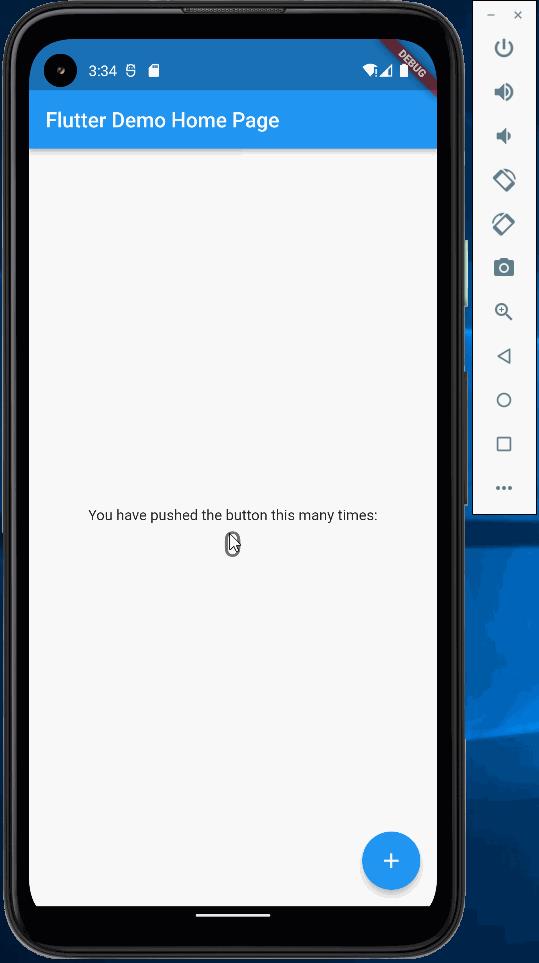
⨁按钮,可以看到屏幕上的数字在递增,单击模拟器右边工具栏上三角形返回按钮,结束应用程序,返回桌面,可以到应用的图标与名称。

(二)在安卓真机上调试运行
1、启用手机“开发人员选项”和“USB调试”
- 默认情况下设备是不显示“开发人员选项”的,需要通过“设置→关于手机”,连续点击“版本号”5次,然后会提示打开了“开发人员选项”,然后可以在设备中看到此选项,进入“开发人员选项”打开USB调试即可。如果按照上面的方法还是无法打开“开发人员选项”,是由于不同手机厂商导致操作方法略有不同,可根据自己手机型号自行百度。

2、将安卓手机连接电脑
- 设备列表里会出现手机型号的选项,选择相应的手机作为允许的设备

3、在安卓手机上运行安卓应用
- 点击绿色的三角按钮运行调试

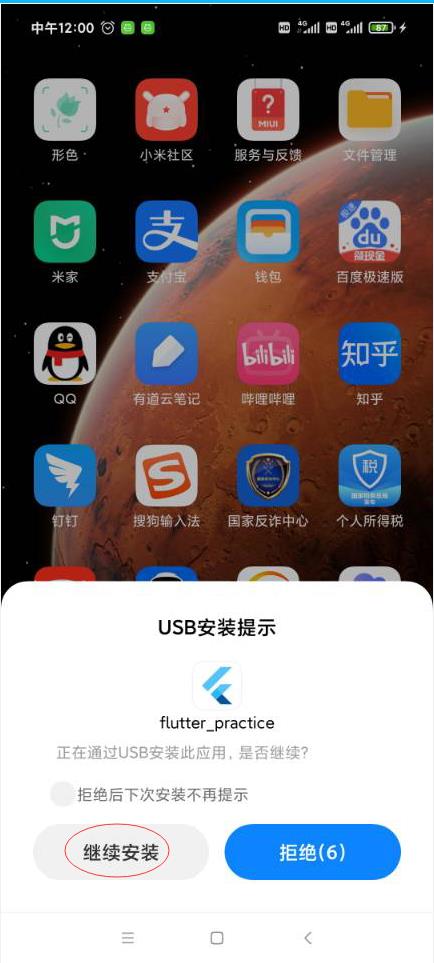
- 手机上会弹出USB安装提示

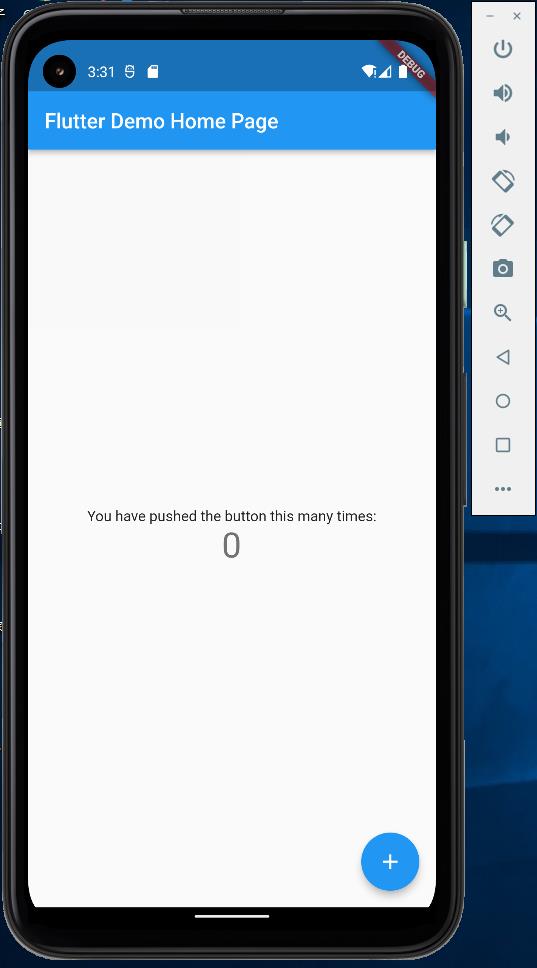
- 点击【继续安装】按钮,此时就可以在手机上看到运行效果。

- 此时,我们看到Flutter App已经运行起来了,点击
⨁
\\bigoplus
⨁按钮,屏幕中间的数字就会加
1,此效果的实现代码在lib\\main.dart里。
四、初探主程序 - main.dart
(一)入口函数 - main()
- 入口函数只有一句代码,就是运行
MyApp类的实例

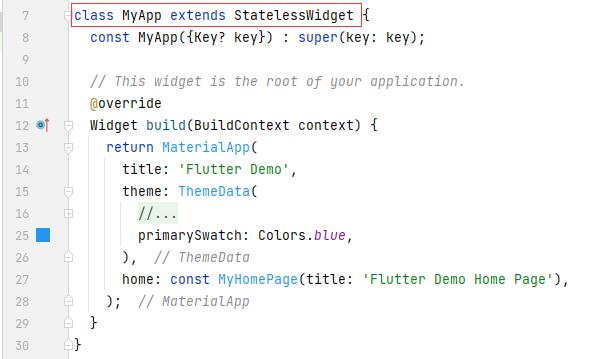
(二)应用程序类 - MyApp
MyApp继承了StatelessWidget(无状态组件)

- MaterialApp表示使用Material风格(Material设计语言中,使用的色彩鲜活,能够完美搭配柔和的背景环境。取色灵感来自当代减除、路标、道路的减速带、操场,通过浓厚的阴影和强烈地高光强调视觉元素,带来一种惊喜和缤纷的色彩。)
- title为标题:
Flutter Demo - theme为主题,此处设置全区蓝色调,意味着材质应用程序将使用蓝色的不同阴影
- home为首页,当前加载的是名为
MyHomePage的Widget,其标题为Flutter Demo Home Page
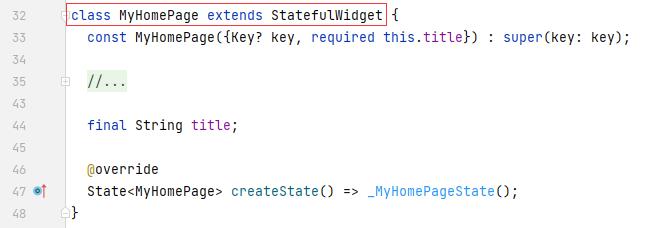
(三)页面类 - MyHomePage
MyHomePage继承了StatefulWidget(有状态组件)

createState()方法中创建了_MyHomePageState类的实例
(四) 状态类 - _MyHomePageState
_MyHomePageState继承了State<MyHomePage>类,在里面创建实现业务逻辑的方法

_counter属性就是App上展示的数字incrementCounter()方法对_counter执行加1操作,点击 ⨁ \\bigoplus ⨁按钮调用此方法setState()方法中加1会更新到屏幕上Scaffold是和Material配合使用的控件- AppBar是顶部区域,如下图所示

body表示AppBar以下区域Center为容器类控件,子控件居中显示Column为容器类控件,子控件垂直排列Text为文本控件,设置了值$_counter和样式styleFloatingActionButton为按钮控件,也就是App中 ⨁ \\bigoplus ⨁按钮
以上是关于Flutter学习笔记02:初探Flutter项目的主要内容,如果未能解决你的问题,请参考以下文章