vue的测试(Vue.js devtool)
Posted susanws
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的测试(Vue.js devtool)相关的知识,希望对你有一定的参考价值。
1. 安装chrome插件:Vue.js devtools(https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=zh-CN)
2. 下载vue-devtools (https://github.com/vuejs/vue-devtools)
3. 修改文件:vue-devtools-master/shells/chrome/manifest.json
|
1
2
3
4
|
"background": { "scripts": [ "build/background.js" ], "persistent": false }, |
改成:
|
1
2
3
4
|
"background": { "scripts": [ "build/background.js" ], "persistent": true }, |
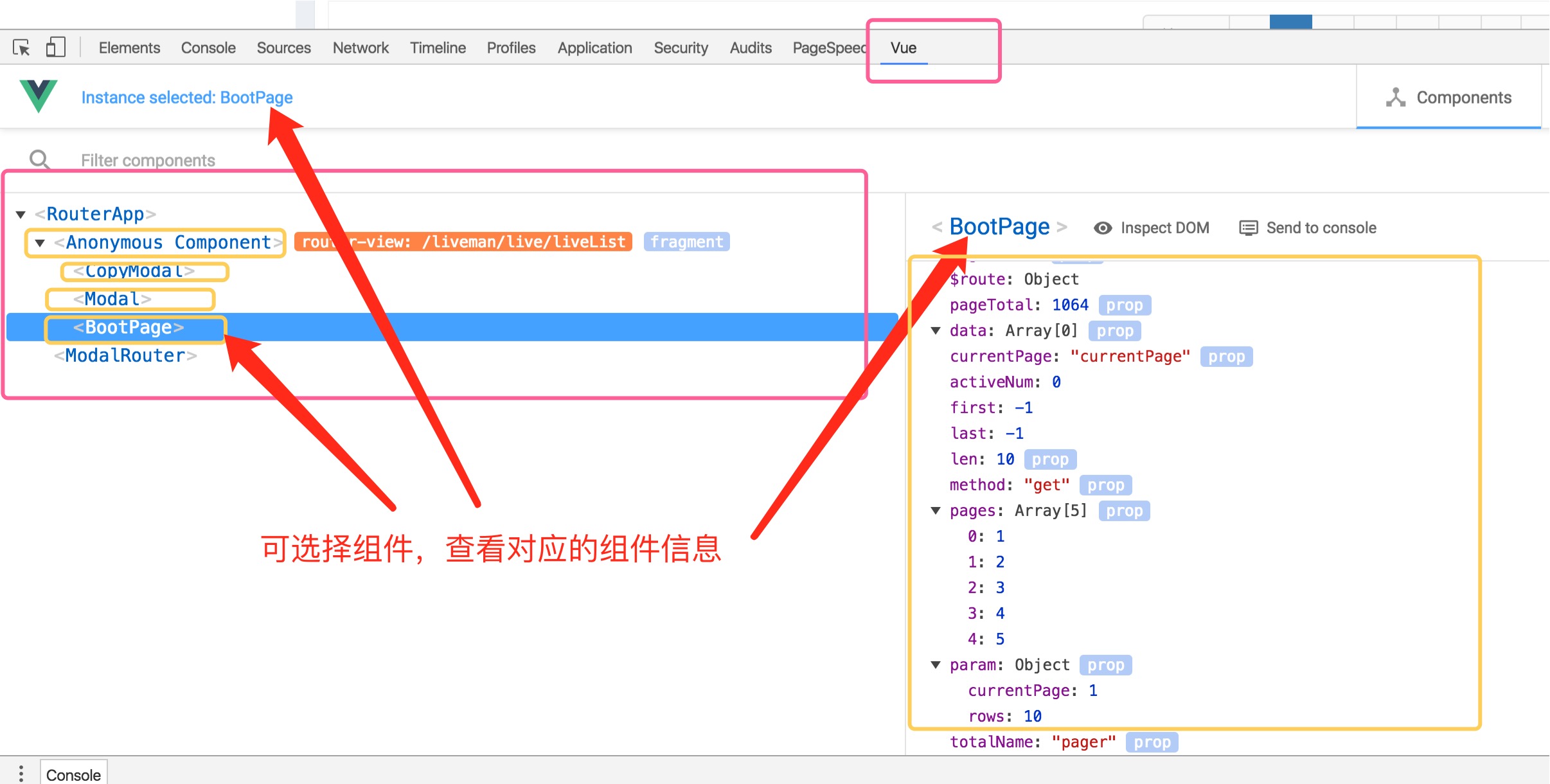
4. 打开vue项目,在控制台选择vue:

5. 可操作组件查看信息变化(例如分页组件)
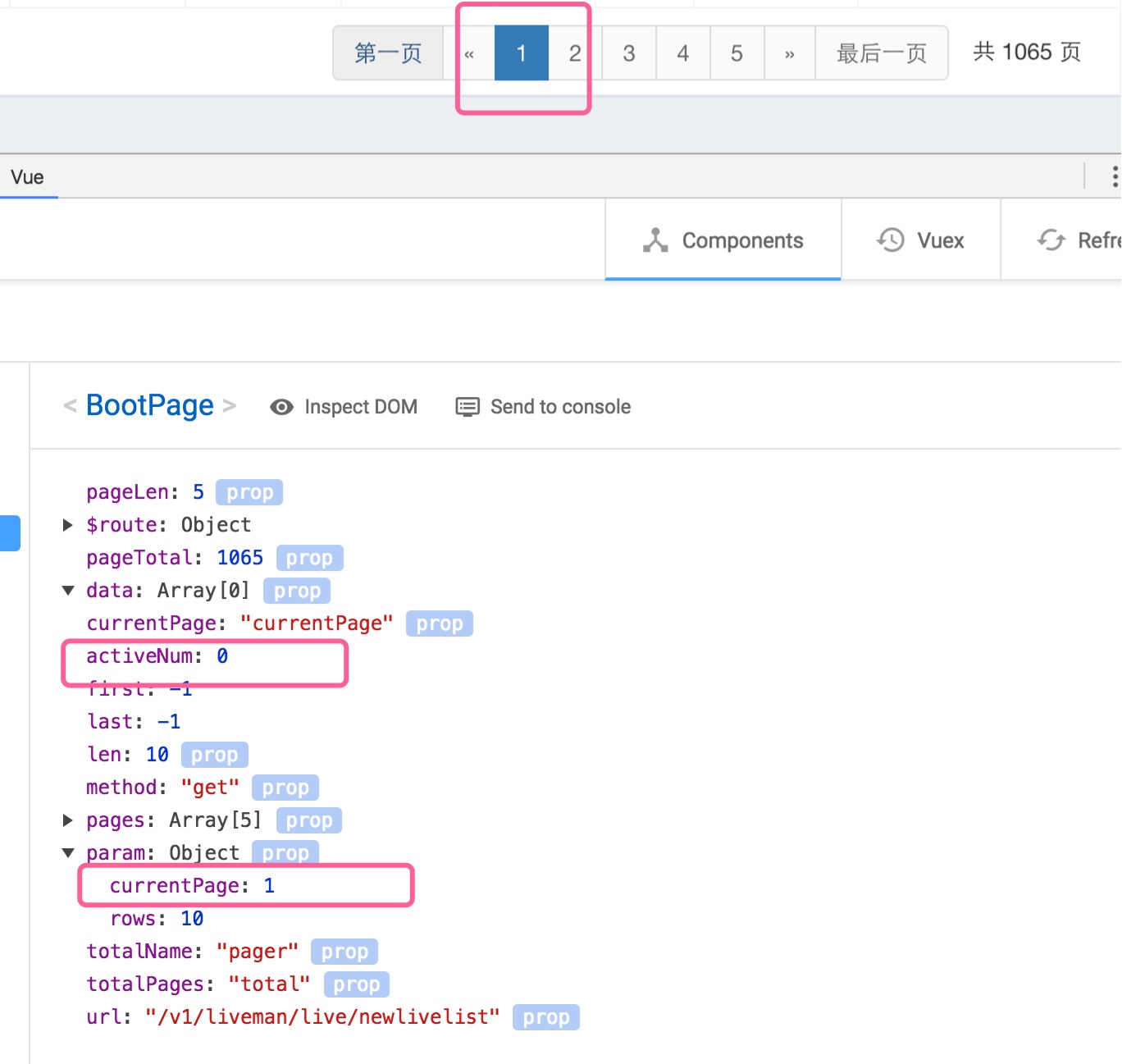
选择第一页:

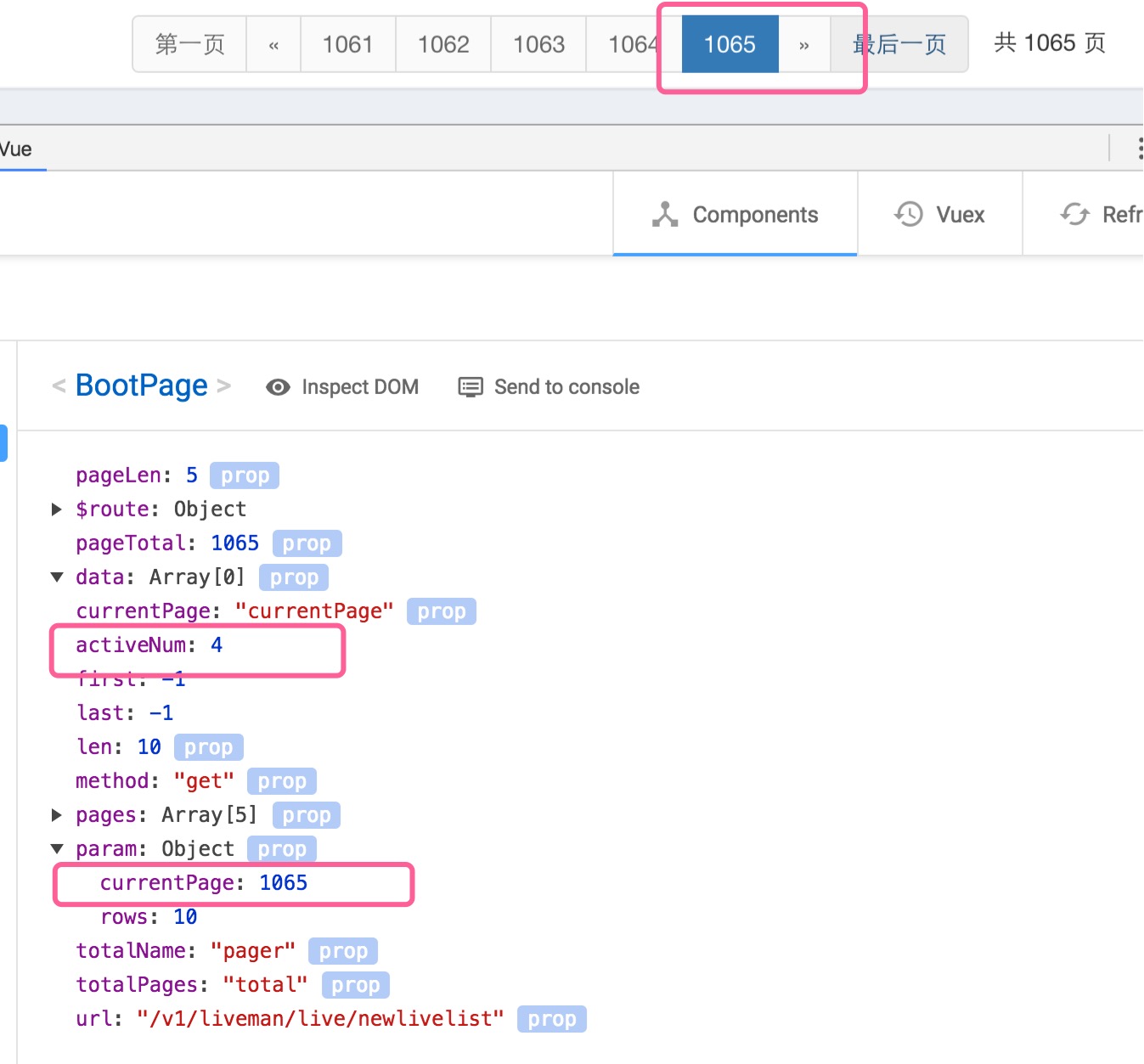
选择最后一页:

以上是关于vue的测试(Vue.js devtool)的主要内容,如果未能解决你的问题,请参考以下文章