html5 indexedDB数据库版本更新问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 indexedDB数据库版本更新问题相关的知识,希望对你有一定的参考价值。
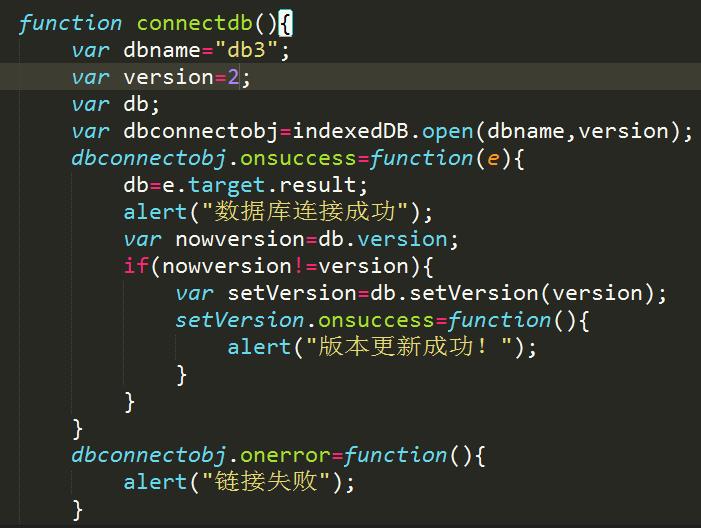
初学html5,在indexedDB版本更新上遇到问题,请问为什么执行第一次以后,我再把version改成3或者其他大于2的值,就会连接失败,难道版本号是不可以改的吗?求大神指点

选择开始菜单中→程序→【Management SQL Server 2008】→【SQL Server Management Studio】命令,打开【SQL Server Management Studio】窗口,并使用Windows或 SQL Server身份验证建立连接。
在【对象资源管理器】窗口中展开服务器,然后选择【数据库】节点
右键单击【数据库】节点,从弹出来的快捷菜单中选择【新建数据库】命令。
执行上述操作后,会弹出【新建数据库】对话框。在对话框、左侧有3个选项,分别是【常规】、【选项】和【文件组】。完成这三个选项中的设置会后,就完成了数据库的创建工作,
在【数据库名称】文本框中输入要新建数据库的名称。例如,这里以“新建的数据库”。
在【所有者】文本框中输入新建数据库的所有者,如sa。根据数据库的使用情况,选择启用或者禁用【使用全文索引】复选框。
在【数据库文件】列表中包括两行,一行是数据库文件,而另一行是日记文件。通过单击下面的【添加】、【删除】按钮添加或删除数据库文件。
切换到【选项页】、在这里可以设置数据库的排序规则、恢复模式、兼容级别和其他属性。
切换到【文件组】页,在这里可以添加或删除文件组。
完成以上操作后,单击【确定】按钮关闭【新建数据库】对话框。至此“新建的数据”数据库创建成功。新建的数据库可以再【对象资源管理器】窗口看到。
如何使用自动增量键更新 IndexedDB 项目? [复制]
【中文标题】如何使用自动增量键更新 IndexedDB 项目? [复制]【英文标题】:How to update an IndexedDB item with autoincrement key? [duplicate] 【发布时间】:2021-02-13 07:11:10 【问题描述】:我使用 autoIncrement 创建了一个对象存储:db.createObjectStore("items", autoIncrement:true);
现在我希望能够根据它的键和新值更新一个项目,所以我写了这个函数:
let updateItem = (key, newData) =>
let objectStore = db.transaction(["items"], "readwrite").objectStore("items");
let request = objectStore.get(key);
request.onsuccess = (e) =>
let data = e.target.result;
Object.assign(data, newData);
let requestUpdate = objectStore.put(data);
;
但是,它不是更新值,而是使用新数据创建一个新项目。我认为这是有道理的,因为e.target.result 不包含有关其密钥的任何信息。那么如何更新这样一个对象存储中的元素呢?
【问题讨论】:
@Josh yup.. 这是重复的.. 抱歉,在询问之前我已尽力搜索.. 谢谢您的评论。 【参考方案1】:您需要添加一个密钥作为第二个参数,例如objectStore.put(data, key)。
键
您要更新的记录的主键(例如来自IDBCursor.primaryKey)。这仅适用于具有
autoIncrement主键的对象存储,因此该键不在记录对象的字段中。在这种情况下,调用put(item)将始终插入一条新记录,因为它不知道您可能要修改的现有记录。-- IDBObjectStore.put() - Web APIs | MDN
【讨论】:
我找到了另一个解决方案,但你的也解决了这个问题,所以我接受了。谢谢!【参考方案2】:我使用cursor.update()找到了另一个解决方案:
let updateItem = (key, newData) =>
let objectStore = db.transaction("items","readwrite").objectStore("items");
objectStore.openCursor().onsuccess = (e) =>
let cursor = e.target.result;
if (cursor && cursor.key == key)
cursor.update(Object.assign(cursor.value, newData));
cursor.continue();
;
【讨论】:
以上是关于html5 indexedDB数据库版本更新问题的主要内容,如果未能解决你的问题,请参考以下文章