css 如何设置底部固定
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 如何设置底部固定相关的知识,希望对你有一定的参考价值。
css如何设置底部固定,就是不管浏览器界面大小总是固定在底部,但是如果浏览器窗口小于500像素会自动消失,求大神指点。。。。
要css 底部固定需要两部分代码:html代码、css代码
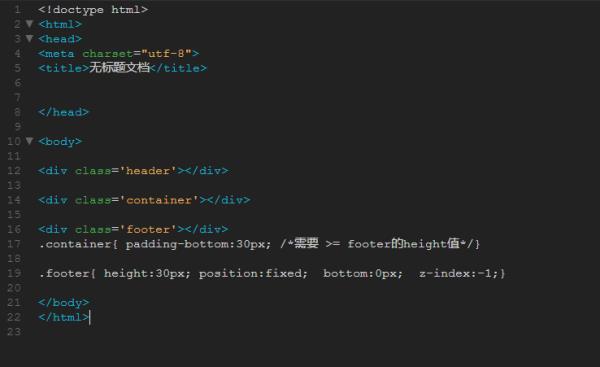
1、html代码:
<body>
<div class='header'></div>
<div class='container'></div>
<div class='footer'></div>
</body>
2、css代码:
.container padding-bottom:30px; /*需要 >= footer的height值*/
.footer height:30px; position:fixed; bottom:0px; z-index:-1;

扩展资料:
HTML代码使用规范问题:
1、格式问题
在代码视图中编写代码,一定要规范的格式,不要把代码全部都写到一块,这样不仅影响效率,更加影响视觉,当出现问题的时候往往很难找到原因所在,比如,我在编写HTML标签的时候总是每个标签都顶格写,结果今天在实验的时候,出现了错误,自己看着自己的代码找问题都想着急,最后根据嵌套的层数找到了原因,缺少了结束标签 导致的严重错误,所以谨记要把代码格式写规范;
2、布局问题:
在设计网页时,应该首先构造好网页的整个框架,然后对每个框架逐一进行完善,这样当那个部分出现问题的时候,我们就可以单独找到那个模块进行修改,例如我们刚刚学到的div+css这一部分的时候,应该先创建一个总的容器,然后在容器中逐一添加登录、导航、广告展示、主要内容、版权信息等各个模块,设置好各自的css样式,然后 再进行进一步的细化。
在这样的设计中,如果不先设计好总的结构,div的位置就会错乱,那样就不能很清晰地找到发生状况的原因。
3、输入问题:
一定要正确输入标签。输入标签时,不要输入多余的空格,否则浏览器可能无法识别这个标签,导致无法正确地显示信息。各种符号一定要在英文状态下输入,否则不会 显示正确的效果。源代码不区分大小写。
4、属性设置问题:
相应的标签对应着自己的属性,因为各个标签对应的属性实在是太多了,很容易混淆,如果我们想给某个标签内的内容设置相应的属性,我们必须在该标签内找到相应的 属性方法进行设置,比如将<table>的宽度设置为700、边框宽度设置为1、单元格间距为0,相应的代码设置是:<table width="700" border="1" cellspacing="0" >;
5、引用问题:
当我们在外部设置了css样式,并且要引用这个样式表时,我们必须要在<head></head>标签内添加<link>标签,如外部样式表为style.css,那么我们需要在head标签中添加的是<link href="css/style.css" rel="stylesheet" type="text/css"/>,首先href是引入样式的地址必不可少,rel定义了文档与链接的关系,stylesheet是定义一个外部加载样式表。
参考资料:百度百科——HTML代码
参考技术A1、打开一个编辑软件设置一下css与div区域,使其固定在页面的底部

其主要属性:position:fixed; 绝对定位生成绝对定位的元素,相对于浏览器窗口进行定位。
2、网页中实现效果如下:

扩展:还有一种定位方式为:position:absolute;如上例方式浏览器滑动的时候,它会随着浏览器滚动条而滚动;而position:absolute;则不会
参考技术B 可以决定定位或是相对定位,当浏览器小于500的时候消失,这可以用js完成追问求代码
参考技术C display: block;position: absolute;
bottom: 0;
height: 40px;
left: 0;
right: 0;追问
那么当浏览器窗口小于500像素,底部会自动消失,怎么设置呢
追答你可以搜索响应式布局,大致的写法:
@media all and (max-width: 500px)#xxx
display: none;
本回答被提问者采纳
如何在iOS中的表视图底部创建固定单元格?
我想在iOS的表格视图底部制作一个固定的单元格,类似于HQ trivia iOS app的排行榜视图。
像这样:
为了给出固定单元格的印象,您可以简单地将UITableView添加到常规UIViewController上,设置其约束以使其消耗整个视图,但是从屏幕底部停止(例如)60px。
使用与单元格具有相同UI的UIView填充剩余空间......就这样,桌面视图将滚动,并且“单元格”将始终在底部可见。
我认为实现这一目标最简单,最干净的方法是在view的主要viewController中添加一个“单元格”子视图,并使用自动布局约束使其在tableView下修复:
NSLayoutConstraint.activate([
tableView.topAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.topAnchor),
tableView.leftAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.leftAnchor),
tableView.rightAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.rightAnchor),
// this will make sure tableView will be placed above bottomFixedFooter, and bottomFixedFooter won't overlay any content of the tableView
bottomFixedFooter.topAnchor.constraint(equalTo: tableView.bottomAnchor),
bottomFixedFooter.leftAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.leftAnchor),
bottomFixedFooter.rightAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.rightAnchor),
bottomFixedFooter.bottomAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.bottomAnchor),
// explicitly set the height of the bottomFixedFooter, if it does not have intrinsic content size (or its size is not calculated
// internally using autolayout)
bottomFixedFooter.heightAnchor.constraint(equalToConstant: 50),
])
正如西蒙提到的那样,我将页脚视图放在滚动视图的底部。我为页脚视图留出空间,以便在约束下固定在底部。
以上是关于css 如何设置底部固定的主要内容,如果未能解决你的问题,请参考以下文章