超前图解,前端vue-router模块化拆分的方式?
Posted 水香木鱼ゆ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超前图解,前端vue-router模块化拆分的方式?相关的知识,希望对你有一定的参考价值。


👀前端 小伙伴们,在日常开发中,会遇到非常多的路由【10-100 等等】;这个时候就需要我们把路由进行模块化拆分👇 👇 👇
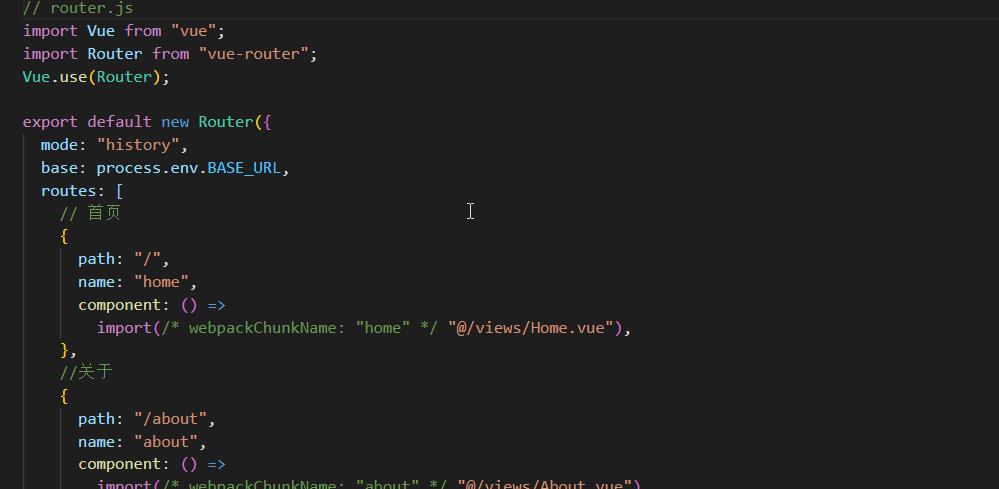
一📌未拆分前结构:

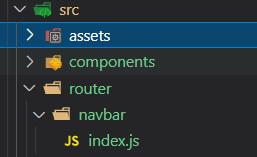
一🍖1、新建子模块navbar目录
在
src下的router目录中新建navbar目录创建index.js

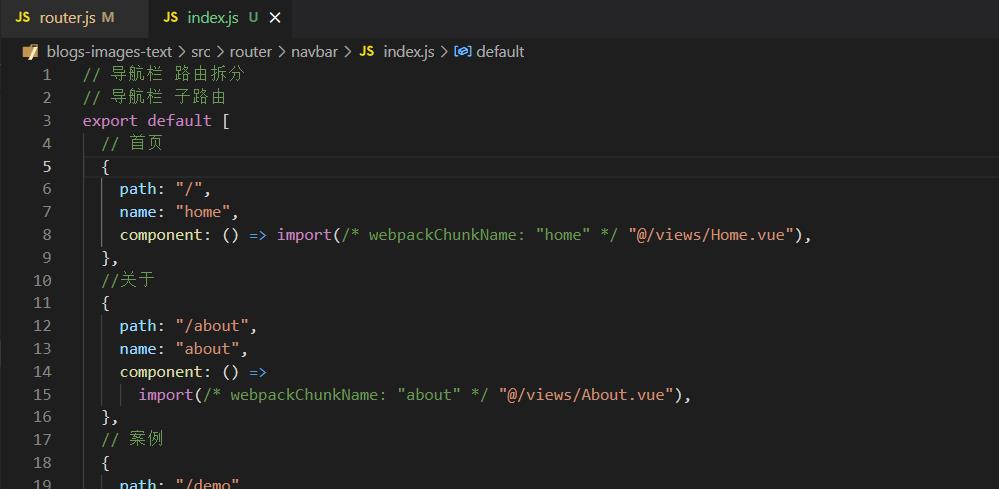
一🥪2、新建子模块index.js
// 导航栏 路由拆分
// 导航栏 子路由
export default [
// 首页
path: "/",
name: "home",
component: () => import(/* webpackChunkName: "home" */ "@/views/Home.vue"),
,
//关于
path: "/about",
name: "about",
component: () =>
import(/* webpackChunkName: "about" */ "@/views/About.vue"),
,
// 案例
path: "/demo",
name: "demo",
component: () => import(/* webpackChunkName: "about" */ "@/views/demo"),
,
// 初级前端
path: "/elementary",
name: "elementary",
component: () =>
import(/* webpackChunkName: "about" */ "@/views/Elementary.vue"),
,
// 中级前端
path: "/middlerank",
name: "middlerank",
component: () =>
import(/* webpackChunkName: "about" */ "@/views/Middlerank.vue"),
,
// 高级前端
path: "/advanced",
name: "advanced",
component: () =>
import(/* webpackChunkName: "about" */ "@/views/Advanced.vue"),
,
];
一🍦3、将模块引入到 router.js 中

//router.js 根文件
import Navbar from "./router/navbar/index"; //引入导航栏路由模块
...
export default new Router(
mode: "history",
base: process.env.BASE_URL,
routes: [
...Navbar, // 展开导航栏路由
//...Gengduo更多路由
//拆分更多子路由 方法同上
],
);
模块拆分完成-拆分更多模块,方法同上述步骤。一🐱🐉

以上是关于超前图解,前端vue-router模块化拆分的方式?的主要内容,如果未能解决你的问题,请参考以下文章