可编辑的select下拉框
Posted Jimmy1224
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可编辑的select下拉框相关的知识,希望对你有一定的参考价值。
本文将用实例和大家分享一款基于jQuery的下拉框插件,它允许用户输入内容,同时下拉选项中会及时匹配相关选项,支持键盘操作,还支持html选项内容,当然还能让下拉的过程带有动画效果。我们来看下如何使用。
HTML结构
下面是一个基本的select下拉框。
<div class="row-fluid">
<div class="span7">
<select name="basic" id="basic">
<option value="">BMW</option>
<option value="">Form</option>
<option value="">Jeep</option>
<option value="">Nini</option>
<option value="" selected="selected">Audi</option>
</select>
</div>
<br>
</div>此外还需要加载jQuery库和jquery-editable-select.js文件和jquery-editable-select.css文件
JavaScript
只需要添加一下代码就能实现传统的下拉框变成有输入功能的下拉框了。
$('#editable-select').editableSelect(
filter: false
); 选项设置
filter:过滤,即当输入内容时下拉选项会匹配输入的字符,支持中文,true/false,默认true。
effects:动画效果,当触发弹出下拉选择框时的下拉框展示过渡效果,有default,slide,fade三个值,默认是default。
duration:下拉选项框展示的过渡动画速度,有fast,slow,以及数字(毫秒),默认是fast。
事件
onCreate:当输入时触发。
onShow:当下拉时触发。
onHide:当下拉框隐藏时触发。
onSelect:当下拉框中的选项被选中时触发。
事件调用方法:
$('#editable-select').editableSelect(
onSelect: function (element)
alert("Selected!");
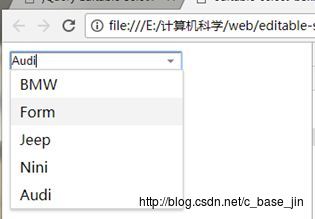
); 运行结果:

完成代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入css样式表-->
<link rel="stylesheet" href="select-box-plugin\\src\\jquery-editable-select.css">
</head>
<body>
<div class="row-fluid">
<div class="span7">
<select name="basic" id="basic">
<option value="">BMW</option>
<option value="">Form</option>
<option value="">Jeep</option>
<option value="">Nini</option>
<option value="" selected="selected">Audi</option>
</select>
</div>
<br>
</div>
<!--引入jquery库和jquery-editable-select.js文件-->
<script type="text/javascript" src="../3thLib/jquery-3.2.1.js"></script>
<script type="text/javascript" src="select-box-plugin/dist/jquery-editable-select.js"></script>
<script type="text/javascript">
//初始化控件
$('#basic').editableSelect(
filter: false
);
</script>
</body>
</html>参考资料:
jquery-editable-select 参考官方资料
http://www.cnblogs.com/leohui/p/654d.html
以上是关于可编辑的select下拉框的主要内容,如果未能解决你的问题,请参考以下文章
Vue+EleMentUI实现el-table-colum表格select下拉框可编辑