不支持 HTML5 标准的浏览器是怎么回事?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不支持 HTML5 标准的浏览器是怎么回事?相关的知识,希望对你有一定的参考价值。
参考技术Ahtml5 标准是新的网页语言标准,html5原生的video更灵活更好用显示更美观,虽然现在很多浏览器都在拥抱html5标准,但是html5的标准还未正式发布。所以有些旧浏览器不支持html5的新标签或者一些新浏览器支持不全html5的新标签新特性,导致一些html5网页中的特性发挥不出来作用或者出错了。
等标准的完善慢慢就会好的,你这种情况应该是当前浏览器不支持浏览网页中的video造成的,目前对html5最好的浏览器我个人认为是ch ome浏览器,360的浏览器其中的极速模式对html5支持也不错,兼容模式要看ie的版本了,如果是ie11那还行。
最简单的解决办法就是,你多更换几个浏览器,选择一个合适并且你习惯使用的即可解决问题了。
我们常常在说的XSS漏洞到底是怎么回事?
出处:i春秋(www.ichunqiu.com,信息安全在线教育平台,汇集顶尖安全课程与安全资讯)
时间:2016-8-3 10:19:40


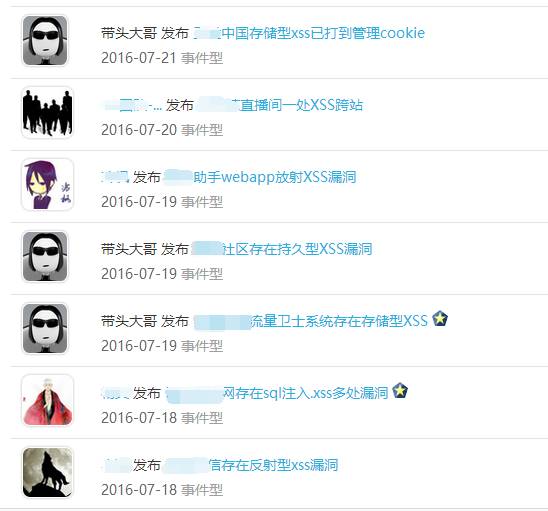
去年早些时候,也是由于XSS漏洞,一条简单的评论就可能影响WordPress博客。那么我们来看看i春秋社区红人小宅带我们了解一下常常在说的XSS漏洞到底是怎么回事?

root@2~# XSS的分类
root@3~# 简单理解同源策略(SOP)




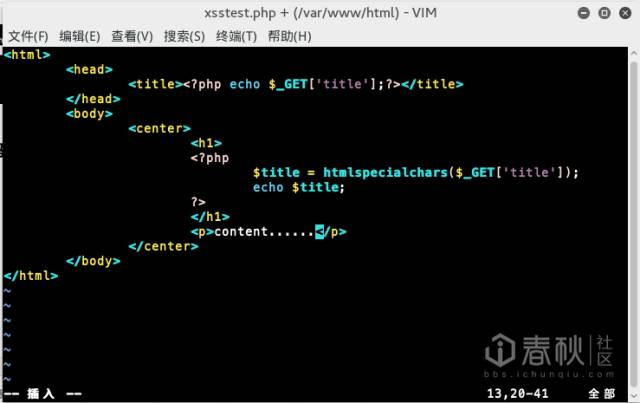
好了,我们来访问:
http://localhost/xsstest.php?title=A%20Website%20Ichunqiu
看看效果:


OK,确实是这样(汗一个,代码原本就这个意思,但是很多哥们跟我说看不懂,我很桑心....)接下来,我们假设我们输入了一个<p>a</p>会发生什么呢?我们试试:

我们看到title变成了<p>a</p>,正文的标题也成了<p>a</p>,但是为什么我们的HTML没有执行呢?
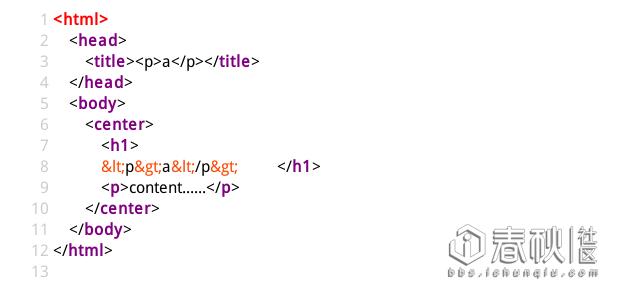
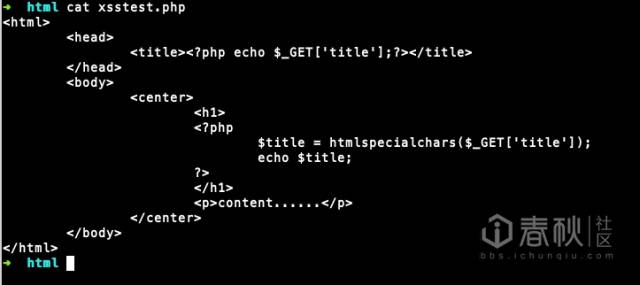
我们来看下源代码就懂了,如下:

原因很简单,这是因为title标签之间的内容会被显示在浏览器的tab页内,你见过那个位置的<p>标签吗?你会说肯定没啊!那不久对了啊。好嘛,我们继续,那既然在title标签之间没法执行怎么办?
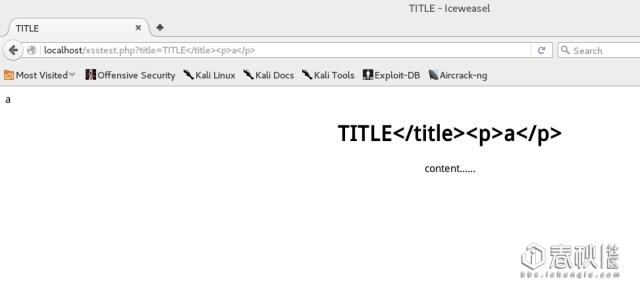
其实很简单啦,我们闭合</title>这样再在后面写代码不久行了吗?恩,不失为一个好办法,那就试试看:

艾码真的成了耶,好吧,其实我早就知道,呵呵。好了,现在大家有没发现一个问题?
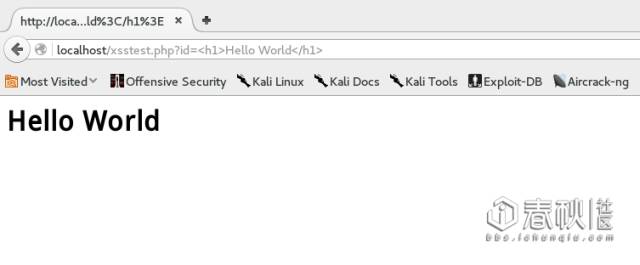
为什么正文处的h1标签之间的内容会变成那样啊?
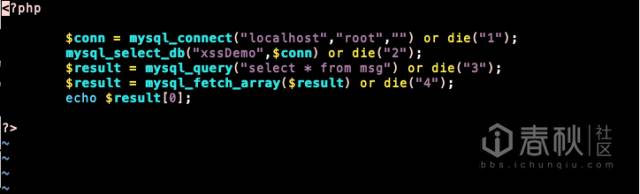
我们一看php源代码就知:

好了,到了这里,我们就能够初步的判断这个title(GET)存在反射型XSS漏洞。(管他什么型,这个我们下面再讲)。因为我们插入或者说注射进去的代码被执行了。
但是,这是HTML代码对于用户貌似没什么危害?最多算个bug嘛,怎么是漏洞呢?原因很简单,如果我们可以插入<script>...</script>标签或者以其他方式执行JS,那岂不是说,我们完全掌握了这样一个页面在前端的逻辑。
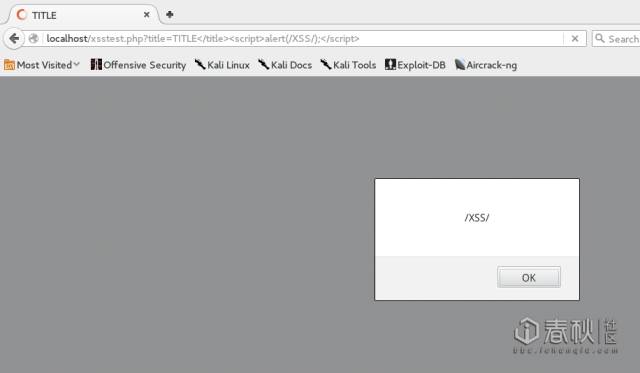
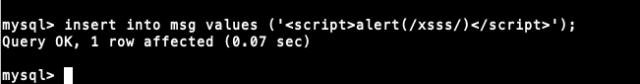
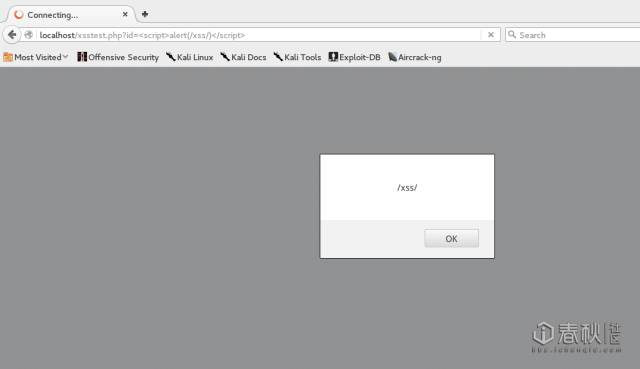
既然如此,我们就试试看能不能插入<script>...</script>标签吧,我们就那alert(/XSS/)来演示吧:


目的都是一样的,妄图执行被注射的代码,来达到攻击者的目的。

一般来说XSS普遍分为三种:
答案就是数据库,我们来数据库里建立一个xssDemo数据库,然后建立一个如下结构的表:




这就是存储型XSS,我们可以看到URL中没有传参,POST也没,这就是直接从数据库得到的数据然后渲染时执行。
这是最不受限制的一种XSS,因为反射型的XSS只能在Firefox下执行,IE和Chrome都已经有对应的解决方案了。但是存储型XSS则不受这个限制。而且更具有隐蔽性。因为代码不出现在URL里面。
接着,我们来说反射型的XSS,只是这次换成一行的Demo,嘿嘿。如下:



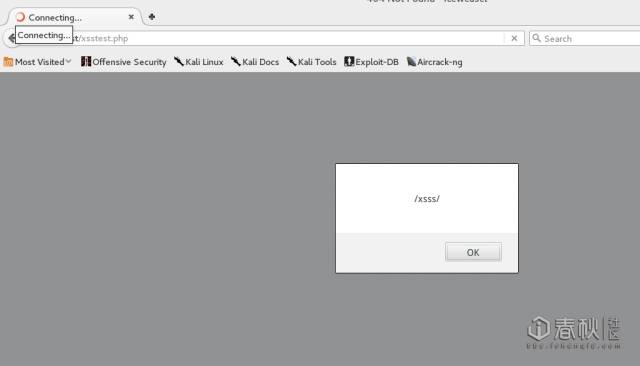
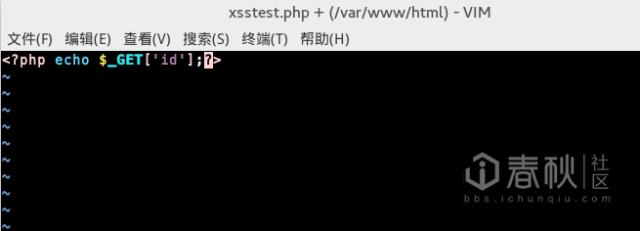
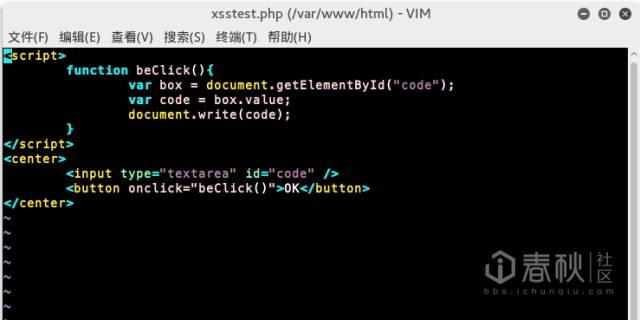
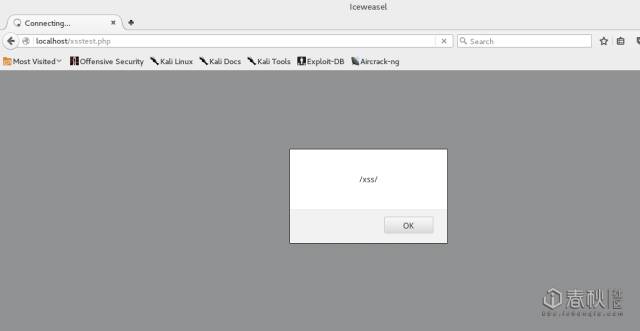
接着我们来说DOM型XSS,这个其实是基于DOM执行的XSS,我们看如下Demo:


输入<h1>a</h1>,点击OK,如下:

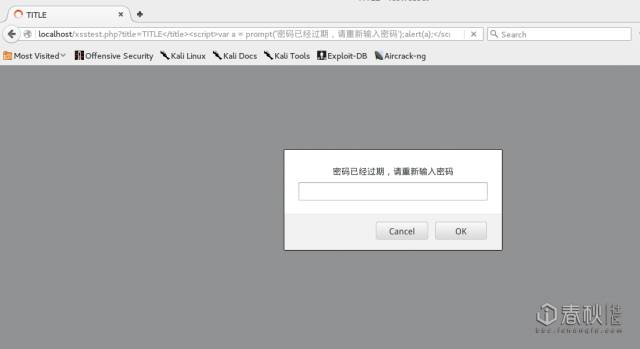
我们可以看到,HTML成功执行了,那我们试试弹窗:

OK了,XSS的分类就这些了,我们来进入这篇paper的最后一个主题。

所谓SOP,其实是一个所有浏览器都遵循的规定。它限制着JS对浏览器上的一些元素的读写的权限。 正是因为有了SOP,浏览器的世界才不混乱,不然的话,我们iframe嵌入一个页面,直接在本地域就能直接读取嵌入的Iframe的域的cookie这些敏感内容了。而且如果没有SOP,我们甚至可以控制所有页面在客户端(浏览器)的逻辑。
我们试想这样的局面存在,那么Web的世界根本就不可能存在安全的概念,因为这个客户端都是“假”的,我们无法看到“真”的内容。每一步操作可能都是“攻击者”布下的陷阱,或许要一次点击就是灾难的来临。 所以SOP显得由为重要!Web世界的一切都离不开SOP!这一点绝对不用质疑的!
所以,我们今天就来先简单的学习一下SOP。 首先,SOP的规定换成“人话”来说就是: 不同域的客户端脚本在未授权的情况下不能读写别的域的资源。 其实这句话很好理解,但是其中的几个概念需要专门说一下,首先就是“同域”的概念。什么情况能被浏览器视为“同域”?
如下图(这经典的图,余弦哥哥的书里扣来的):
至于明确授权的话就是有个HTTP响应头:
Access-Control-Allow-Origin
这个头的值将表明允许跨域的情况。然后就是在不同域的情况下两个不同的域的脚本无法读写对方的资源(明确授权情况除外)。
好了,这篇paper就到这里,有机会我们一起聊聊如何利用这些原理吧,嘿嘿。
更多安全内容,请戳原文链接——
阅读原文链接:http://bbs.ichunqiu.com/thread-10436-1-1.html
●本文编号211,以后想阅读这篇文章直接输入211即可。
●输入m可以获取到文章目录。
更多推荐请看《》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、iOS开发、C/C++、.NET、Linux、数据库、运维等。传播计算机学习经验、推荐计算机优秀资源:点击前往《》
以上是关于不支持 HTML5 标准的浏览器是怎么回事?的主要内容,如果未能解决你的问题,请参考以下文章