DAP移动化功能说明
Posted 数通畅联
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DAP移动化功能说明相关的知识,希望对你有一定的参考价值。
科技飞速发展的时代,企业信息化建设会越来越完善,越来越体系化,当今数据时代背景下更加强调、重视数据的价值,以数据说话。通过数据为企业提升渠道转化率、改善企业产品、实现精准运营,为企业打造自助模式的数据分析成果,以数据驱动决策。
移动应用可以为不同团队提供更快的信息获取渠道,轻松打开目标页面,智能手机上有专门的移动应用来处理专门任务,省去大费周折在手机上打开内部网电脑页面的烦恼,轻松获取想要的工具,员工们的生活从此更简单高效。
1整体介绍
本次通过DAP移动化介绍,DAP也支持多端展现,仅通过手机就可以了解企业发展趋势,使用手机分析平台分析公司未来发展方向,让企业数据应用更有价值,使企业办公更加高效。
1.1产品方案
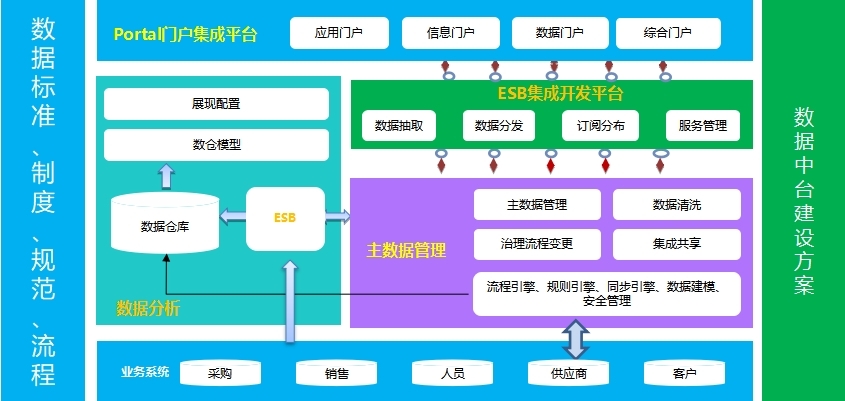
首先介绍一下DAP的数据中台方案组合框架:

数据中台方案主要的产品组合是DAP数据分析平台通过与ESB应用集成平台结合使用场景,主要是通过配置调度任务,执行调度任务调用ESB数据同步流程,实现数据的采集、抽取、转换、传输、调度等操作,基础数据为DAP提供同源并标准、一致的数据保障,数据分析分析数据的准确性,然后通过Portal门户集成平台展现给客户。
1.2产品说明
数据分析平台是一款能够高效存储、计算、分析并处理海量数据的数据分析产品,能够真实、准确、清晰、有效地将企事业内部及行业外部相关数据进行可视化展现,帮助企事业提升行业洞察力,加强决策力,从而提升整体竞争力。

数据分析平台功能有:
1.数据来源(应用系统定义、数据源头配置、ODS数据定义)数仓模型。
2.数仓模型(业务主题、维度配置、事实配置、模型配置、指标配置、规则校验、阈值规则、质量日志、通知日志)。
3.数据调度(调度资源、调度任务、调度资源)。
4.分析模型(数据集配置、立方体配置、多维度分析、业务类报表)。
5.展现模型(导航管理(移动主题)、组件管理、展现主题、装饰管理)。
6.算法模型(算法配置、标签管理、算法日志)。
7.统计分析(数据地图、质量分析、血缘分析、影响分析)。
8.系统管理(组织管理、角色管理、人员管理、功能管理、编码类型、编码管理、系统日志)。
1.3功能说明
基于新版DAP平台进行展现主题扩展,以支持更多的展现效果,提高DAP产品在数据分析方面的成熟度,DAP移动化主要分为几次调整,从使用Bootstrap到使用YDUI扩展升级,后续还会基于MAP移动应用平台动态扩展主题,这样更加灵活、方便。

2主题介绍
以下是分为Bootstrap为框架扩展的基础主题和APP主题,使用YDUI扩展升级新版主题介绍。
2.1基础主题
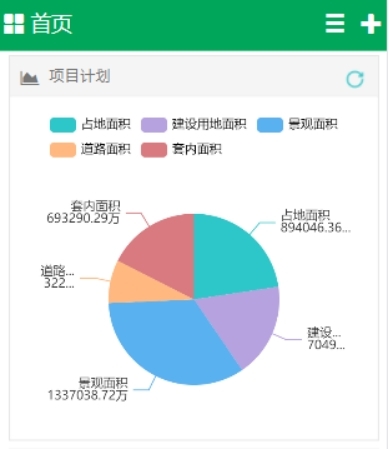
基础主题是首先是首页,首页右上角是2个点击图标:一个点击后右侧弹出是菜单选项;一个点击下拉出现个性信息相关操作(个人信息、个性配置、修改密码和退出登录)。

2.2APP主题
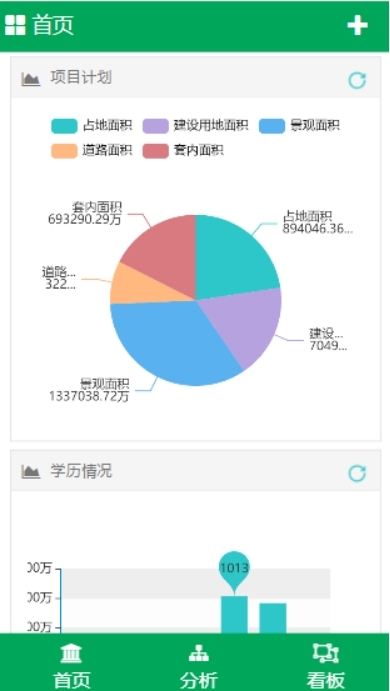
基础主题首先是首页,首页右上角是1个点击图标,一个点击下拉出现个性信息相关操作(个人信息、个性配置、修改密码和退出登录);菜单信息在下面分成3个标签页面(首页、分析、看板),分析是展现企业报表信息,支持查询,看板企业展现企业的分析图表。

2.3新版主题
新版主题主要是修改框架,使用YDUI扩展升级APP主题,下面也是通过YDUI分成3个标签页面(首页、分析、看板),首页也是个性信息标签。

3基础主题
基础主题基于Bootstrap为框架扩展的基础主题,上述所说主题是通过首页展开菜单进行调整。
3.1实现思路
1.基于PC端主题的展现形式进行处理。
2.移动端主题只做单列组件展现。
3.为了提升展现效果,隐藏导航菜单,通过手动唤醒的方式进行菜单操作。
4.支持个性化配置,可以修改主题皮肤。
3.2主题扩展
通过扩展下面的代码:
1.在themes/mobiles/下扩展文件夹:basics;
2.在adaption主题下主页面BoardPreset.jsp,并根据需要建立css、fonts、js、images等文件夹;
3.在basics文件夹中扩展个人中心页面BoardConfig.jsp。
3.3功能展现
1.展示页面:

1)和Web端类似,左侧为树形菜单,右侧显示组件。
2)考虑移动端的显示效果,默认左侧菜单隐藏,右侧每行一个组件(可以通过配置实现)。
3)header单行,页面顶端左侧为展开/合并按钮,点击展开树形菜单。
4)菜单弹出按钮和导航路径在同一行显示,显示当前页面的菜单路径,并且支持点击进行页面切换。
5)移动端的组件穿透通过页面切换实现(需要改造组件穿透的JS实现代码)。
6)顶部右侧显示当前登录用户以及配置按钮,点击显示列表:个人信息、个性设置、密码修改,点击后显示不同的页面。
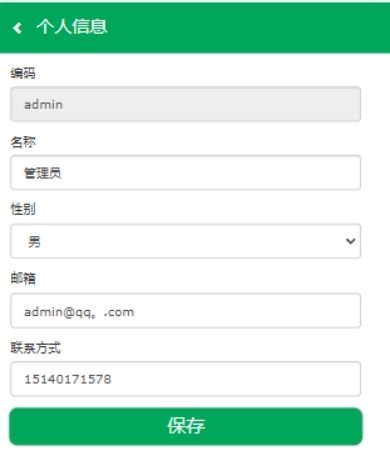
7)个人信息:修改登录用户编码、名称;个性设置:设置主题皮肤(但不能切换导航,导航切换后台配置)。
8)支持滑动显示导航菜单,通过向右侧滑动进行显示。
2.导航菜单:

3.个人信息:

4.个性设置:

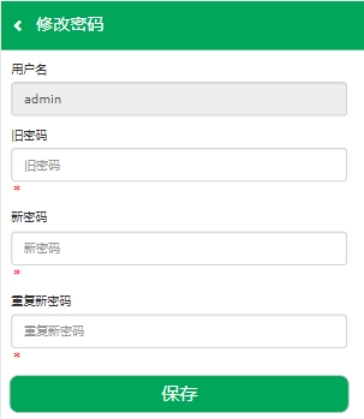
5.密码修改:

4APP主题
APP主题也是Bootstrap为框架扩展的基础主题,支持标签菜单(首页、分析、看板),每个页面显示不同的组件信息。
4.1实现思路
1.导航主页:
(1)根据原型图进行页面,前端使用bootstrap实现,采用自适应方式。
(2)页面组件的显示复用现有PC端主题的实现方式。
(3)在BoardPreset.jsp引入对应的资源文件,并根据原型绘制页面展现效果。
2.个人中心:
(1)根据原型图定义BoardConfig.jsp页面代码。
(2)皮肤:设置当前主题的皮肤,保存后变更背景色等但页面不刷新。
4.2主题扩展
通过扩展下面的代码:
1.在themes/mobiles/app下扩展文件夹:basics;
2.在adaption主题下主页面/app/BoardPreset.jsp,并根据需要建立css、fonts、js、images等文件夹;
3.在basics文件夹中扩展个人中心页面/appBoardConfig.jsp。
4.3功能扩展
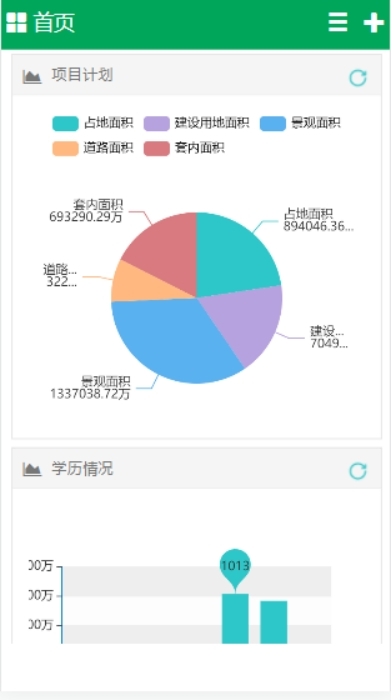
首页显示常用指标图表、通知提醒:

1.上面是看板九宫格列表。
2.下面是常用看板首页常用的组件。
3.点击看板九宫格列表看板,进入对应首页的分析组件。


1.分析首页上面也是分析九宫格列表。
2.下面是分析常用的组件。
3.点击分析九宫格列表内容,进行入各个的分析页面。

1.分析页面上面是各个分析的分析列表。
2.点击分析列表进入不同的分析主题中。

5新版主题
新版主题是根据YDUI扩展升级APP主题,通过YDUI会帮助DAP样式更加美观,下面是对新版主题的实现思路、主题扩展以及最后的展现样式。
5.1实现思路
1.重新引用一下相关YDUI的包。
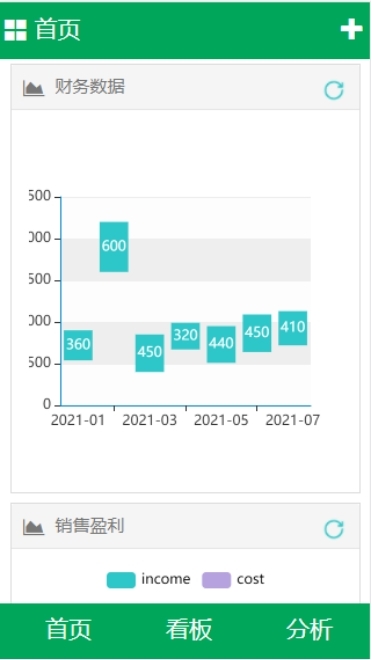
2.首页下面也分为3个标签功能 :首页、分析、看板。
3.首页显示企业整体趋势发展分析图标。
4.分析展现企业报表信息。
5.2主题扩展
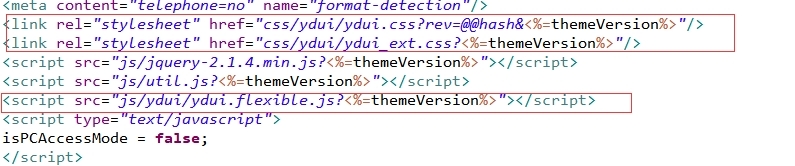
1.重新引用一下相关YDUI的包:

2.实现<section class="g-flexview">框架代码构建表头和下面标签。
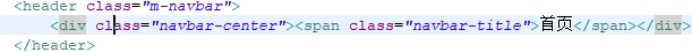
3.表头修改代码如下:

4.下面标签修改代码如下:

5.3功能展现
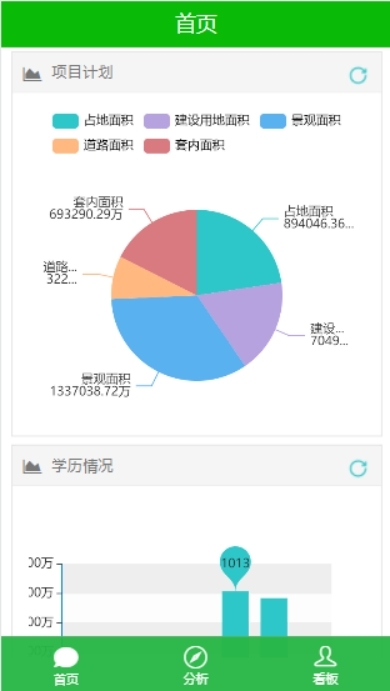
首页展现如下:

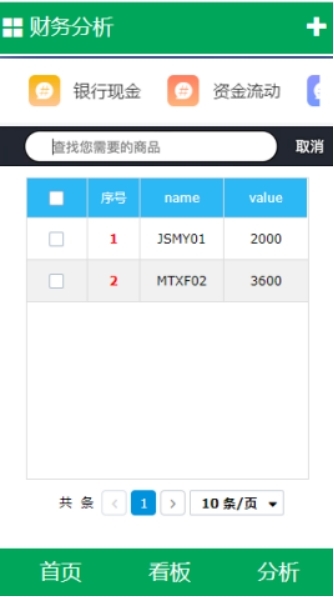
分析页面展现如下:

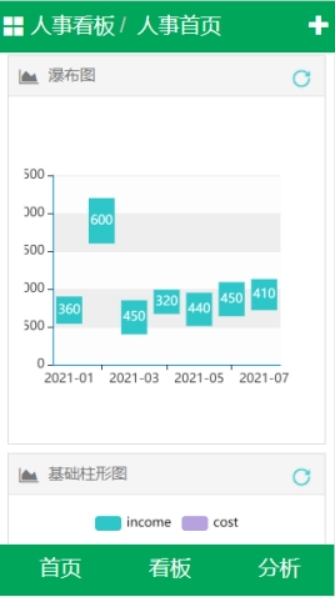
看板页面展现如下:

6心得总结
通过上述相信大家已经基本了解了DAP移动化,通过移动化帮助企业实现移动办公,加快企业工作效率。通上述几个版本了解到,DAP一直在发展,正如开头所说DAP后续会通过MAP产品配置生成对应主题移动化,让DAP移动根据灵活美观。
6.1移动优先
随着人们越来越离不开手机,手机办公已经变成常态,领导通过手机了解公司情况、工作人员通过手机签到、办公、发通告等,这些都离不开手机。因为移动应用可以提升工作流,即日常工作的过程和程序,让员工随时随地、快速便捷地完成工作程序,而不必局限在办公桌前,所以产品需要考虑移动化。
6.2数据分析
数据分析共有三大作用:
1.现状分析:通过分析企业的整体运营情况,明确公司的现状。而现状,则可以通过基础的周报或月报来分析。
2.原因分析:如果通过第一点,了解了企业存在某种隐患,则需要去分析该隐患。
3.预测分析:分析了现状,也分析了原因,接下来就需要预测。通过现在掌握的数据,来预测接下来企业的发展趋势等。
6.3产品开发
功能开发人员考虑问题一定要全面,如果内容梳理得全面,在前期设计时到位,那么在实际工作中就不会出现功能遗漏,导致整体功能出现断层的情况,同时也会减少后续维护的难度,保证设计是可以落地的,各个功能的实现方式,相关方法、参数,对数据的操作是明确的,这样才能保证开发工作可以合理有序地进行。
对于开发人员来说,代码的可读性与可维护性是一项重要能力,特别是在开发一个复杂功能的时候,优化代码结构、实现代码复用是一项重要的工作。所以在开发特别是后端代码开发时,要尽量减小代码体量,不要写体量太大的方法,尽量将方法拆分,以实现方法的复用,降低开发工作量的同时,也能优化代码的整体结构,提升代码可读性,为后续开发和维护人员降低维护难度。
以上是关于DAP移动化功能说明的主要内容,如果未能解决你的问题,请参考以下文章