html语言中要使表格的边框不显示,应该设置border的值为多少?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html语言中要使表格的边框不显示,应该设置border的值为多少?相关的知识,希望对你有一定的参考价值。
html语言中要使表格的边框不显示,应该设置border的值为多少?
可以直接设置为0
<table width="200" border="0"><tr>
<td>666</td>
<td>666</td>
</tr>
<tr>
<td>666</td>
<td>666</td>
</tr>
</table> 参考技术A 设置为0,或者设置为none本回答被提问者采纳
如何在html的表格中加入边框线
html的表格中加入边框线方法:
一、如何在html的表格中加入边框线
只对table标签设置border(边框)样式,将让此表格最外层table一个边框,而表格内部不产生边框样式。
案例详细如下:
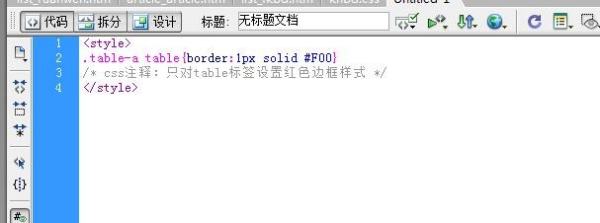
1、对应css代码
<style>.table-a tableborder:1px solid #F00
/* css注释:只对table标签设置红色边框样式 */
</style>

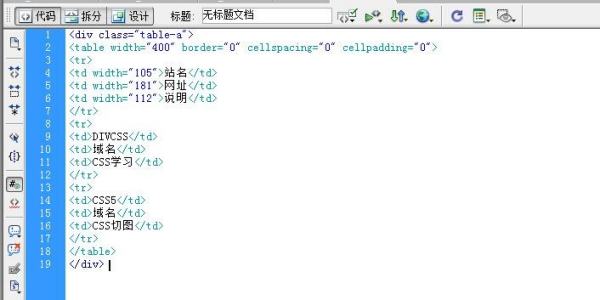
2、对应html代码片段
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td >站名</td>
<td >网址</td>
<td >说明</td>
</tr>
<tr>
<td>DIVCSS</td>
<td>域名</td>
<td>CSS学习</td>
</tr>
<tr>
<td>CSS5</td>
<td>域名</td>
<td>CSS切图</td>
</tr>
</table>
</div>

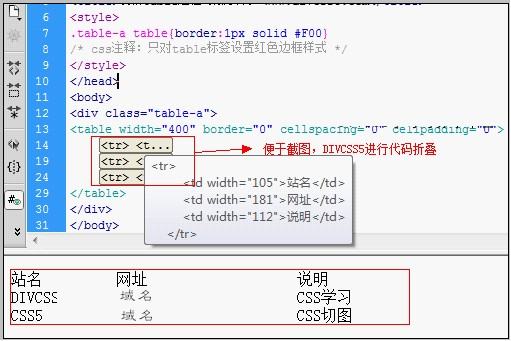
3、案例截图

二、对td设置边框
对table表格td设置边框样式,表格对象内td将实现边框样式,但中间部分td会导致出现双边框。
详细案例教程如下:
1、对应css代码
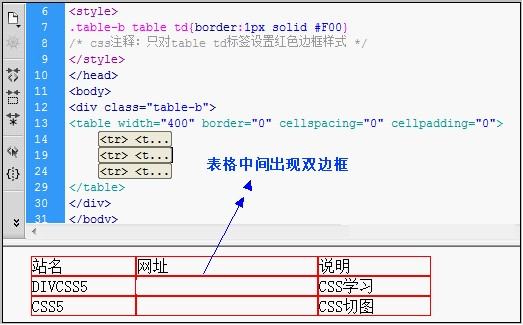
<style>.table-b table tdborder:1px solid #F00
/* css注释:只对table td标签设置红色边框样式 */
</style>
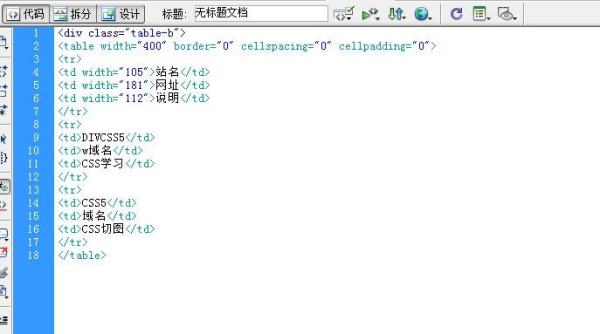
2、对应html源代码片段

3、案例截图

三、对table和td技巧性设置表格边框 -
如上第二点,只对表格对象td设置单一边框样式,中间部分td与td标签之间就会出现双边框现象。
解决方法:对td只设置两个边的边框,对table也设置两个边的边框样式。
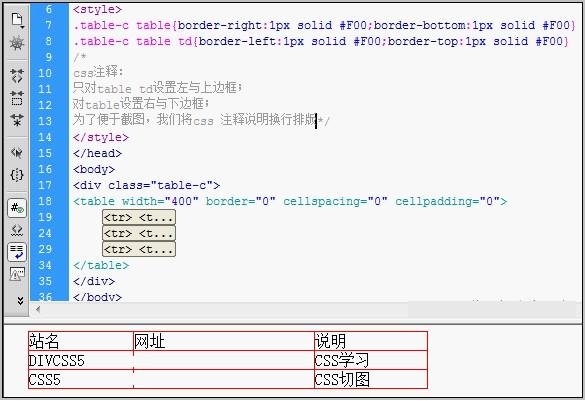
解释:对td设置左与上边框,这样td与td相邻就会只出现单一边框样式,这样就会出现表格右侧和下部没有边框,这个时候我们设置table右和下 边框解决显示右侧和下侧td剩下未显示边框。
1、对应css代码:
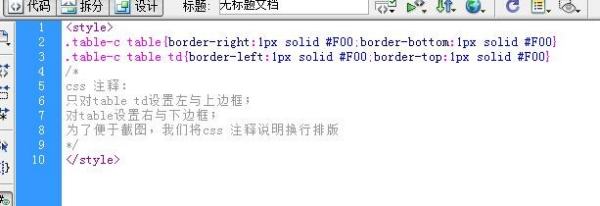
<style>.table-c tableborder-right:1px solid #F00;border-bottom:1px solid #F00
.table-c table tdborder-left:1px solid #F00;border-top:1px solid #F00
/*
css 注释:
只对table td设置左与上边框;
对table设置右与下边框;
为了便于截图,我们将css 注释说明换行排版
*/
</style>

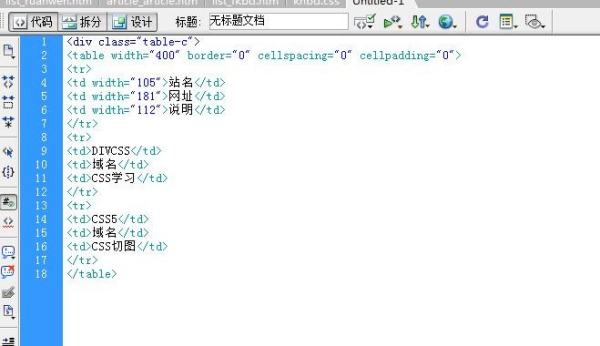
2、对应html源代码片段:
<div class="table-c"><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td >站名</td>
<td >网址</td>
<td >说明</td>
</tr>
<tr>
<td>DIVCSS</td>
<td>域名</td>
<td>CSS学习</td>
</tr>
<tr>
<td>CSS5</td>
<td>域名</td>
<td>CSS切图</td>
</tr>
</table>

3、表格边框实现案例截图

四、对table和td设置背景,实现完美表格边框
1)、先设置table css背景为红色
2)、设置table单元之间间距为1
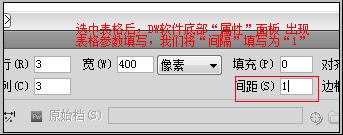
使用DW软件辅助设置table表格单元间距为1,具体DW软件可视化操作步骤简要说明,首先(视图模式)选中表格后,对应DW软件编辑窗口底部会“属性”面板会出现对应table表格属性设置地方,我们将“间隔”填写为“1”。这个时候我们会看到table表格标签里cellspacing值为“1”(cellspacing="1")。

借助DW软件设置表格单元之间间距
或
直接对<table>标签内cellspacing="1"即可,得到:
<table border="0" cellspacing="1" cellpadding="0">3)、设置table td背景为白色
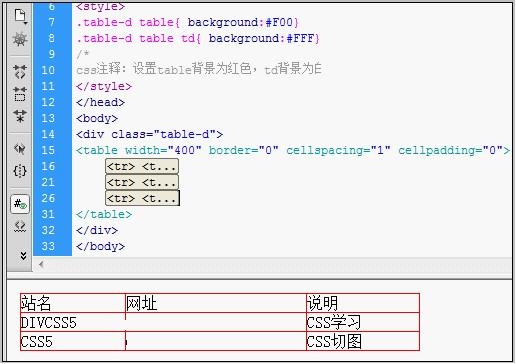
2、css代码:
<style>.table-d table background:#F00
.table-d table td background:#FFF
/*
css注释:设置table背景为红色,td背景为白色 */
</style>
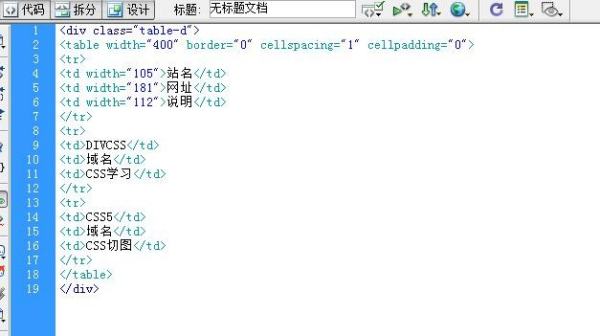
3、对应html源代码:
<div class="table-d"><table border="0" cellspacing="1" cellpadding="0">
<tr>
<td >站名</td>
<td >网址</td>
<td >说明</td>
</tr>
<tr>
<td>DIVCSS</td>
<td>域名</td>
<td>CSS学习</td>
</tr>
<tr>
<td>CSS5</td>
<td>域名</td>
<td>CSS切图</td>
</tr>
</table>
</div>

4、表格边框案例截图

五、css table表格边框实现总结
以上四种方式实现table表格边框样式方法,推荐使用第三和第四种方法来解决表格边框样式。table边框布局方法并能掌握,平时需要时灵活运用。
参考技术A在网上找了好几种方法,结果做完后,效果都不理想,有时候修改表格中的内容后,边框线就莫名其妙的没有了。最终试了一下,还是利用加表格背景色的方法还是保险一点。方法如下:
1、在中加入style="background-color:#333333"语句。
2、在后续的中加入style="background-color:#ffffff"语句。
这种方法在宁夏教育公共服务平台中运行,完全可以,但在其他网站中就不太清楚了。
当然,如果有更好的方法,也请大家多多指教。
参考技术B 如果你的表格是用table做的,那就直接设置边框为1就好了。如果是div做的,那么在对应样式里面设置border为大于1像素的就好。
具体可参考http://www.w3school.com.cn/css/css_border.asp追问
boder=“1”就行了?
追答div的话,在样式里面.divborder:1px #000 solid这样的。你试试
追问嗯,我试试
本回答被提问者采纳以上是关于html语言中要使表格的边框不显示,应该设置border的值为多少?的主要内容,如果未能解决你的问题,请参考以下文章