轻松理解什么是渐进式web应用
Posted wecloud1314
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了轻松理解什么是渐进式web应用相关的知识,希望对你有一定的参考价值。
PWA 是什么?
PWA 的全称是 Progressive Web App,渐进式web应用。一个为响应式设计的“保护伞”式的术语,是 Google 在2015年提出,是在移动端利用提供的标准化框架,在网页应用中实现和原生应用相近的用户体验。独立连接性、新颖、安全、可探索、可重定制、可安装性、可链接的应用/web站点,并带有原生应用般的交互性能。
PWA 的优势
- 消息推送。用户只要允许,即使网页关闭后仍然可以在系统通知栏收到推送消息。
- 后台加载。往常的网页应用只要关闭了网页他的生命就结束了,现在引入了一个 Service Worker 的概念,即使网页关闭,PWA 仍然可以在后台运行获取数据更新(当然有限制)。离线使用。PWA 打开后会缓存一些内容,之后再次访问即使没有网络也可以浏览之前的页面(如同IE时代的离线浏览)。
- 原生应用界面。在某些情况下 PWA 应用可以隐藏浏览器本身的所有视觉成分,光从UI和UX上看,很容易认为这就是一个原生界面,如下图其实都是PWA而不是原生应用。
- 桌面图标。PWA只要配上一个图标,再放快捷方式在桌面上,就真的和原生系统无异了,打开的速度也很快。另一方面,和原生应用比,PWA 又不需要用户安装,只需要浏览器支持 PWA 就可以了。
PWA 和 Service Worker 的关系?
Service Worker 是一个运行在浏览器后台进程里的js,基于它可以实现消息推送,静默更新以及拦截和处理网络请求,包括可编程的响应缓存管理,是 PWA 的核心。
工作原理
Service worker 是一个完全独立于 Web 页面的 js 脚本,有他自己的生命周期。
每个 service worker 会对应一个缓存池,每个缓存池有多个缓存仓库。
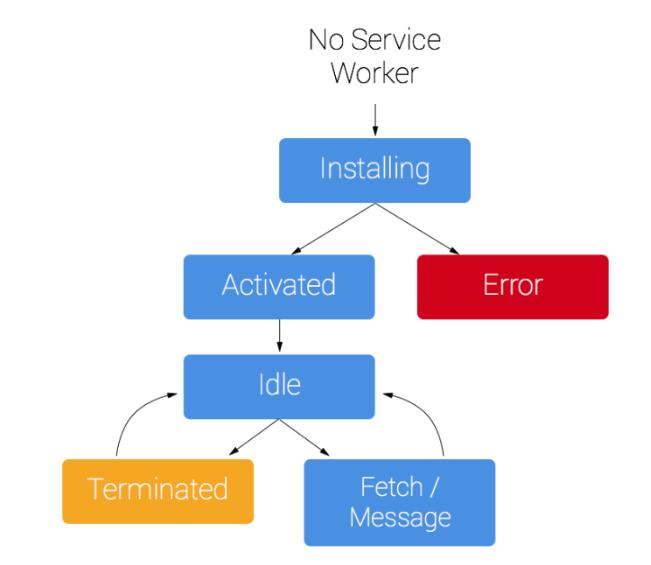
首先讲讲它的声明周期:

若网站对应的 cacheName 没有 install,则首先触发 install事件。
若install失败,则退出等待下次访问再启动;否则触发activate事件。
在activate中,判断当前页面是否在上文声明的 filesToCache 列表中,如果是则接管网页的显示。
接管网页以后,如果当前内存不足,会被杀死;否则等待处理fetch和message事件。这两个事件一个是当网络请求时,或者其他网页发出了消息时。
从使用开始准备工作
首先站点必须支持https。
其次,技术人员至少得懂一点 js开发。
最后,有一个 52 或以上的版本的 Chrome 用作调试。
注册 Service Worker
首先,在网站根目录下创建一个 service-worker.js 文件(文件名自定)。
这个 service-worker.js 文件必须放在跟目录,因为 service workers 的作用范围是根据其在目录结构中的位置决定的。ssl证书申请
后需要检查浏览器是否支持 service workers,如果支持,就注册 service worker,将下面代码添加至网页要加载的js中。
if(“serviceWorker” in navigator) //注册上一步创建的js文件 navigator.serviceWorker .register(“/service-worker.js”) .then(function() console.log(“Service Worker Registered”); ); 加载缓存
当用户访问一个注册了 service worker 的页面时,会触发一个叫install事件,所以我们首先对这个事件监听。
var cacheName = “oslab-kymjs-blog”;var filesToCache = [];self.addEventListener(“install”, function(e) console.log(“[ServiceWorker] Install”); e.waitUntil( caches.open(cacheName).then(function(cache) console.log(“[ServiceWorker] Caching app shell”); return cache.addAll(filesToCache); ) ););
当监听到install事件以后,去缓存池打开名为 oslab-kymjs-blog 的缓存仓库。
每个 service worker 会对应一个缓存池,每个缓存池有多个缓存仓库。
只要缓存被打开,就调用 cache.addAll() 并传入一个 url 列表,然后加载这些资源并将响应添加至缓存。
有个注意事项要知道 cache.addAll() 方法中,如果某个文件下载失败了,那么整个缓存就会失败,service worker 的install事件也将会失败。而如果install失败了,那么接下来 service worker 就完全不会工作了。 所以一定要注意,文件列表一定不要太长了,越长造成失败的可能性就越高,每个要缓存的页面越大失败的可能性也越高。
调试
用 Chrome Developer Tools 调试 Service Worker 非常方便。
首先 run 起你本地的 server(我博客是 jekyll 生成的,所以直接用了 jekyll 服务),然后 Chrome 右上角三个点,More Tools,Developer Tools。(mac快捷键 cmd+opt+i)
首次运行应该显示空的,看不到东西,刷新一下就可以了。但如果刷新后还是看不到,这意味着当前打开的页面没有已经被注册的 Service Worker,检查一下 注册 步骤的js是否被加载了吧。
刷新前 注意勾选【update on reload】不然每次刷新都会起一个新的service worker,然后由于是串行执行,会等待前一个执行完,不然得手动点【skipWaiting】。
然后如果勾选了【update on reload】,可能会看到这个警告,无所谓,忽略它就好了。
删除无用缓存
当 service worker 开始启动时,就会触发 activate 事件。 所以我们监听 activate 在这里更新缓存。
self.addEventListener(“activate”, function(e) console.log(“[ServiceWorker] Activate”); e.waitUntil( caches.keys().then(function(keyList) return Promise.all(keyList.map(function(key) console.log(“[ServiceWorker] Removing old cache”, key); if (key !== cacheName) return caches.delete(key); )); ) ); );
以上代码表示,如果执行到了 activate,首先判断现在缓存池中的缓存仓库 cacheName 是否和声明的 cacheName 同一个,如果不是,就清空缓存池中的无用缓存(install中下载新的缓存,activate 中删除旧缓存)。所以建议大家在 cacheName 的末尾加一个版本号,这样可以始终让service worker 加载最新的缓存。
以上是关于轻松理解什么是渐进式web应用的主要内容,如果未能解决你的问题,请参考以下文章
什么是适用于 IOS 的渐进式 Web 应用程序解决方案 [关闭]