HTML5如何才能让导航栏固定顶部不动,且!且!且!不遮挡住下面的DIV???
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5如何才能让导航栏固定顶部不动,且!且!且!不遮挡住下面的DIV???相关的知识,希望对你有一定的参考价值。
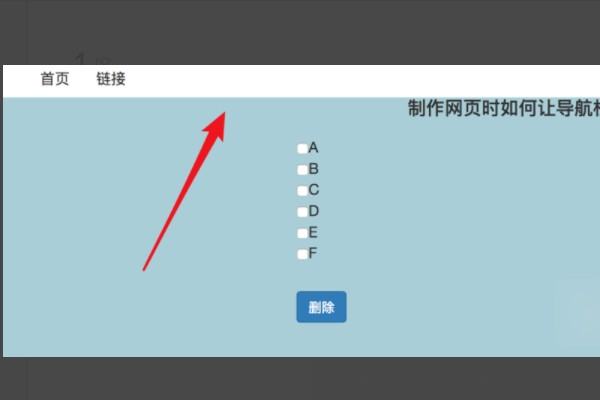
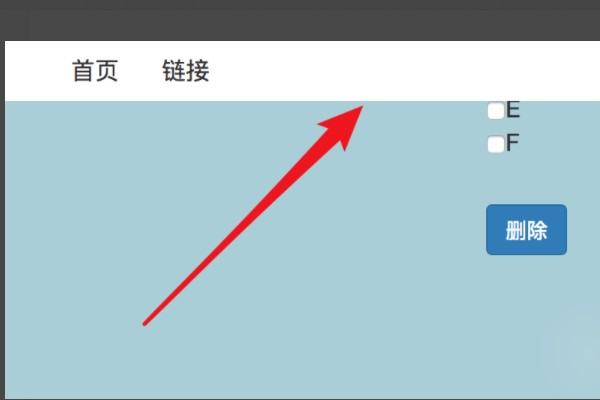
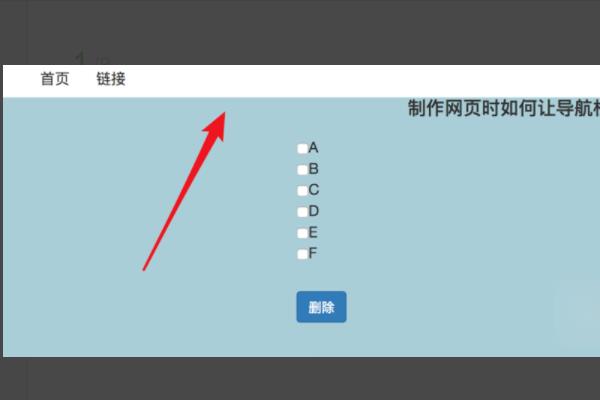
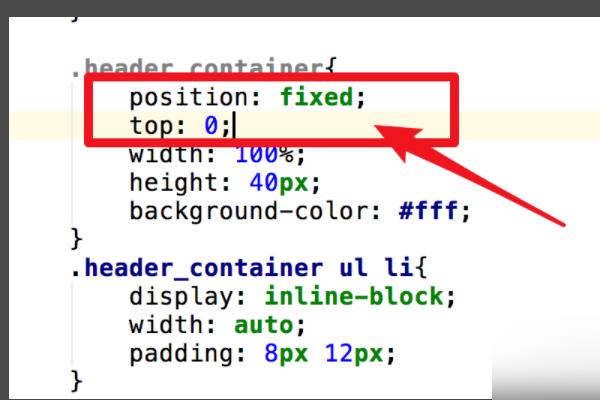
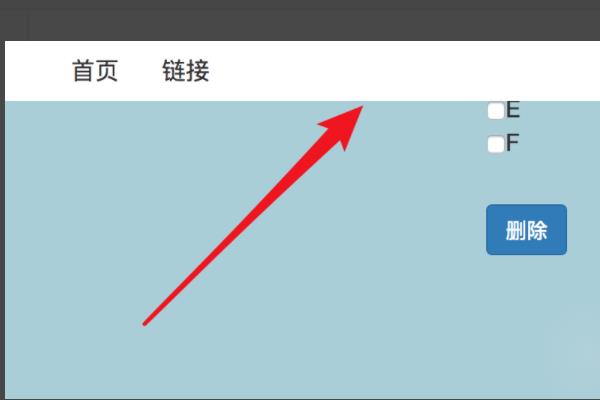
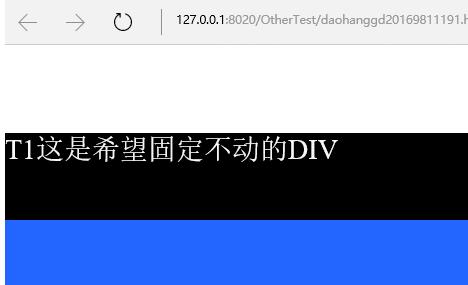
在没有设置position属性时,页面显示如下(见图1),T1并未遮挡住T2,但在设置了position属性后(见图2红色框处),再测试时,T1遮挡住了T2(见图3绿色框示意)。求问大神,如何在不遮挡T2及其他div的情况下设置导航栏T1固定顶端不动???万分感谢!!!!!!

html5让导航栏固定顶部不动且不遮挡住下面的DIV方法如下:
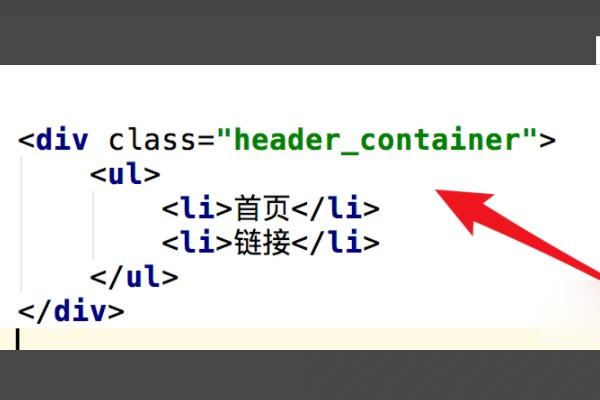
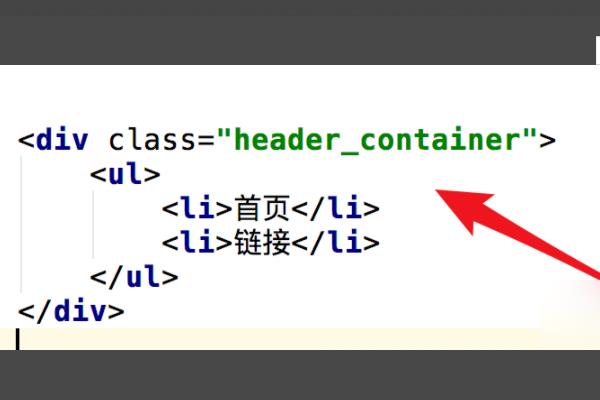
1,首先在html中,添加良好的导航内容。

2,后者是网页的具体内容,这里的代码比较简单。

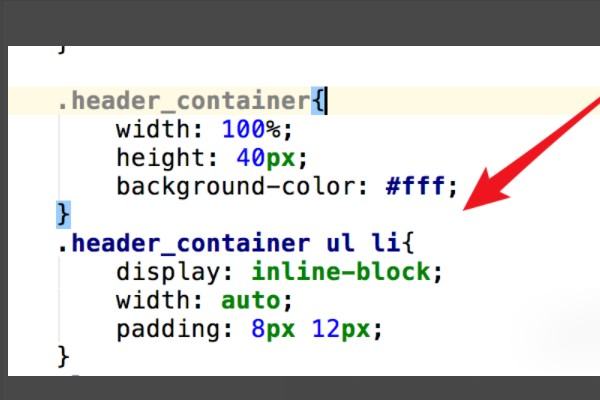
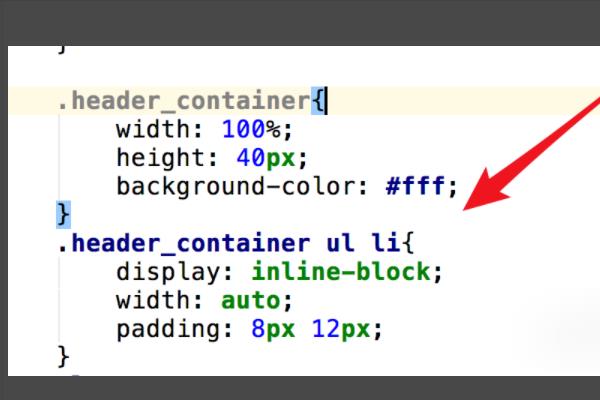
3,在样式中,首先在菜单中定义一些样式。

4,此时,在运行页面时,滚动条滚动后导航将消失。

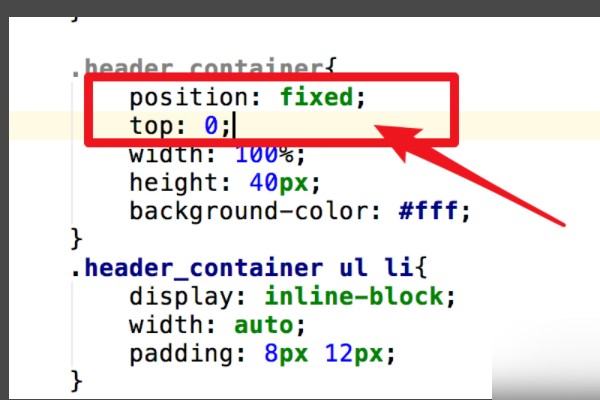
5,为了将导航栏固定在顶部,可以添加样式位置:固定;最高:0;在导航容器中,键是第一个样式,因此其位置是固定的。

6,此时,页面开始运行,页面向上滚动,并且导航始终在顶部。

1、首先在我们的html里,添加好导航内容。

2、后面的就是网页的具体内容了,这里的代码简单一些。

3、样式里,我们先定义一些菜单里的样式。

4、这时运行页面时,在滚动条滚动下去后,导航是会消失不见的。

5、为了让导航栏固定在顶部,我们可以在导航容器里添加样式position: fixed;top: 0; 关键是第一个样式,让它的位置固定起来。

6、这时运行页面,页面滚动起来,导航也始终在顶部的。

1、新建一个文件夹,用来存放网页文件和图片,快捷键ctrl+shift+n。

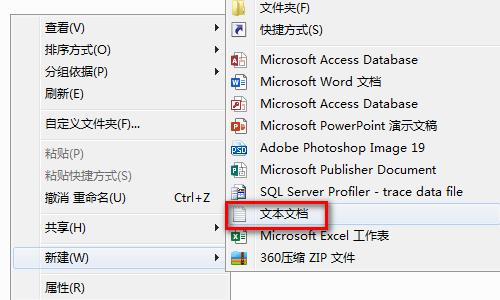
2、进入新建文件夹里面,右键新建文本文档。

3、进入新建的文本文档,复制下方代码,点击快捷键ctrl+s保存后退出。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
bodymargin: 0 auto;color:#F6F6F6;
/*注:t1的宽度是100%跟其他div的宽度不同,如果分辨率高于1100宽度的时候,t1会突出来,这是你原先代码的。*/
/*position:fixed;这个fixed属性为块状,他跟absolute一样,不会独占一行。z-index: 2;属性就是让他显示在其他div的上层*/
.t1position:fixed; width:100%; height:50px; background: #000000;z-index: 2;
.t2width:1100px;height:100px;background:#2266FF;
.t3width:1100px;height:100px;background:#5577FF;
.t4width:1100px;height:100px;background:#3344FF;
.t5width:1100px;height:100px;background:#5577FF;
.t6width:1100px;height:100px;background:#3344FF;
/*t01的position: relative;这个是独占一行的属性,在这里相当于占位符的作用。height: 50px;这里的50像素高度要等于t1的高度。background:none;背景设置成空白或者透明,这里设不设置都没关系,因为他没有加z-index这个属性,他默认的属性为0,即显示在t1图层的下面*/
.t01position: relative;height: 50px;background:none;
</style>
</head>
<body>
<div class="t1">T1这是希望固定不动的DIV</div>
<div class="t01"></div>
<div class="t2">T2</div>
<div class="t3">T3</div>
<div class="t4">T4</div>
<div class="t5">T5</div>
<div class="t6">T6</div>
</body>
</html>
4、重命名新建文本文档为index.html,原先的.txt的后缀同时去掉后保存,提示确实要更改后按“是”即可。

5、点击index.html,右键浏览器打开预览效果,打开后即可得到如下效果。

按照说的方法解决也不对啊...按您说的方法改后,不仅没有解决反而还加大了和顶部的距离了
见录制的GIF
首先是修改后在IE测试,后面是在chrome里测试,鉴于结果,就没去火狐等其他测


你这是给t2加了top值吧,t2的top:0,要这样的, position:fixed; 兼容ie8+


如何使滚动折叠导航导航栏固定顶部?
【中文标题】如何使滚动折叠导航导航栏固定顶部?【英文标题】:How to make scrolling collapsing navigation navbar-fixed-top? 【发布时间】:2017-01-18 17:28:49 【问题描述】:如何使滚动折叠导航navbar-fixed-topbootstrap4?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.3/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<nav class="navbar navbar-fixed-top navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Fixed top</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#exCollapsingNavbar" aria-controls="exCollapsingNavbar" aria-expanded="false" aria-label="Toggle navigation">
☰
</button>
<div class="collapse" id="exCollapsingNavbar">
<div class="p-a-1">
<ul class="nav navbar-nav nav-pills nav-stacked">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</div>
</div>
</nav>
</div>
</body>
</html>【问题讨论】:
你能展示你的期望吗?我不太明白你的问题。 @EdvinTenovimas,想和这里一样(你需要缩小浏览器窗口)-output.jsbin.com/dovil,但只有折叠的内容不应该显示在导航栏中。 如果不希望内容显示在导航栏中,应该放在哪里? @EdvinTenovimas<div class="collapse" id="exCollapsingNavbar">..content...</div>
但该内容在技术上位于导航栏中(此内容上方有父 nav)。
【参考方案1】:
在 4 alpha 中,您添加一些 CSS 以使导航栏在像 3.x 一样折叠时垂直堆叠..
.navbar .navbar-nav>.nav-item
float: none;
margin-left: .1rem;
.navbar .navbar-nav
float:none !important;
max-height: 240px;
overflow: auto;
.navbar .collapse.in, .navbar .collapsing
clear:both;
演示: http://www.codeply.com/go/zeSsTQr8S9
【讨论】:
以上是关于HTML5如何才能让导航栏固定顶部不动,且!且!且!不遮挡住下面的DIV???的主要内容,如果未能解决你的问题,请参考以下文章