英语年龄的三种表达方式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了英语年龄的三种表达方式相关的知识,希望对你有一定的参考价值。
参考技术A 1.ones age(s)+be+数字:my age is 9.2.人物+be+数字+years old:I am 13 years old.
3.数字-year-old:I am 13-year-old
扩展资料
英语表示年龄的常用方法

(1) 一般直接用基数词表示,如:
Her daughter is eighteen. 她的女儿18岁。
(2) 用“基数词 + years old”表示,有时可将years old 换成years of age。如:
Her daughter is eighteen years old. / Her daughter is eighteen years of age. 她的女儿18岁。
(3) 用“基数词-year-old”表示,此结构常做(前置)定语。如:
Her 18-year-old daughter is now in the university. 他18岁的女儿现在上大学。
(4) 用“at the age of +基数词”表示“在“在……年龄”。如:
Her daughter got married at the age of eighteen. 她的\'女儿18岁就结了婚。
(5) 用“of + 基数词”表示,此结构常做后置定语。如:
Her daughter is now a pretty girl of 18. 她女儿现在一个18岁的美少女了。
(6) 用“aged +基数词”表示,此结构常做后置定语。如:
Lying on the floor was a boy aged about seventeen. 躺在地板上的是一个约莫十七岁的男孩。
(7) 用“be in one’s +几十的复数形式”表示某人大概的年龄。如:
He went to the United States in his fifties. 他五十多岁时去了美国。
JavaScript创建函数的三种方式
㈠函数(function)
⑴函数也是一个对象
⑵函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)
⑶函数中可以保存一些代码在需要的时候调用
⑷使用typeof检查一个函数对象时,会返回function
⑸创建函数的三种方式:
①构造函数
②函数声明
③函数表达式
⑹示例:创建一个函数对象,用typeof检查:

㈡方式一:构造函数
⑴我们在实际开发中很少使用构造函数来创建一个函数对象
//创建一个函数对象
//可以将要封装的代码以字符串的形式传递给构造函数
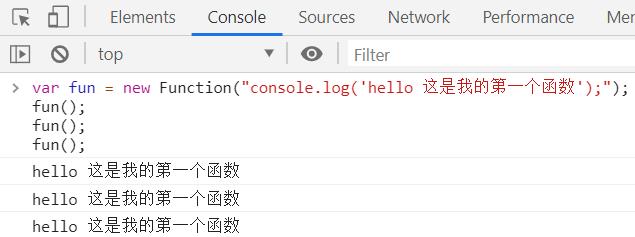
var fun = new Function("console.log(\'hello 这是我的第一个函数\');");
//封装到函数中的代码不会立即执行
//函数中的代码会在函数调用的时候执行
//调用函数 语法:函数对象()
//当调用函数时,函数中封装的代码会按照顺序执行
fun();
fun();
fun();
⑵具体示例如下:

㈢方式二:函数声明
⑴使用 函数声明 来创建一个函数
⑵语法:function 函数名([形参1,形参2. . .形参N]){
语句. . .
}
⑶示例:
function fun2(){
console.log("这是我的第二个函数~~~");
alert("哈哈哈哈");
document.write("嘻嘻嘻嘻");
}
//调用函数
fun2();

㈣方式三:函数表达式
⑴使用 函数表达式 来创建一个函数
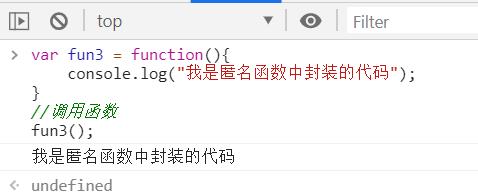
⑵语法:var 函数名 = function([形参1,形参2. . .形参N]){
语句. . .
}
⑶具体示例:

以上是关于英语年龄的三种表达方式的主要内容,如果未能解决你的问题,请参考以下文章