[LayUI] templet 表格数据转换(1,0 男女)
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[LayUI] templet 表格数据转换(1,0 男女)相关的知识,希望对你有一定的参考价值。
layUI if else if判断 (templet属性:数据表格中的展示数据替换)
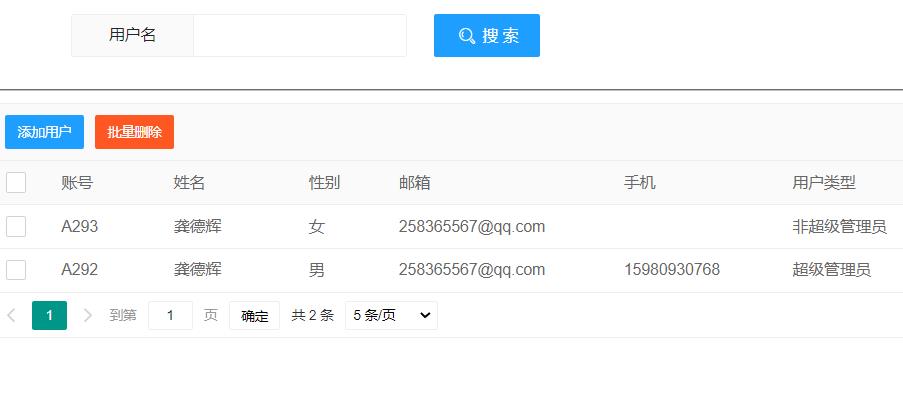
背景:从后台获得的数据中有性别这一栏,表格中需要展示的是男女而不是展示0、1这样的存在于数据库中的字码,因此需要转换;
第一步:在前端页面上编辑对应的逻辑
此段代码放置位置任意(建议放在layUI表格上方),但是有一点需要注意,这个script标签内只能放这一个逻辑代码,不允许有其他不相关的js代码或者其他逻辑的代码;
<script type="text/html" id="table-gender">
# if(d.sex=== 1)
男
# else if(d.sex== 2)
女
# else
保密
#
</script>
<script type="text/html" id="table-adminType">
# if(d.adminType=== 1)
超级管理员
# else if(d.adminType== 2)
非超级管理员
#
</script>
注意:
1、各个括号之间的逻辑嵌套,比较难以理解和记住,而且很容易就会多一个或者少一个;
2、 else if 是拆分开写的,千万不要写成elseif;
3、如果判断的分支只是是或否的话直接将else if 删除掉即可;
4、参数比较时都有个d.,这个是layUI的固定语法,在d.后跟上所需要进行判定的参数即可;
5、判定等于时既可以用两个等于号也可以用三个等于号,均是相等的意思 ;
第二步:与Table表中的某列相关联
下面是原生的layUI框架的数据表格代码,其中以
cols: [[
type: "checkbox", width: 50,
field: 'Id', width: 60, title: 'Id', sort: true, hide: true,
field: 'account', width: 100, title: '账号' ,
field: 'password', width: 80, title: '密码', hide: true ,
field: 'name', width: 120, title: '姓名' ,
field: 'sex', width: 80, title: '性别' , templet: '#table-gender',
field: 'email', width: 200, title: '邮箱' ,
field: 'phone', width: 150, title: '手机' ,
field: 'adminType', width: 120, title: '用户类型', templet: '#table-adminType',
field: 'status', width: 80, title: '状态', templet: '#table-adminType' ,
field: 'CreatedTime', title: '创建时间', minWidth: 100,
templet: "<div>layui.util.toDateString(d.CreatedTime, 'yyyy-MM-dd HH:mm:ss')</div>"
,
field: 'UpdatedTime', title: '更新时间', minWidth: 100,
templet: "<div>layui.util.toDateString(d.UpdatedTime, 'yyyy-MM-dd HH:mm:ss')</div>"
,
title: '操作', minWidth: 100, toolbar: '#currentTableBar', align: "center"
]],
注意:
1、templet 属性前有,。
2、 templet对应着之前设定的逻辑代码的id值;

以上是关于[LayUI] templet 表格数据转换(1,0 男女)的主要内容,如果未能解决你的问题,请参考以下文章