text-align:center 与 <center; 的区别
Posted 醋酸菌HaC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了text-align:center 与 <center; 的区别相关的知识,希望对你有一定的参考价值。
下面通过一个例子来说明:
先贴代码:
<div style="text-align:center">
我是文字居中<
<p>我也居中</p>
<div style="display:block; width:200px; background-color:yellow;border:2px solid #F00;">
我是块元素我不居中</div>
</div>
<center>
我居中了
<p>我也居中了</p>
<div style="display:block; width:200px; background-color:yellow">
我也不得不居中了</div>
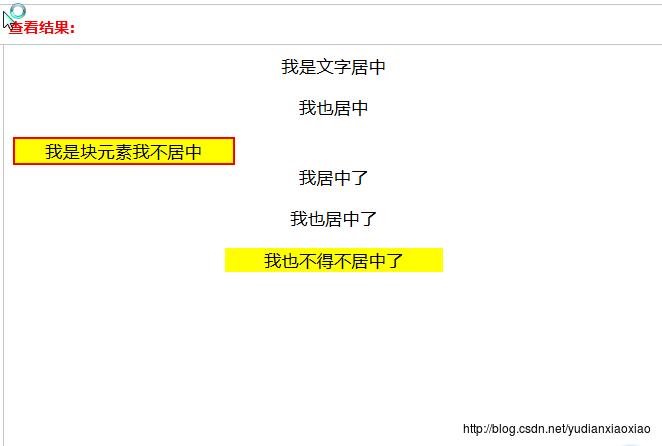
</center>运行效果图:

如果要令div块元素居中,可以添加这个代码margin:0 auto
贴代码:
<div style="text-align:center">
我是文字居中<
<p>我也居中</p>
<div style="display:block; width:200px; background-color:yellow;border:2px solid #F00;margin:0 auto">
我是块元素我不居中</div>
</div>
<center>
我居中了
<p>我也居中了</p>
<div style="display:block; width:200px; background-color:yellow">
我也不得不居中了</div>
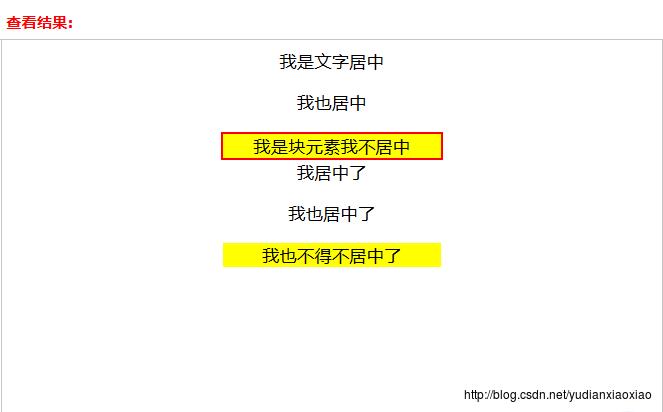
</center>运行效果图:

总结一下:
1. < center>不仅影响文本,还会把整个元素居中,即将所有被包含的元素都居中显示。< text-align> 不会控制元素的对齐,而只影响内部内容。
2. text-align为css属性,< center>为html标签,同样实现对文字的水平居中,不建议使用< center>。
3. < center>等同于align:center
以上是关于text-align:center 与 <center; 的区别的主要内容,如果未能解决你的问题,请参考以下文章