tap-win32 Adapter V9- 数据报计划程序微型端口 说它运行异常咋回事 怎样解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tap-win32 Adapter V9- 数据报计划程序微型端口 说它运行异常咋回事 怎样解决相关的知识,希望对你有一定的参考价值。
参考技术A
如果不影响你使用,你就别管他
如果出现这个你上不了网
先看设备管理器那里网卡有无禁用
以及程序有无问题
,有没有黄色感叹号或红色叉号
若有就启用或更新驱动
若还不能解决
看下有无启用QOS(部分电脑有)
在本地网络连接出卸载即可
Android高级控件--AdapterView与Adapter
在J2EE中提供过一种非常好的框架--MVC框架,实现原理:数据模型M(Model)存放数据,利用控制器C(Controller)将数据显示在视图V(View)上。在Android中有这样一种高级控件,他的实现过程就类似于MVC框架。之所以称它高级,是因为他的使用不像其他控件一样,拖拽到界面上就能用,而是需要通过适配器将某些样式的数据或控件添加到其上而使用,这样的控件就是我们今天要说的AdapterView。
一:AdapterView-->V(视图)
1:作用
以列表的形式显示数据
2: 内容
AdapterView的内容一般是包含多项相同格式资源的列表
3:特点
(1)将前端显示和后端数据分离
(2)内容不能通过ListView.add的形式添加列表项,需指定一个Adapter对象,通过它获得显示数据
(3)ListView相当于MVC框架中的V(视图)
(4)Adapter相当于MVC框架中的C(控制器)
(5)数据源相当于MVC框架中的M(模型)
(6)超出屏幕显示之后,自动加上滚动条
4:分类
(1)ListView:列表,其中只能含有一个控件TextView,
(2)Spinner:下拉列表,给用户提供选择
(3)Gallery:缩略图,已经被水平的ScrollView和ViewPicker取代,但也还算常用,是一个可以把子项以中心锁定,水平滚动的列表
(4)GridView:网格图,以表格形式显示资源,可以左右滑动的
5:事件
(1)用户单击列表项事件
◆为列表加载setOnItemClieckListener监听,重写onItemClick(发生单击事件的列表对象ListView,被单击控件对象view,在列表中的位置position,被单击列表项的行ID)方法。
(2)用户长按事件
◆为列表加载setOnItemLongClieckListener监听,重写onItemLongClick(发生单击事件的列表对象ListView,被单击控件对象view,在列表中的位置position,被单击列表项的行ID)方法。
6:数据填充
借助下面的Adapter适配器对象从数据源中进行适配
二:Adapter-->C(控制器)
1:作用
把数据源中数据以某种样式(xml文件)显示在视图中。
2:分类
(1)ArrayAdapter:他只能处理列表项内容全是文本的情况。
◆数据源:数组或者List<String>对象或者其他
(2)SimpleAdapter: 他不仅可以处理列表项全是文本的情况,当列表项中还有其他控件时,同样可以处理。
◆数据源:只能为List<Map<“键”,“值”>>形式的数据
(3)自定义Adapter:根据xml文件中定义的样式惊醒列表项的填充,适用性最强。
(4)SimpleCursorAdapter:专门用于把游标中的数据映像到列表中(我们以后再来研究)
3:自定义Adapter
(1)创建类,继承自BaseAdapter
(2)重写其中的四个方法
①int getCount():返回的是数据源对象的个数,即列表项数
②Object getItem(int position):返回指定位置position上的列表
③long getItemId(int position):返回指定位置处的行ID
④View getView():返回列表项对应的视图,方法体中
◆实例化视图填充器
◆用视图填充器,根据Xml文件,实例化视图
◆根据布局找到控件,并设置属性
◆返回View视图
三:数据填充
1:声明AdapterView对象,根据ID利用findViewById方法找到此对象
2:声明Adapter对象,根据构造方法实例化此对象。具体如下:
(1)ArrayAdapter<数据类型> adapter = new ArrayAdapter<数据类型>(context:一般指当前Activity对象,layout:每个列表项显示的布局,data:数据源变量);
(2)SimpleAdapter adapter = new SimpleAdapter(context:一般指当前Activity对象,data:数据源变量,layout:每个列表项显示的布局,new String[]{}:数据源中的“键”,new int[]{}:显示数据源的控件ID);
(3)自定义Adapter类 adapter = new 自定义Adapter类构造方法;
3:绑定Adapter对象到Adapter上
AdapterView对象.setAdapter(Adapter对象);
四:具体应用
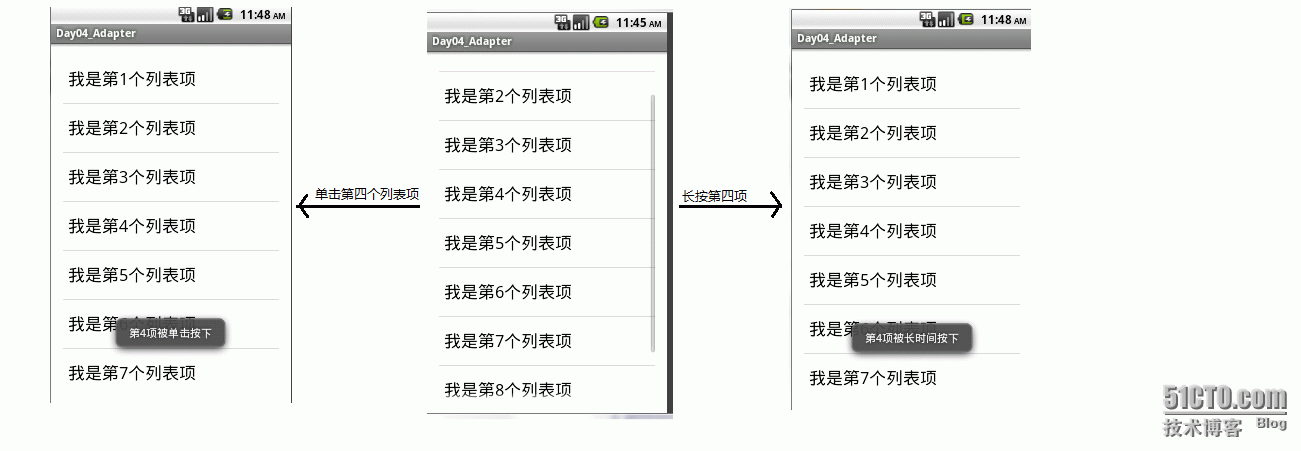
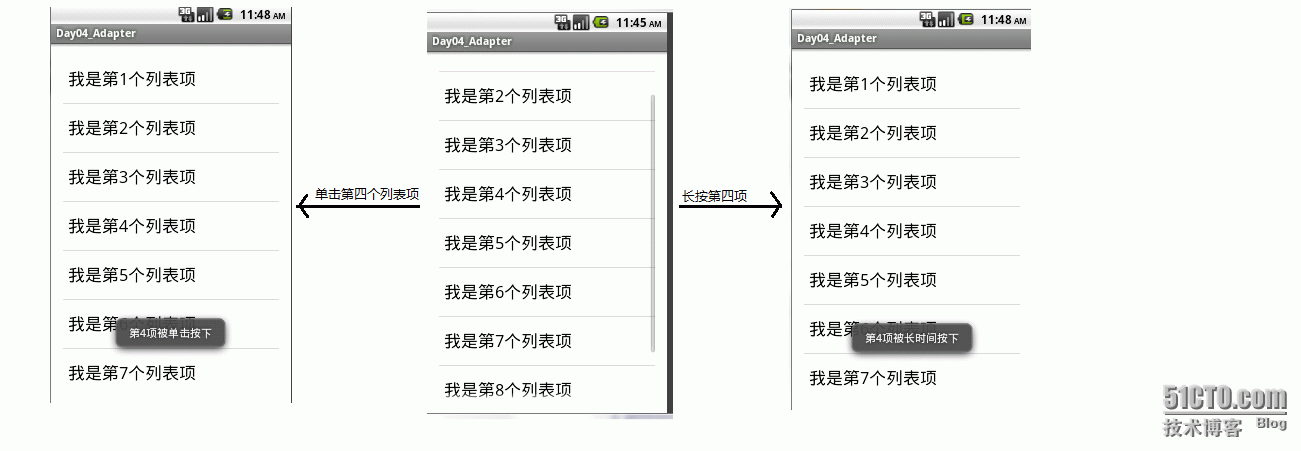
1:用ArrayAdapter填充ListView
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
public class MainActivity extends Activity {
private ListView lv;
private ArrayAdapter<String> adapter;
private String[] data = { "我是第1个列表项", "我是第2个列表项", "我是第3个列表项", "我是第4个列表项",
"我是第5个列表项", "我是第6个列表项", "我是第7个列表项" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView) findViewById(R.id.listView1);
adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, data);
lv.setAdapter(adapter);
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(MainActivity.this,
"第" + (position + 1) + "项被单击按下", Toast.LENGTH_LONG)
.show();
}
});
lv.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(MainActivity.this,
"第" + (position + 1) + "项被长时间按下", Toast.LENGTH_LONG)
.show();
return true;
}
});
}
}
|
|
结果:

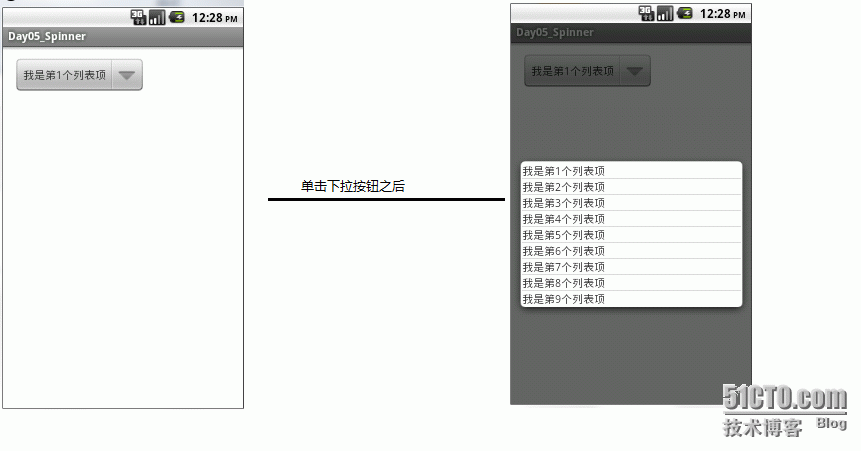
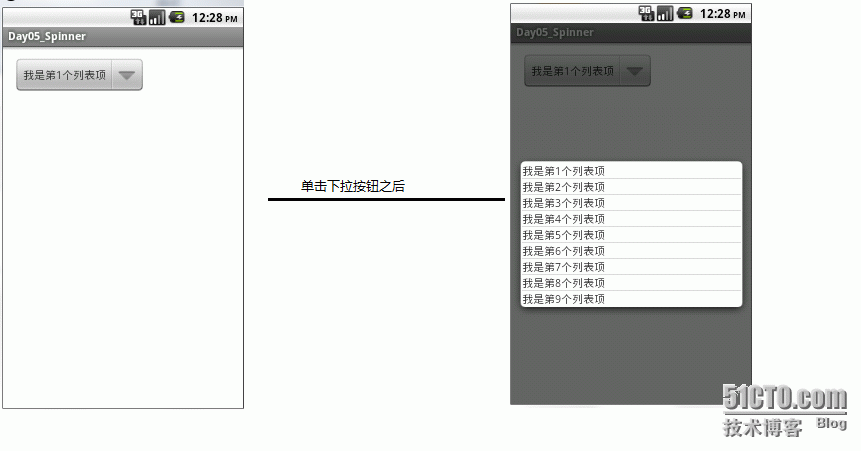
2:用SimpleAdapter填充Spinner
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
public class MainActivity extends Activity {
private Spinner sp;
private SimpleAdapter adapter;
private String[] data = { "我是第1个列表项", "我是第2个列表项", "我是第3个列表项", "我是第4个列表项",
"我是第5个列表项", "我是第6个列表项", "我是第7个列表项", "我是第8个列表项", "我是第9个列表项" };
ArrayList<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sp = (Spinner) findViewById(R.id.spinner1);
Map<String, Object> map;
for (int i = 0; i < data.length; i++) {
map = new HashMap<String, Object>();
map.put("data", data[i]);
list.add(map);
}
adapter = new SimpleAdapter(this, list, R.layout.cell, new String[] {
"data"},
new int[] { R.id.textView1 });
sp.setAdapter(adapter);
}
}
|
|
结果:

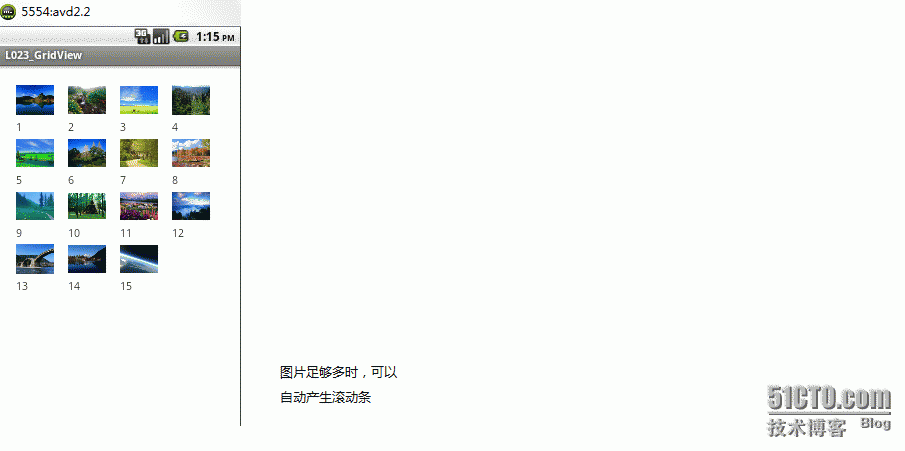
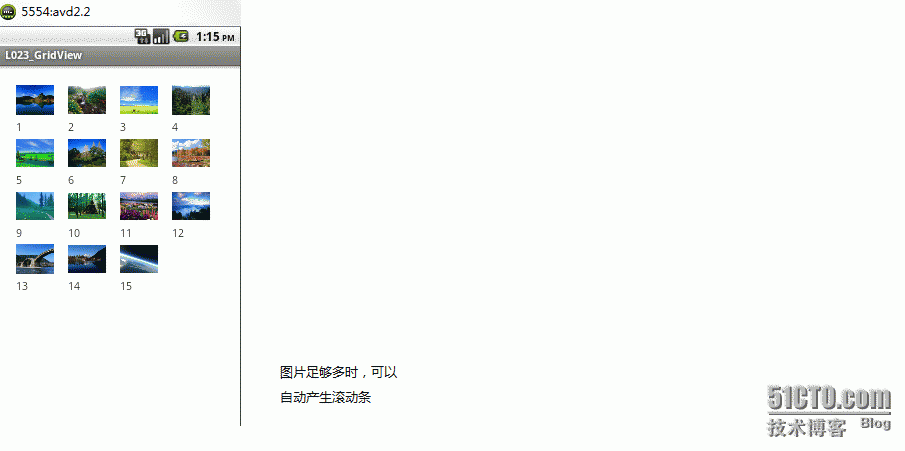
3:用SimpleAdapter填充GridView
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
public class MainActivity extends Activity {
private GridView gv;
private SimpleAdapter adapter;
private int imageids[] = { R.drawable.item1, R.drawable.item2,
R.drawable.item3, R.drawable.item4, R.drawable.item5,
R.drawable.item6, R.drawable.item7, R.drawable.item8,
R.drawable.item9, R.drawable.item10, R.drawable.item11,
R.drawable.item12, R.drawable.item13, R.drawable.item14,
R.drawable.item15 };
private String data[] = { "1", "2", "3", "4", "5", "6", "7", "8", "9",
"10", "11", "12", "13", "14", "15" };
private List<Map<String, Object>> lists;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gv = (GridView) findViewById(R.id.gridView1);
lists = new ArrayList<Map<String, Object>>();
Map<String, Object> maps;
for (int i = 0; i < imageids.length; i++) {
maps = new Hashtable<String, Object>();
maps.put("image", imageids[i]);
maps.put("data", data[i]);
lists.add(maps);
}
adapter = new SimpleAdapter(this, lists, R.layout.cell, new String[] {
"image", "data" },
new int[] { R.id.imageView1, R.id.textView1 });
gv.setAdapter(adapter);
}
}
|
|
结果:

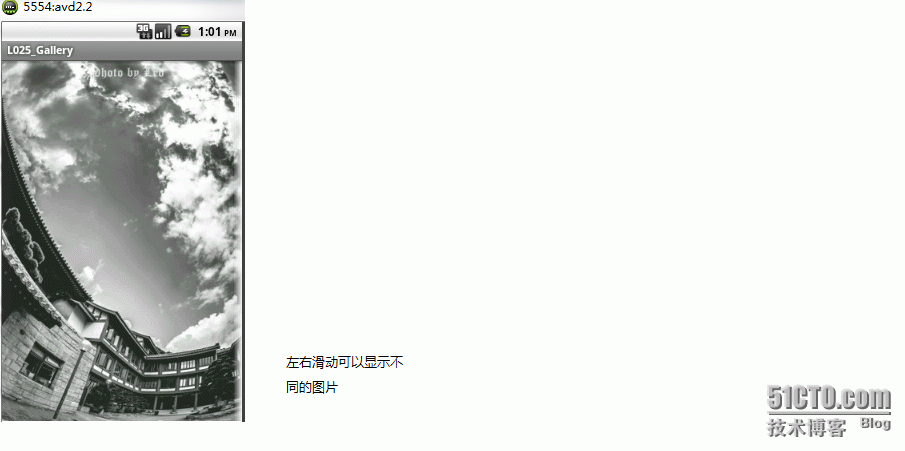
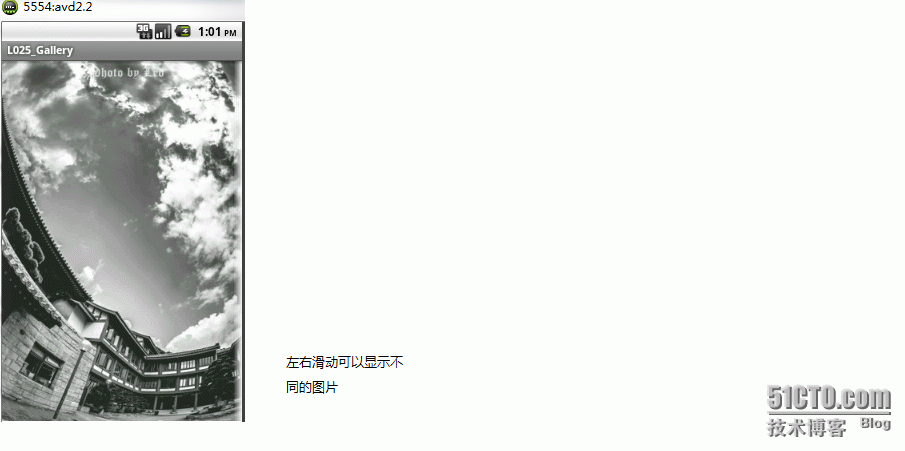
4:自定义AdapterView填充Gallery
◆自定义Adapter
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
public class MyAdapter extends BaseAdapter {
private Context context;
private int imageids[];
public MyAdapter(Context context, int imageids[]) {
this.context = context;
this.imageids = imageids;
}
@Override
public int getCount() {
return imageids.length;
}
@Override
public Object getItem(int position) {
return imageids[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView iv = new ImageView(context);
iv.setImageResource(imageids[position]);
iv.setLayoutParams(new Gallery.LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
return iv;
}
}
|
|
◆主视图
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public class MainActivity extends Activity {
private Gallery gy;
private MyAdapter adapter;
private int imageids[] = { R.drawable.w1,R.drawable.q1, R.drawable.q2, R.drawable.q3,
R.drawable.q4, R.drawable.q5, R.drawable.q6, R.drawable.q7, R.drawable.q8, R.drawable.q9 };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gy = (Gallery) findViewById(R.id.gy);
adapter = new MyAdapter(this, imageids);
gy.setAdapter(adapter);
}
}
|
|
◆结果



本文转自:http://cinderella7.blog.51cto.com/7607653/1281696
以上是关于tap-win32 Adapter V9- 数据报计划程序微型端口 说它运行异常咋回事 怎样解决的主要内容,如果未能解决你的问题,请参考以下文章
TAP-Win32 Provider V9 是啥?
tap windows adapter v9谁可以给我一个下载地址?
电脑任务管理器里联网选项卡适配器名称多了个tap-windows adapter v9-数据包计划程序微型端口
使用dokcer创建openvpn服务端并x给客户端分配固定IP
进oracle数据库报ORA-12560 TNS:PROTOCOL ADAPTER ERROR错误
现新趋势Tableau Desktop v9.3 Professional Win32_64 2CD+Flaresim.v5.0.2