跨域总结-JSONP和XHR2
Posted 桃小蛋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨域总结-JSONP和XHR2相关的知识,希望对你有一定的参考价值。
一、jsonp方式
1.服务器搭建:
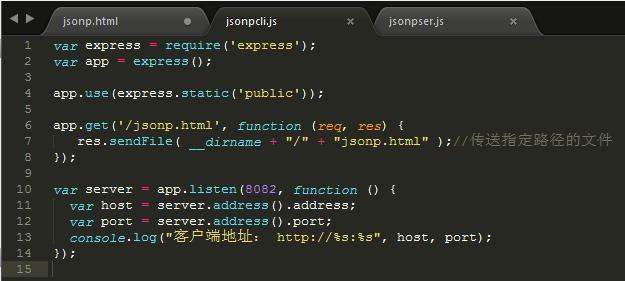
文件jsonpcli.js:作为客户端服务器 jsonp.html:请求页

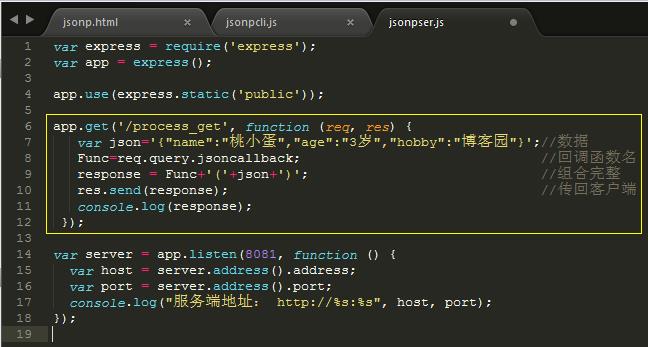
文件jsonpser.js:作为服务端服务器 process_get:响应页

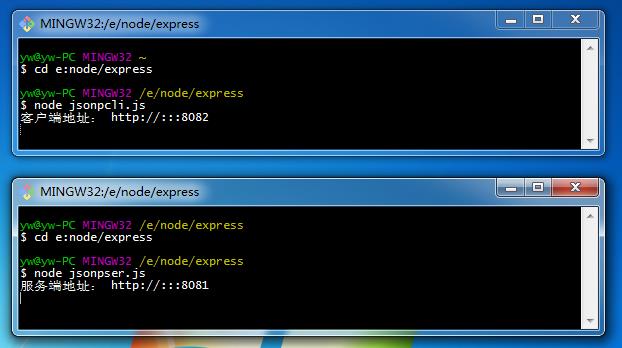
运行这两个文件,客户端端口为8082,服务端端口为8081,跨域。

2.跨域请求
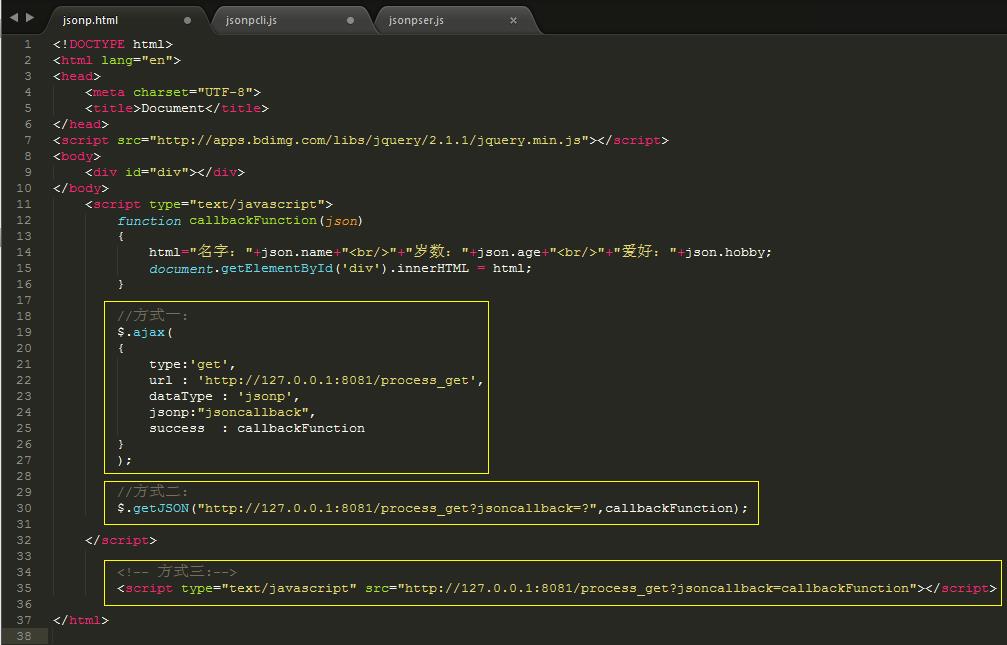
文件jsonp.html(三种方式任选一个)jsonp.html向process_get发出请求




3.测试
在浏览器中输入网址:http://127.0.0.1:8082/jsonp.html
如图,请求成功!

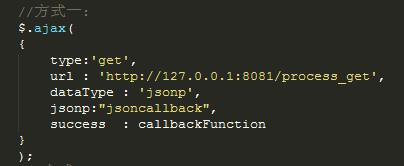
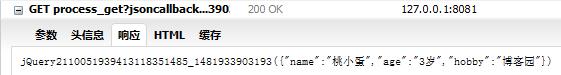
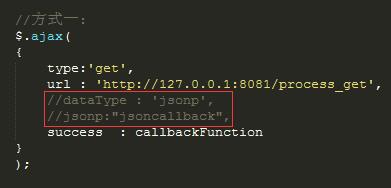
方式一

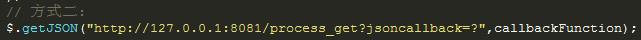
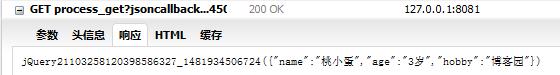
方式二

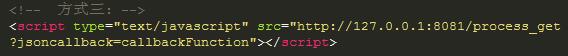
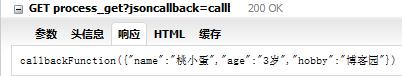
方式三

二、XHR2方式
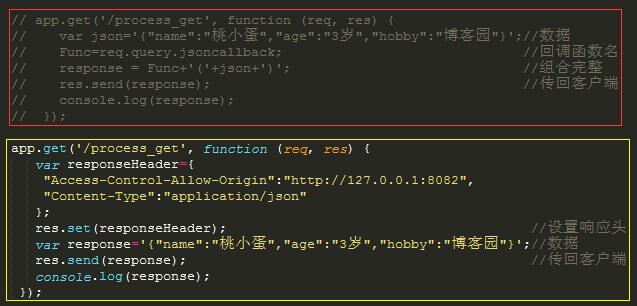
依然上述三个文件,做部分修改,下图所示。
1.修改
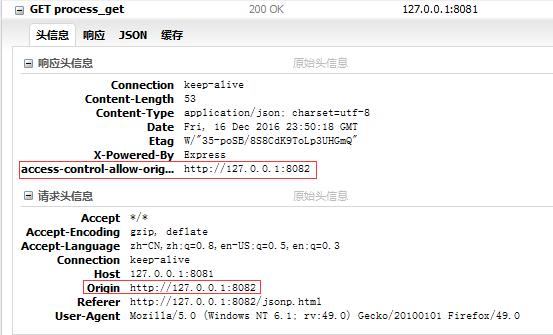
请求页ajax不用jsonp方式,响应页头信息中加了字段"Access-Control-Allow-Origin"


2.测试
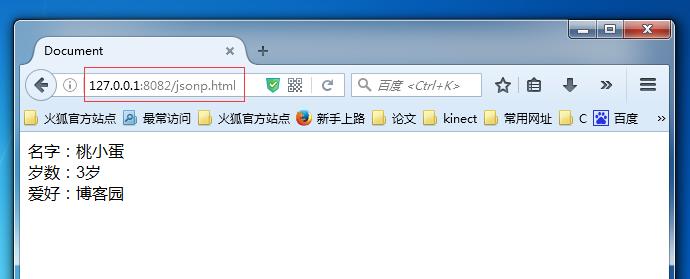
在浏览器中输入网址:http://127.0.0.1:8082/jsonp.html
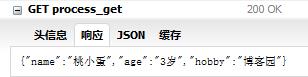
如图,请求成功!


xhr响应过程:
1.⊙o⊙发现这次跨域ajax请求是简单请求
2.自动在请求头中添加一个Origin字段
3.服务器根据Origin值,决定是否同意这次请求
4.(∩_∩)同意,响应头里添加一个access-control-allow-origin字段,响应。(╯^╰)不同意,不加该字段,抛错,被error函数捕获。
以上是关于跨域总结-JSONP和XHR2的主要内容,如果未能解决你的问题,请参考以下文章