如何在微信分享的网页中显示描述和图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在微信分享的网页中显示描述和图片相关的知识,希望对你有一定的参考价值。
哪位大神指导一下,在微信分享的网页中显示描述和图片尽量详细点,谢谢
你不显示描述和图片是因为你没有定义描述内容个图片地址啊。知道了原因,那我们就定义描述内容个图片地址就可以了。目前的实现办法,我所知道的有两种:第一种导入微信jssdk,然后前端定义描述内容和图片,可以是默认的也可以自定义。
第二种用微信自定义分享卡片链接来做,这是一款实用工具,这种非常简单,只需要填入描述内容和图片地址,就可以一键创建卡片了。
更多具体的做法,这里没法给你详细说明,不过你可以参考“微尚书”。搜一下“微尚书”,我想你应该就会了。
搞定了的话,记得给采纳哦!! 参考技术A
可以使用第三方

微信图文链接 —— 分享网页文章到微信时如何自定义缩略图链接标题和摘要
微信图文链接制作什么是微信图文链接?
图文链接就是把一条普通的分享链接经过技术编辑,生成一张卡片,卡片表面包含标题,简介,小图片,用户点击卡片机会跳转相应的网页。
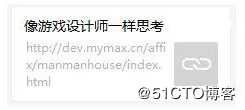
没生成图文链接之前,不仅把网址显示出来,缩略图也是不能显示的!如下图所示
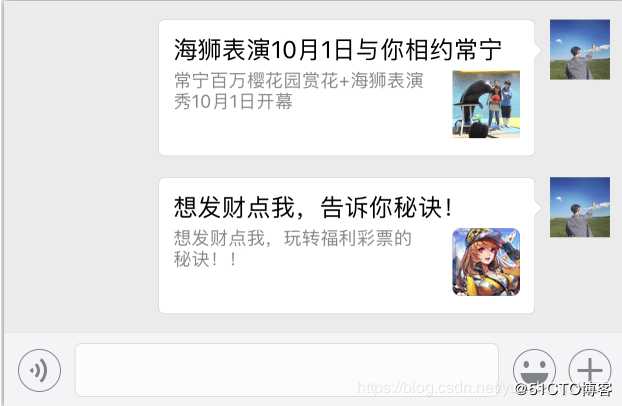
图文链接生成之后可以展示标题、描述、缩略图,提高用户点击率

如何制作?
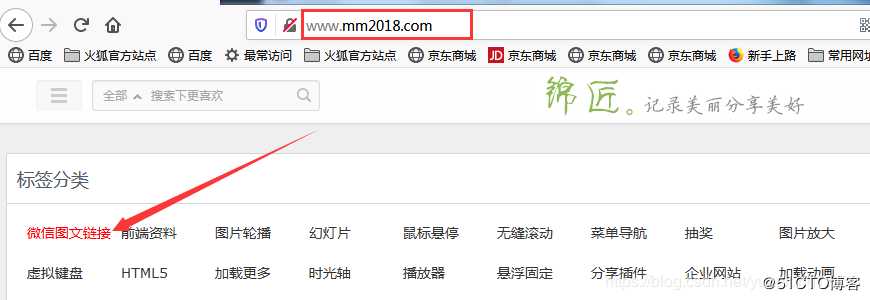
推荐两种方法,一种是使用第三方制作,只需要自己提供标题、描述、链接、缩略图即可,10分钟即可做出来,节约时间如下图所示

另外一种需要有编程基础请看一下代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>demo</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<script>
var imgUrl = "http://zhe.mm2018.com/oumei.jpg";
var lineLink = "http://mm2018.com";
var descContent = "描述"; //分享给好友的时候显示标题和描述,分享到朋友圈只显示标题
var shareTitle = "阿猫的demo";
var appid = "";
var share = {
shareFriend: function () {
WeixinJSBridge.invoke(‘sendAppMessage‘, {
"appid": appid,
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function (res) {
//_report(‘send_msg‘, res.err_msg);
})
},
//分享到朋友圈
shareTimeline: function () {
WeixinJSBridge.invoke(‘shareTimeline‘, {//
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function (res) {
//_report(‘timeline‘, res.err_msg);
});
}
}
document.addEventListener(‘WeixinJSBridgeReady‘, function onBridgeReady() {//
//发送给好友
WeixinJSBridge.on(‘menu:share:appmessage‘, function (argv) {
share.shareFriend();
});
//分享到朋友圈
WeixinJSBridge.on(‘menu:share:timeline‘, function (argv) {
share.shareTimeline();
});
}, false);
</script>
</head>
<body>
hello,world!
</body>
</html>以上是关于如何在微信分享的网页中显示描述和图片的主要内容,如果未能解决你的问题,请参考以下文章