jQuery EasyUI教程之datagrid应用
Posted 丶疏影横斜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery EasyUI教程之datagrid应用相关的知识,希望对你有一定的参考价值。
上次写到了让数据库数据在网页datagrid显示,我们只是单纯的实现了显示,仔细看的话显示的信息并没有达到我们理想的效果,这里我们丰富一下:
上次显示的结果是这样的
点击查看上篇: jQuery EasyUI教程之datagrid应用(一)

这里不难发现生日的格式是毫秒(long型数据),并不是我们想要的年月日的格式,那我们就修改一下
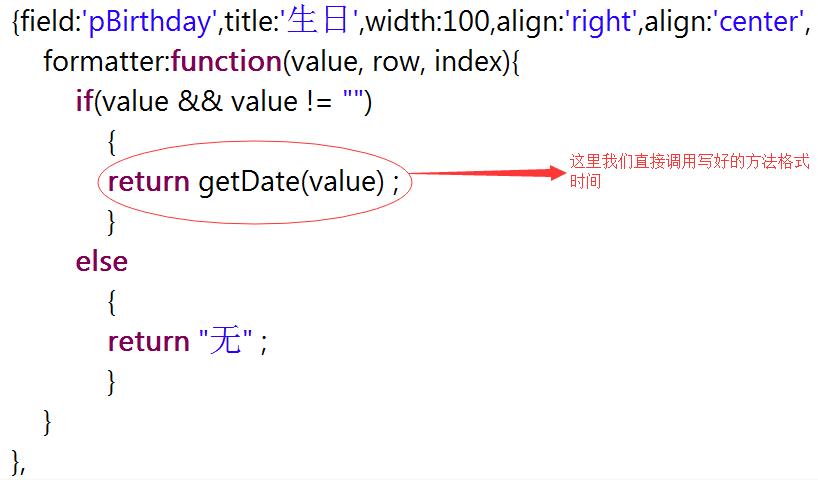
我们在js中写入格式时间的方法,并在生日一列用formatter来调用方法格式时间,
//格式化时间 //把long型日期转为想要类型 function getDate(date) { //得到日期对象 var d = new Date(date) ; //得到年月日 var year = d.getFullYear() ; var month = (d.getMonth()+ 1) ; var day = d.getDate() ; //封装 var tt = year+"-"+(month<10?"0"+month: month)+"-"+(day<10?"0"+day:day) ; return tt ; }

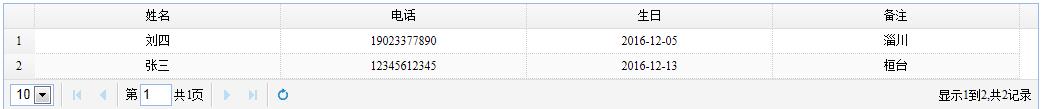
此时,我们在查看页面,我们就发现生日栏变成我们想要的结果了

接下来就是分页了,原理 :datagrid有分页功能,我们只要把分页打开就好,当发送请求时,他会自己传递两个参数到Servlet,我们接受下再传递给dao,Hibernate也提供了分页功能,我们一结合就好了,
1.我们现在dao层修改下上次的代码,将参数传递过去
//查询联系人 public List<Phone> showAll(int page, int rows) { init() ; List<Phone> list = null ; String hql = "from Phone where 1=1 " ; list = se.createQuery(hql) .setMaxResults(rows) .setFirstResult((page - 1) * rows ) .list() ; destroy(); return list; }
2.并且还要增加一个查询总数的方法
这里我们要查询总数,值得注意的是我们这用的是Object类型的List集合
//获取联系人记录条数 public int getTotal() { init() ; int rtn = 0 ; List<Object> list = null ; String hql = "select count(1) from Phone where 1=1 " ; list = se.createQuery(hql).list() ; if(list != null && list.size() > 0 )//判断获取的集合非空及长度 { rtn = Integer.parseInt(list.get(0).toString()) ;//给变量rtn赋值 } destroy(); return rtn; }
3.接下来我们再在service层修改下我们的方法,将记录的条数添加进去
public String getPageJSON(int page, int rows) { String rtn = "{\\"total\\":0,\\"rows\\":[ ]}";//定义变量并初始化JSON格式的结果集 PageJSON<Phone> pjson = new PageJSON<Phone>() ;//封装Rate类 int total = new PhoneDAO().getTotal() ; if(total > 0) { List<Phone> list = new PhoneDAO().showAll(page, rows) ;//定义List集合并赋值 String json_list = JSONArray.toJSONString(list) ; //将List集合转为JSON集合 /* * 通过set方法给实例化的对象赋值 */ pjson.setRows(list); pjson.setTotal(total); rtn = JSONArray.toJSONString(pjson) ; //将对象JSON类型的数组 } return rtn ; //返回JSON类型的结果集 }
4.最后我们在修改下Servlet的doGet方法
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //转码 request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); //接收请求 //1每页行数 String rows = request.getParameter("rows") ; //2页码 String page = request.getParameter("page") ; if(rows != null && page != null)//非空判断 { int rowss = Integer.parseInt(rows) ;//类型转换 int pagess = Integer.parseInt(page) ;//类型转换 String json_list = new PhoneService().getPageJSON(pagess, rowss) ;//方法调用 response.getWriter().write(json_list) ; } else { response.getWriter().write("{\\"total\\":0,\\"rows\\":[ ]}") ; } }
到这里我们的分页功能就实现了。
下篇datagrid增删改
以上是关于jQuery EasyUI教程之datagrid应用的主要内容,如果未能解决你的问题,请参考以下文章