JavaScript基础篇分享之三
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础篇分享之三相关的知识,希望对你有一定的参考价值。
一、数组
什么是数组?
一组数据的有序的集合!
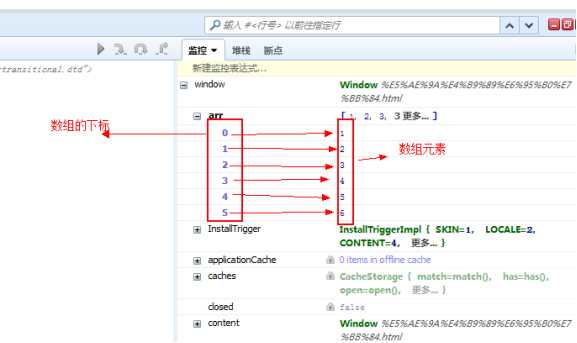
数组中的相关概念
数组元素
数组中的每一个数据我们都称之为数组元素!
数组下标
数组中每一个数据都对应着一个数组下标 下标是从0开始 数组中第一个元素的下标为0 第二个元素的下标为1 第三个元素的下标为2………….
如何访问数组中数组元素
格式:
数组变量名[数组下标]
数组的长度
数组的长度指数组中元素的总个数
每一个数组的变量名它其它是一个数组对象
对象是由属性与方法来组成!
方法:
数组变量名.length
如何修改数组元素的值
就是重新给数组元素赋值!
数组的长度与数组最大下标之间关系
数组最大下标=数组的长度-1
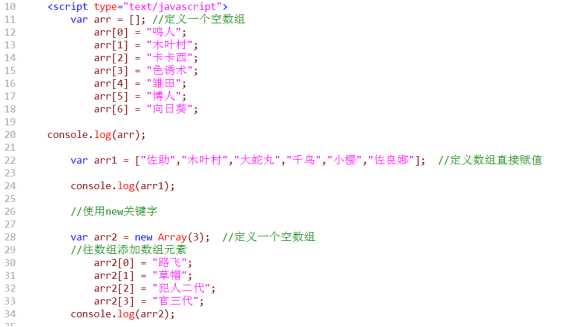
如何定义数组?
使用[]来定义
格式:
var 变量名 = [数组元素1,数组元素2]


使用new关键字和Array()方法来创建
格式:
var 数组变量名 = new Array();


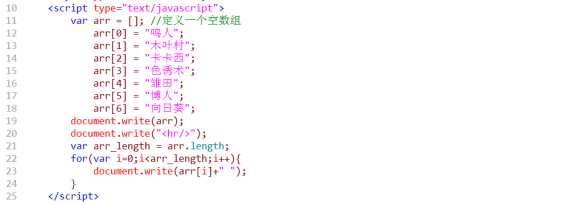
遍历数组元素
将数组中的每一个数组元素一个一个的依次输出出来!
我们知道了数组的下标同时也知道了数组的长度 所以我们就应该有办法
我们可以使用for循环来实现将数组元素进行遍历!
格式:
var arr = [];
for(var i=0;i<数组长度;i++){
arr[i];
}

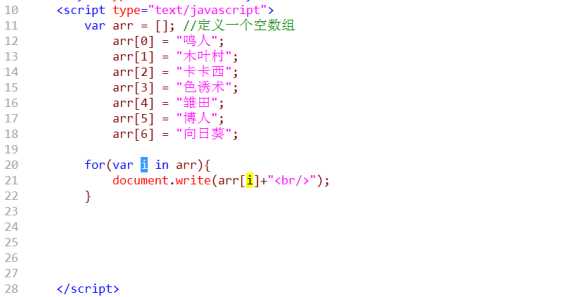
for….in语句也可以遍历数组
格式:
for(变量名 in 数组名){
}

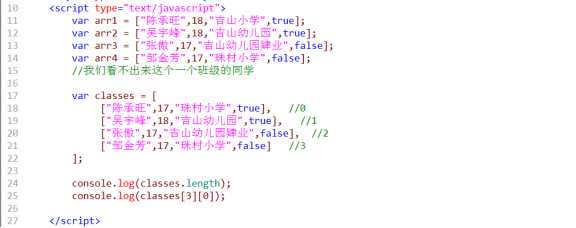
多维数组的创建
JS中本身是没有多维数组的概念,因为JS中的数组元素的类型可以是任意数据类型。
数组里面的元素它又是一个数组!
二维数组如何去访问数组元素!
格式:
数组变量名[一维数组的下标][二维数组元素的下标];

二、函数
函数分为系统内置函数与自定义函数!
什么是函数?
函数是可以被命名的,它是为了实现某个功能的代码段
函数可以有名字也可以匿名。
代码段指函数体。
函数有什么作用?
代码重用
模块化编程----à面向对象编程!
注册模块、登录模块
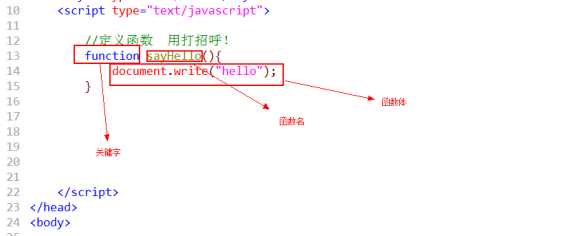
如何定义函数?
格式:
function 函数名(参数1,参数2,参数n){
//函数体
}
结构说明:
l function它是定义函数的关键字 它必须要写
l 函数名的命名规则它和变量名的命名规则一样
n 可以使用大小写字母、下划线、数字、美元符号来组合
n 不能以数字开头
n 不能是JS中的关键字和保留字
n 如果是由多个单词组成的 建议使用下划线连接法或者是驼峰法
l 函数名的后面紧着一对小括号 它必须要写
l 小括号里面的称之参数列表 这个参数列表它是根据函数实际需要来设置
l 小括号后面跟着一对大括号 大括号里面就是我们要实现的功能的代码

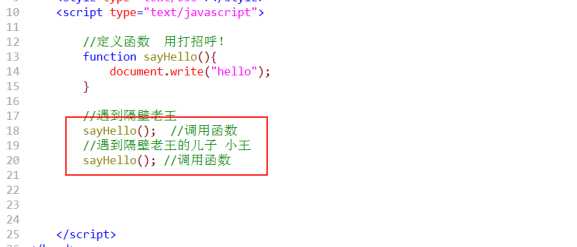
调用函数
格式:
函数名()

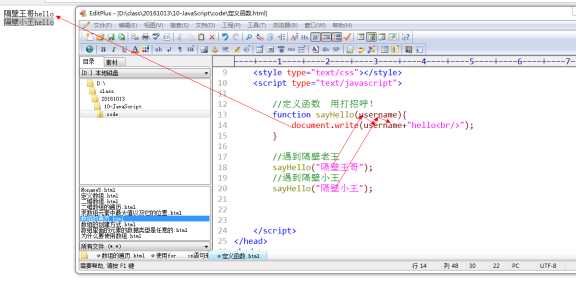
函数的参数
定义函数时的参数,称之为“形式参数”简称“形参”
调用函数时的参数,称之为“实际参数”简称“实参”!
参数可以有多个!
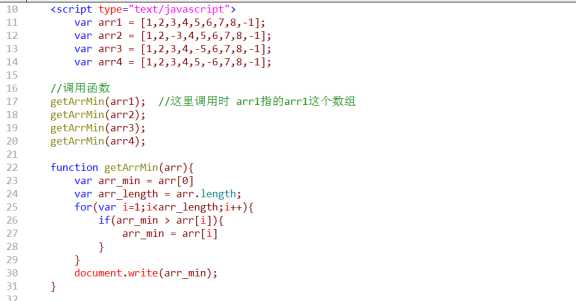
使用函数来求数组中的最小值!

使用函数来输出一个自定义的表格 这个表格的行与列由我们自己来决定


return关键字
return是“返回”的意思!
return它是写在函数体里面的!
return关键字有两层含义
1、当函数体里面遇到return关键字以后 那么它下面的代码就停止执行!直接跳出函数执行!
2、return关键字的主要作用是用来向函数的调用者返回数据!返回值的概念!
在一个函数里面要么输出要么return 但是我们定义函数一般都是使用return 将结果返回!
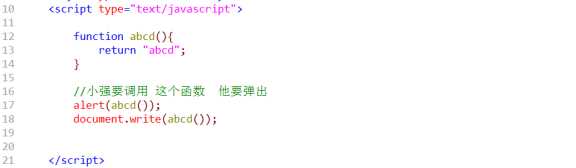
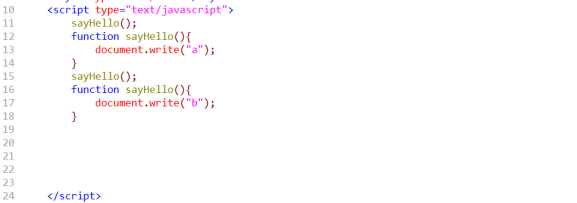
假设公司的老大写了一个函数 这个函数就是输出一句话!
但是小明和小强都要使用老大这个函数
小明调用这个函数 就是用来输出结果:
小强调用这个函数 它要用来弹出!
这时候老大直接将这个函数的结果既不输出也不弹出 直接返回给你 你想干嘛就干嘛!

匿名函数
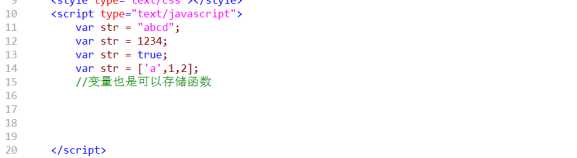
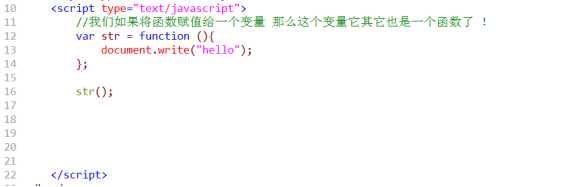
变量是可以存储任意数据类型!

变量也是可以存储函数的!

将函数名给干掉!

匿名函数的自调用
格式:
(function(){})()

匿名函数它也是需要调用的!
调用函数时有小括号也没有小括号之间的区别

三、变量的作用域
变量的作用域指的是变量在什么地方可以使用在什么地方不能使用!
JS中的变量的作用域是以函数来进行分割的!
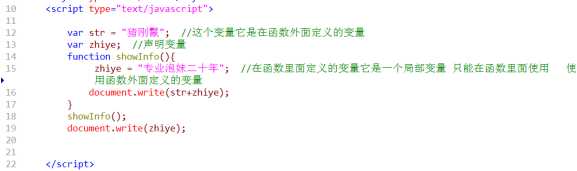
在函数外面定义的变量它的作用域是全局的!
在函数里面定义的变量它的作用域是局部的,只能在这个函数里面可以使用
中国警察他只能在中国范围内执法
国际刑警可以在全世界范围内执法!
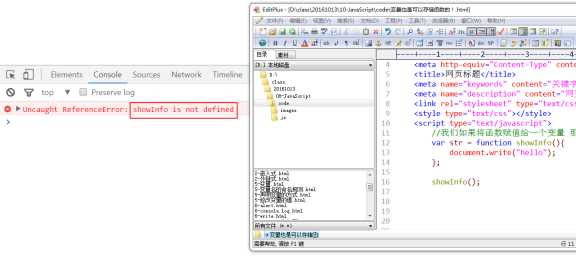
我们需要在函数外面也使用函数里面定义的变量!将函数里面定义的变量的作用域提升为全局的作用域!
只需要将函数里面定义的变量的var 关键字给去掉就可以了,那么这个变量的作用域就是全局了!
建议:
将函数里面的变量名前面的var 去掉的时候 同时要在函数外面声明一个同名的变量!

以上是关于JavaScript基础篇分享之三的主要内容,如果未能解决你的问题,请参考以下文章