uniapp在非tabbar页面中显示tabbar的方法 - 显示底部导航栏
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp在非tabbar页面中显示tabbar的方法 - 显示底部导航栏相关的知识,希望对你有一定的参考价值。
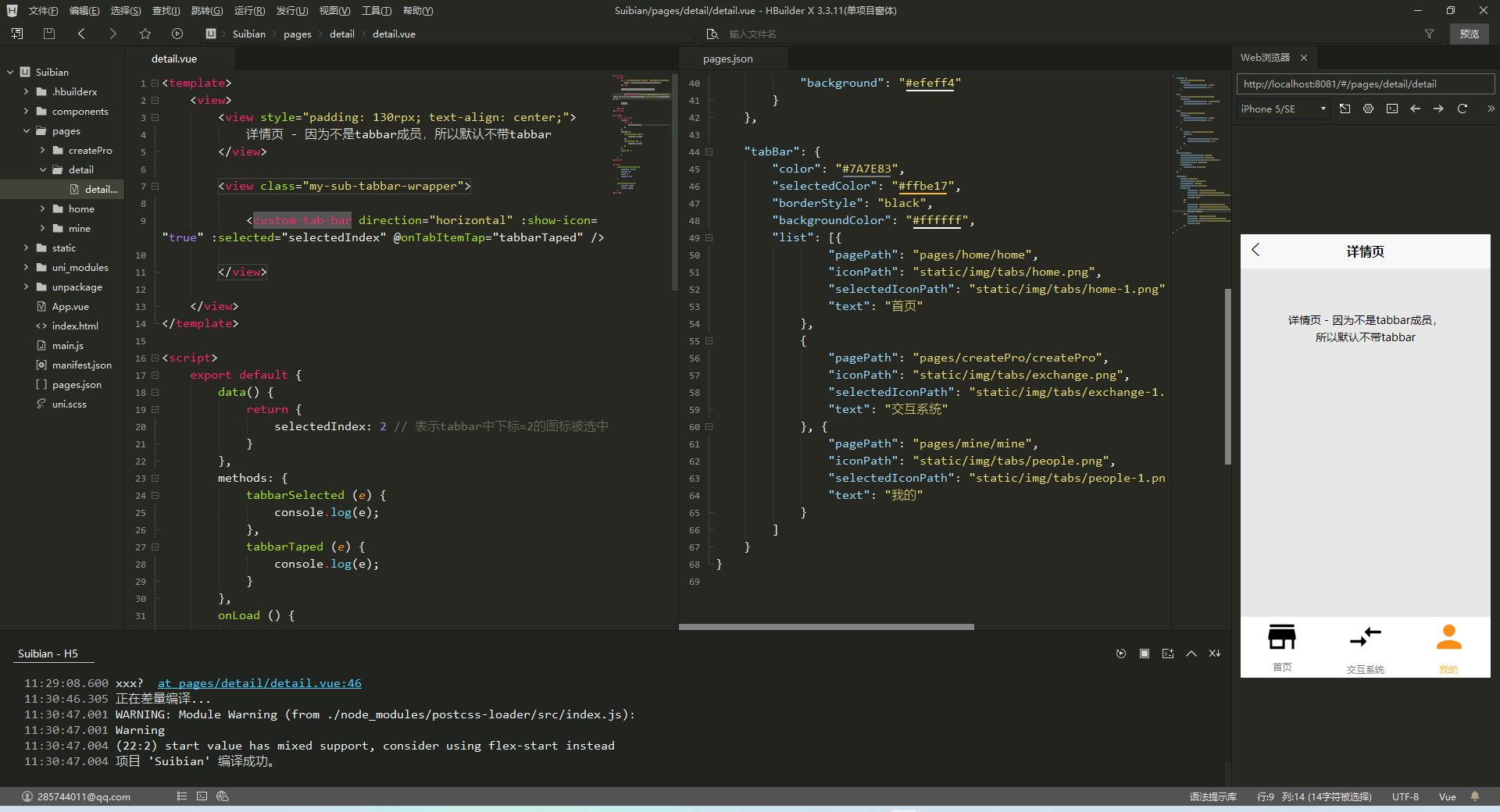
效果


前言
最好是自己手写一个view模仿tabbar,兼容性最好
最好是自己手写一个view模仿tabbar,兼容性最好
最好是自己手写一个view模仿tabbar,兼容性最好
本方法用的是uniapp自带的组件“custom-tab-bar”
兼容性不行,安卓app上就看不到,小程序也看不到,这它喵的....
https://uniapp.dcloud.io/component/custom-tab-bar.html#custom-tab-bar
平台兼容性 仅 H5 支持,HBuilderX 2.9.9 + 。
步骤
以下是custom-tab-bar组件的使用方法,建议不要用,自己在页面底部手写一个view更好
<template>
<view>
<view style="padding: 130rpx; text-align: center;">
详情页 - 因为不是tabbar成员,所以默认不带tabbar
</view>
<view class="my-sub-tabbar-wrapper">
<custom-tab-bar direction="horizontal" :show-icon="true" :selected="selectedIndex" @onTabItemTap="tabbarTaped" />
</view>
</view>
</template>
<script>
export default
data()
return
selectedIndex: 0 // 表示tabbar中下标=0的图标被选中
,
methods:
tabbarSelected (e)
console.log(e);
,
tabbarTaped (e)
console.log(e);
,
onLoad ()
</script>
<style>
.my-sub-tabbar-wrapper
position: fixed;
bottom: 0;
left: 0;
width: 100%;
.uni-tabbar__icon
height: 20rpx;
width: 20rpx;
</style>
以上是关于uniapp在非tabbar页面中显示tabbar的方法 - 显示底部导航栏的主要内容,如果未能解决你的问题,请参考以下文章