记录vue自定义权限指令v-permission的简单创建及使用
Posted 程序员超时空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记录vue自定义权限指令v-permission的简单创建及使用相关的知识,希望对你有一定的参考价值。
文章目录
后台管理项目免不了要做权限控制,常见的比如说这个用户或者这个角色对数据有有没有增删改查的权限
vue自定义指令
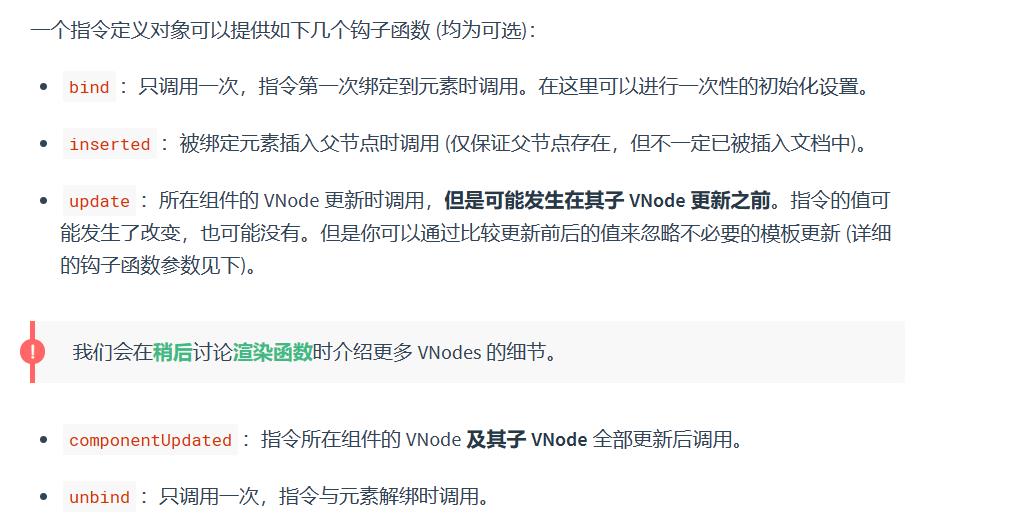
摘自vue.js官网:
(一会儿只用到了inserted这个钩子函数)

二、v-permission的创建和使用
1.创建
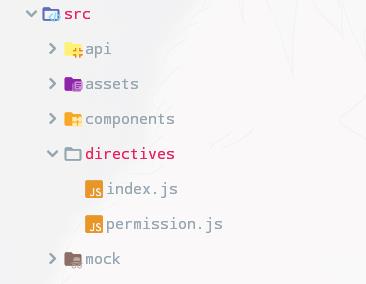
在项目的src文件夹下新建一个名为directives的文件夹,在directives文件夹下面新建两个js文件:index.jx和permission.js,前者用于自定义指令的注册,后者用于写自定义权限指令的具体内容,如下:

现在写permission.js中的内容:
export default
inserted(el,bindling)
//bindling.value为指令的绑定值
let perVal = bindling.value;
if(bindling.value)
//假设某用户对某模块只有添加和删除的权限
//这个权限信息(即pers)应该是不同用户登录时从后台拿到的对应的信息
let pers=['add','delete'];
//hasPer为true为有权限
//hasPer为false为无权限
let hasPer = pers.some(item=>
return item == perVal
);
//没有权限就先隐藏此元素吧
if(!hasPer)
el.style.display="none"
将permission.js引入到同文件下的index.js:
import permission from "./permission"
//批量注册指令(现在就一个permission)
const directives =
permission
//注册的一般写法,循环遍历directives,通过vue.directive注册
export default
install(Vue)
Object.keys(directives).forEach(key=>
Vue.directive(key,directives[key])
)
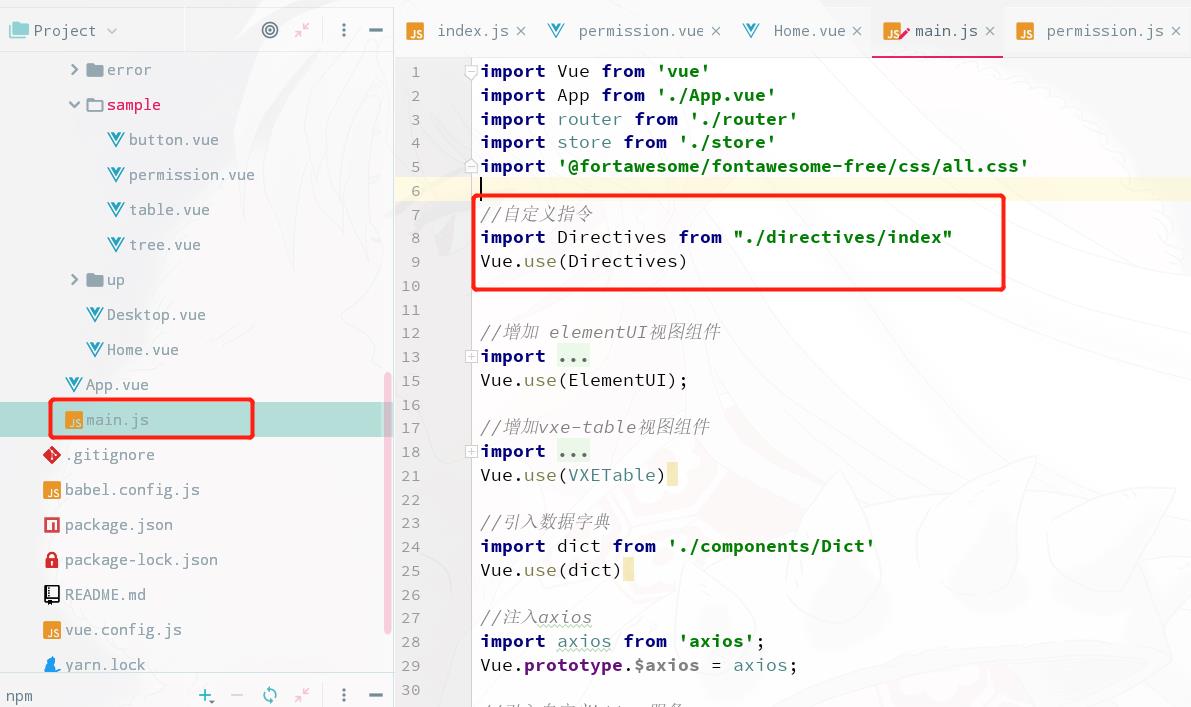
最后在main.js中全局引入这个index.js:
(按需引入,可全局,可局部,此为全局)

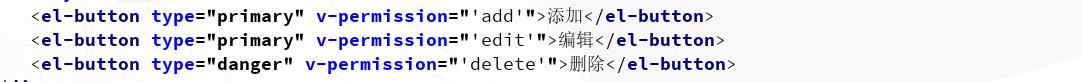
2.使用

效果:
刚刚写在permission.js中的权限只有edit和delete,所以这里只显示添加和删除按钮。

好,自定义指令的简单创建和使用就酱,词不达意还请见谅,如有错误,欢迎指出。
参考
[1]https://www.cnblogs.com/lzq035/p/14183553.html
[2]https://cn.vuejs.org/v2/guide/custom-directive.html
以上是关于记录vue自定义权限指令v-permission的简单创建及使用的主要内容,如果未能解决你的问题,请参考以下文章