微信小程序|Debug解决微信小程序真机预览无法访问PC端localhost:8080端口问题
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序|Debug解决微信小程序真机预览无法访问PC端localhost:8080端口问题相关的知识,希望对你有一定的参考价值。
文章目录

前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过一些国奖、省奖…已保研。
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
小白阶段
文章仅作为自己的学习笔记 用于知识体系建立以及复习
知其然 知其所以然!
问题描述
场景:java后端 + 微信小程序
测试的时候,使用的是localhost:8080进行测试
wx.request(
url: 'http://localhost:8080/*******', //仅为示例,并非真实的接口地址
method: "POST",
timeout: 0,
data:
,
header:
"Content-Type": "application/json",
,
success(res)
console.log(res.data)
else
console.log(res.data.error)
,
fail(res)
console.error(res);
)
在PC端可以正确访问后端接口,但是使用真机预览时无法访问到电脑端的数据
解决办法
步骤1
确保电脑和手机处于同一个局域网内
这里采用的是:手机开热点,电脑连接手机的热点
步骤2
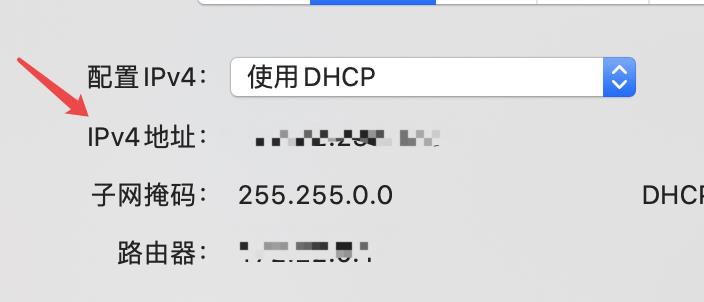
查看ip地址
mac端方法如下:





步骤3
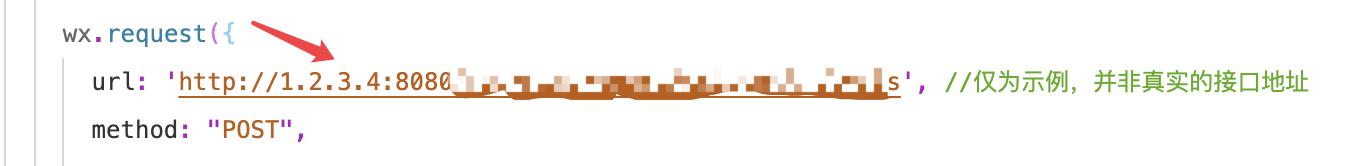
在小程序端修改localhost为刚刚的ip地址(以ip地址为1.2.3.4为例)

提示:
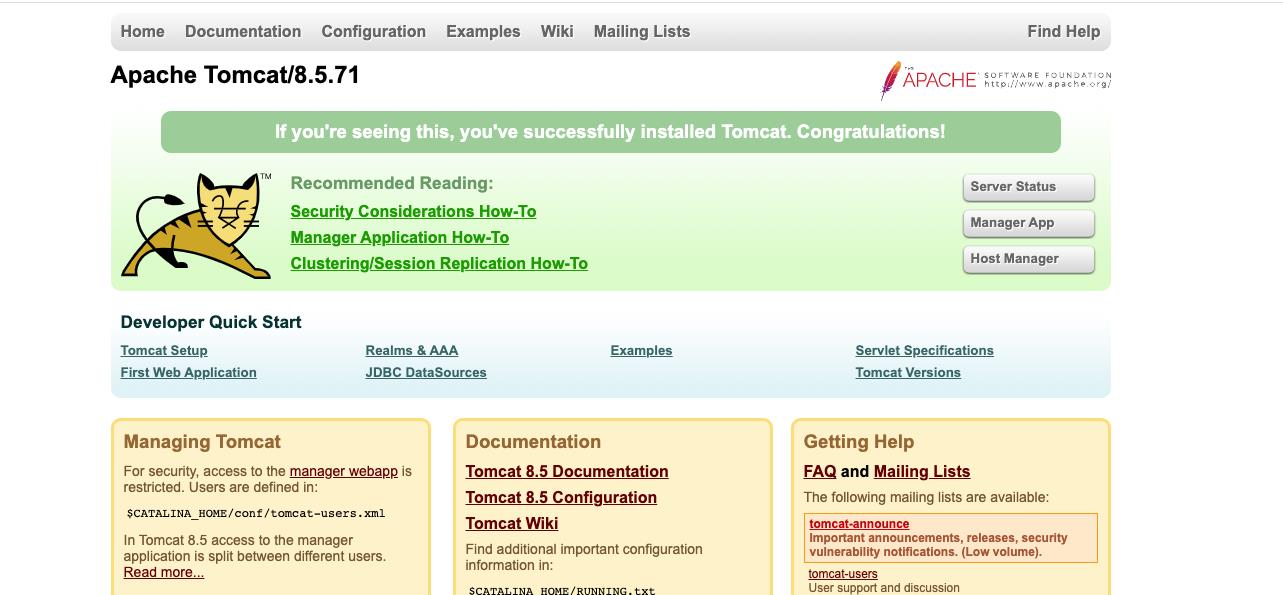
之前可以在浏览器中输入ip:8080测试一下
出现下面界面说明是成功的

步骤4
点击小程序开发工具中的预览,使用真机就可以进行预览,同时也可以访问到电脑端的后端接口了
结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有一点点帮助,如有错误欢迎小伙伴指正

以上是关于微信小程序|Debug解决微信小程序真机预览无法访问PC端localhost:8080端口问题的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序本地和真机调试可以获取后端数据,体验版和预览无法获取到数据