Vue3过渡&动画实现
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3过渡&动画实现相关的知识,希望对你有一定的参考价值。
一、认识动画
在开发中,我们想要给一个组件的显示和消失添加某种过渡动画,可以很好的增加用户体验:
- React框架本身并没有提供任何动画相关的API,所以在React中使用过渡动画我们需要使用一个第三方库react-transition-group;
- Vue中为我们提供一些内置组件和对应的API来完成动画,利用它们我们可以方便的实现过渡动画效果;
我们来看一个案例:
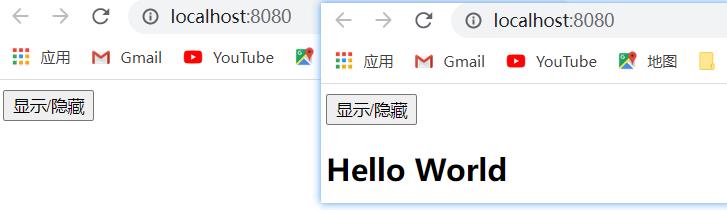
- Hello World的显示和隐藏;
- 通过下面的代码实现,是不会有任何动画效果的;

没有动画的情况下,整个内容的显示和隐藏会非常的生硬:
- 如果我们希望给单元素或者组件实现过渡动画,可以使用 transition 内置组件来完成动画;
二、Vue的transition动画
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:
- 条件渲染 (使用 v-if)条件展示 (使用 v-show)
- 动态组件
- 组件根节点



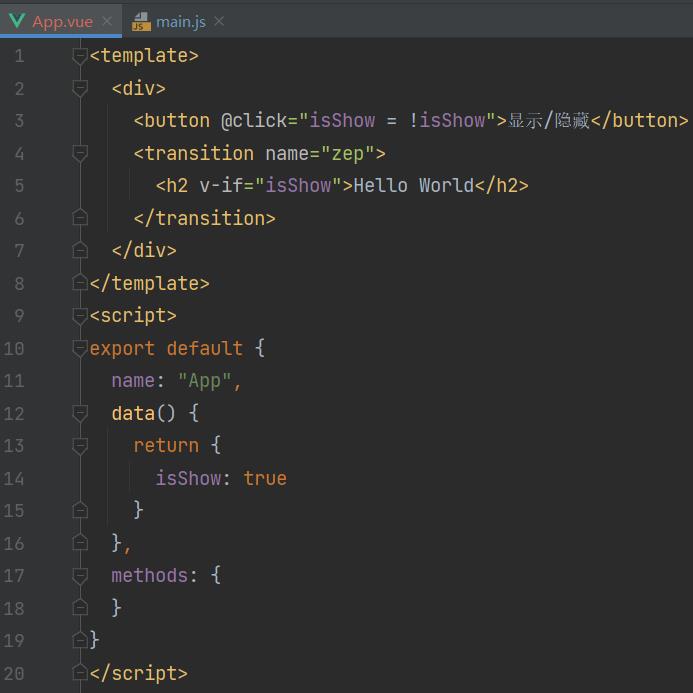
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="zep">
<h2 v-if="isShow">Hello World</h2>
</transition>
</div>
</template>
<script>
export default
name: "App",
data()
return
isShow: true
,
methods:
</script>
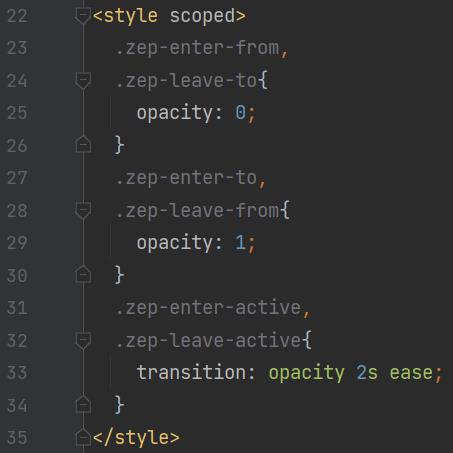
<style scoped>
.zep-enter-from,
.zep-leave-to
opacity: 0;
.zep-enter-to,
.zep-leave-from
opacity: 1;
.zep-enter-active,
.zep-leave-active
transition: opacity 2s ease;
</style>
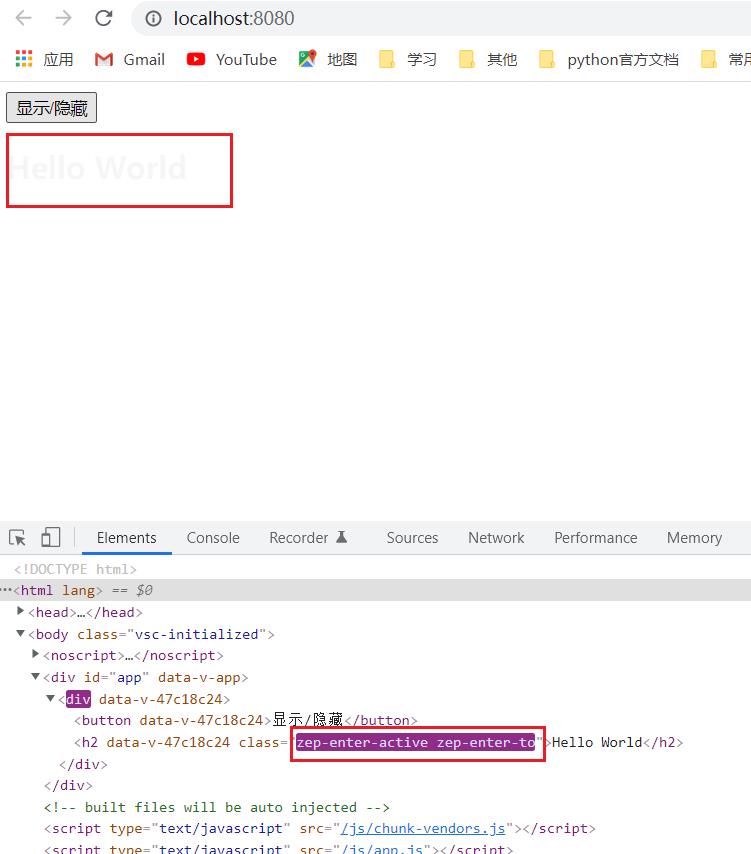
三、Transition组件的原理
我们会发现,Vue自动给h2元素添加了动画,这是什么原因呢?
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
- 1.自动嗅探目标元素是否应用了CSS过渡或者动画,如果有,那么在恰当的时机添加/删除 CSS类名;
- 2.如果 transition 组件提供了javascript钩子函数,这些钩子函数将在恰当的时机被调用;
- 3.如果没有找到JavaScript钩子并且也没有检测到CSS过渡/动画,DOM插入、删除操作将会立即执行;


那么都会添加或者删除哪些class呢?
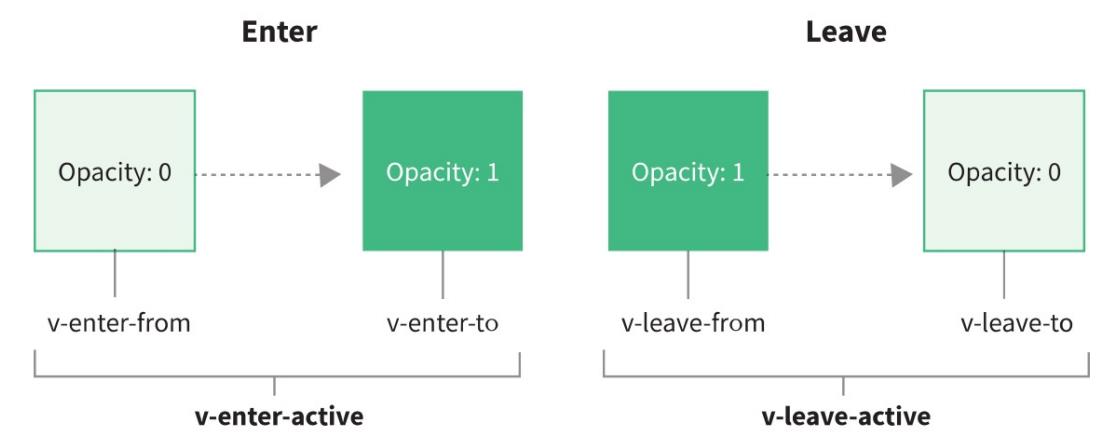
四、过渡动画class
我们会发现上面提到了很多个class,事实上Vue就是帮助我们在这些class之间来回切换完成的动画:
- v-enter-from:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
- v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
- v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter-from 被移除),在过渡/动画完成之后移除。
- v-leave-from:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
- v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
- v-leave-to:离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave-from 被删除),在过渡/动画完成之后移除。
五、class添加的时机和命名规则

class的name命名规则如下:
- 如果我们使用的是一个没有name的transition,那么所有的class是以 v- 作为默认前缀;
- 如果我们添加了一个name属性,比如
<transtion name="zep">,那么所有的class会以 zep- 开头;
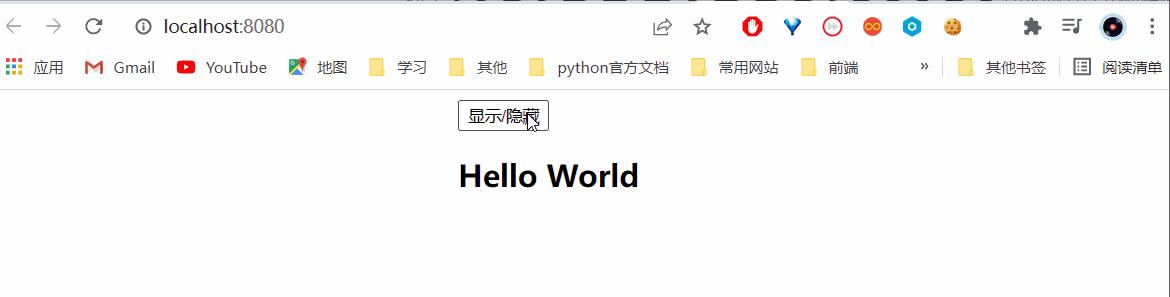
六、过渡css动画
前面我们是通过transition来实现的动画效果,另外我们也可以通过animation来实现。



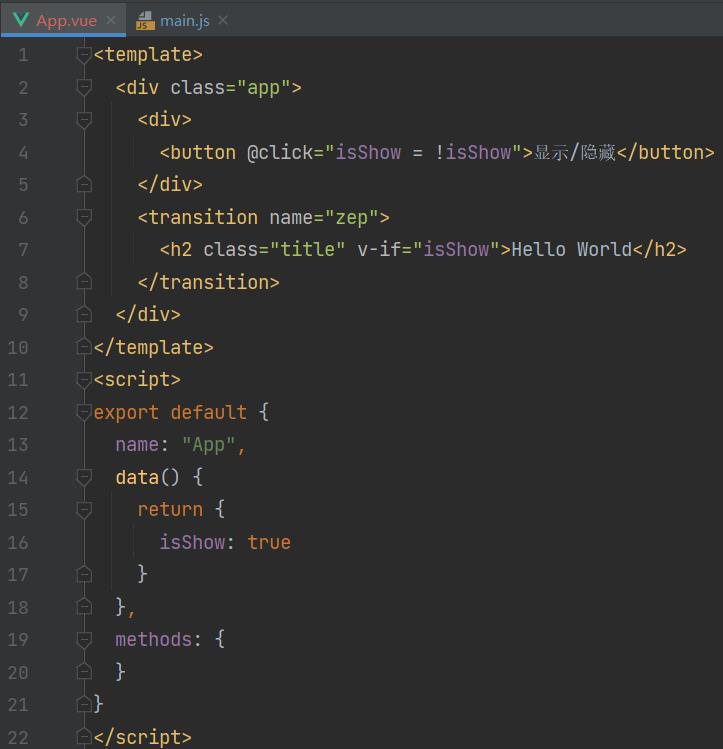
<template>
<div class="app">
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
</div>
<transition name="zep">
<h2 class="title" v-if="isShow">Hello World</h2>
</transition>
</div>
</template>
<script>
export default
name: "App",
data()
return
isShow: true
,
methods:
</script>
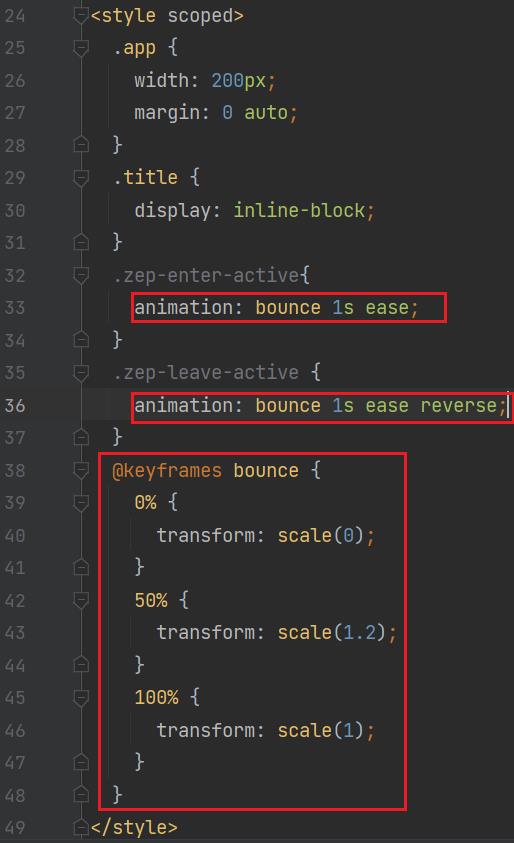
<style scoped>
.app
width: 200px;
margin: 0 auto;
.title
display: inline-block;
.zep-enter-active
animation: bounce 1s ease;
.zep-leave-active
animation: bounce 1s ease reverse;
@keyframes bounce
0%
transform: scale(0);
50%
transform: scale(1.2);
100%
transform: scale(1);
</style>
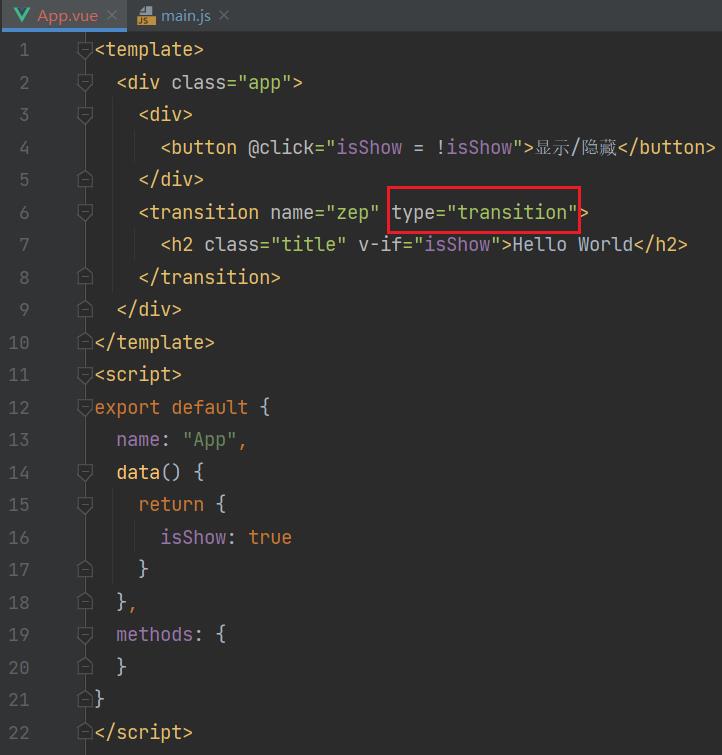
七、同时设置过渡和动画
Vue为了知道过渡的完成,内部是在监听 transitionend 或 animationend,到底使用哪一个取决于元素应用的CSS规则:
- 如果我们只是使用了其中的一个,那么Vue能自动识别类型并设置监听;
但是如果我们同时使用了过渡和动画呢?
- 并且在这个情况下可能某一个动画执行结束时,另外一个动画还没有结束;
- 在这种情况下,我们可以设置 type 属性为 animation 或者 transition 来明确的告知Vue监听的类型;
注意:
type值选择animation还是transition?
谁的持续时间长选择谁,以确保animation还是transition都能顺利执行完


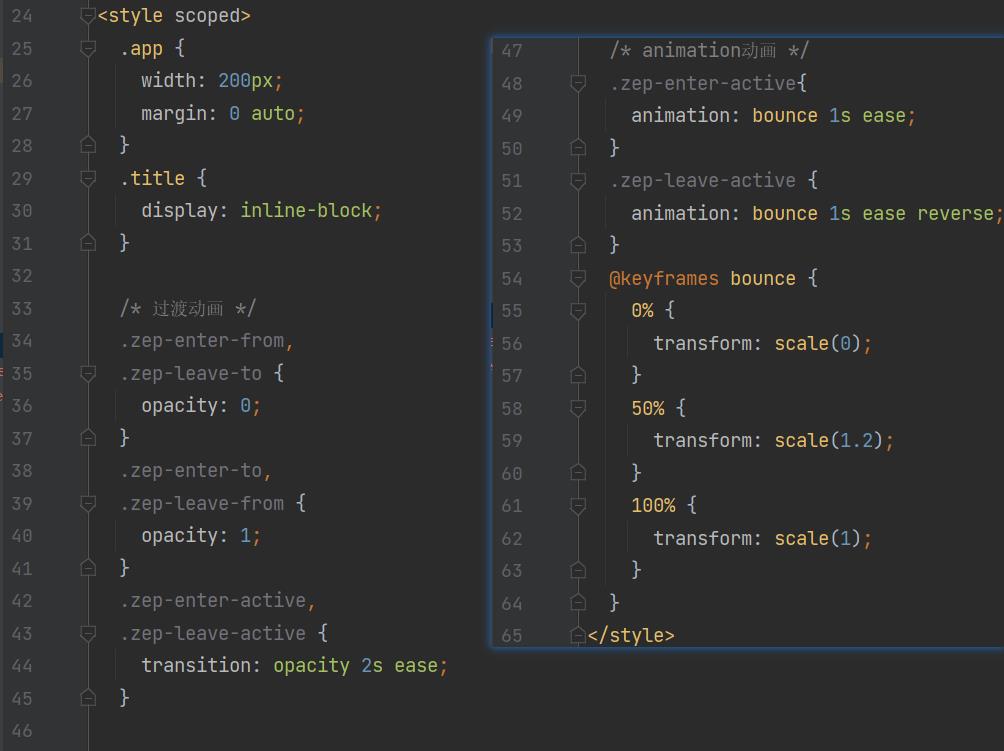
<template>
<div class="app">
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
</div>
<transition name="zep" type="transition">
<h2 class="title" v-if="isShow">Hello World</h2>
</transition>
</div>
</template>
<script>
export default
name: "App",
data()
return
isShow: true
,
methods:
</script>
<style scoped>
.app
width: 200px;
margin: 0 auto;
.title
display: inline-block;
/* 过渡动画 */
.zep-enter-from,
.zep-leave-to
opacity: 0;
.zep-enter-to,
.zep-leave-from
opacity: 1;
.zep-enter-active,
.zep-leave-active
transition: opacity 2s ease;
/* animation动画 */
.zep-enter-active
animation: bounce 1s ease;
.zep-leave-active
animation: bounce 1s ease reverse;
@keyframes bounce
0%
transform: scale(0);
50%
transform: scale(1.2);
100%
transform: scale(1);
</style>
八、显示的指定动画时间
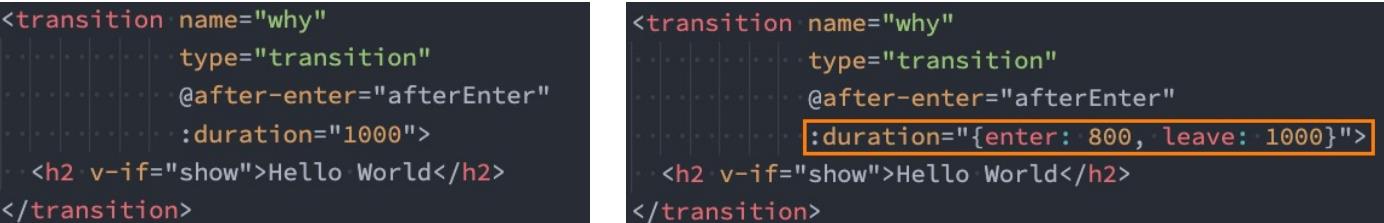
我们也可以显示的来指定过渡的时间,通过 duration 属性。
duration可以设置两种类型的值:
- number类型:同时设置进入和离开的过渡时间;
- object类型:分别设置进入和离开的过渡时间;

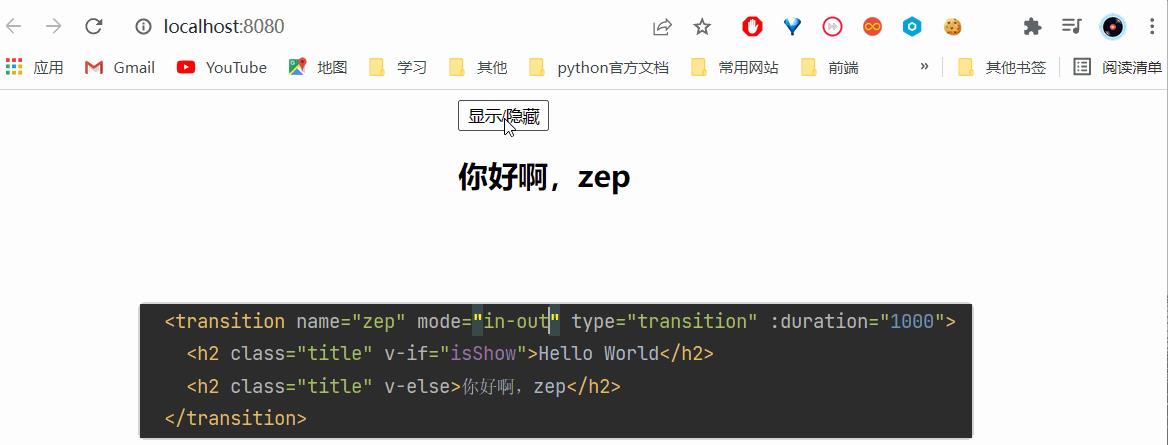
九、过渡的模式mode
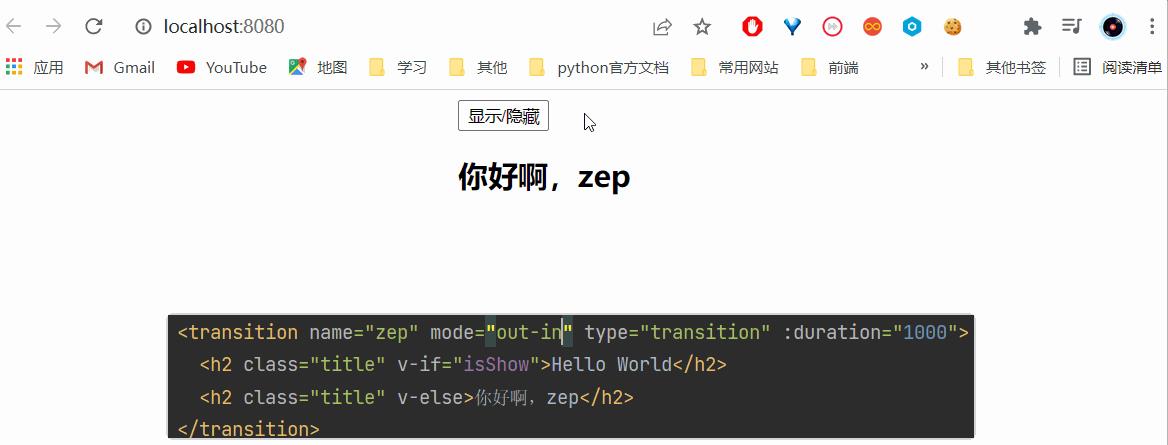
我们来看当前的动画在两个元素之间切换的时候存在的问题:

我们会发现 Hello World 和 你好啊,李银河是同时存在的:
- 这是因为默认情况下进入和离开动画是同时发生的;
- 如果确实我们希望达到这个的效果,那么是没有问题;
但是如果我们不希望同时执行进入和离开动画,那么我们需要设置transition的过渡模式:
-
in-out: 新元素先进行过渡,完成之后当前元素过渡离开;

-
out-in: 当前元素先进行过渡,完成之后新元素过渡进入;

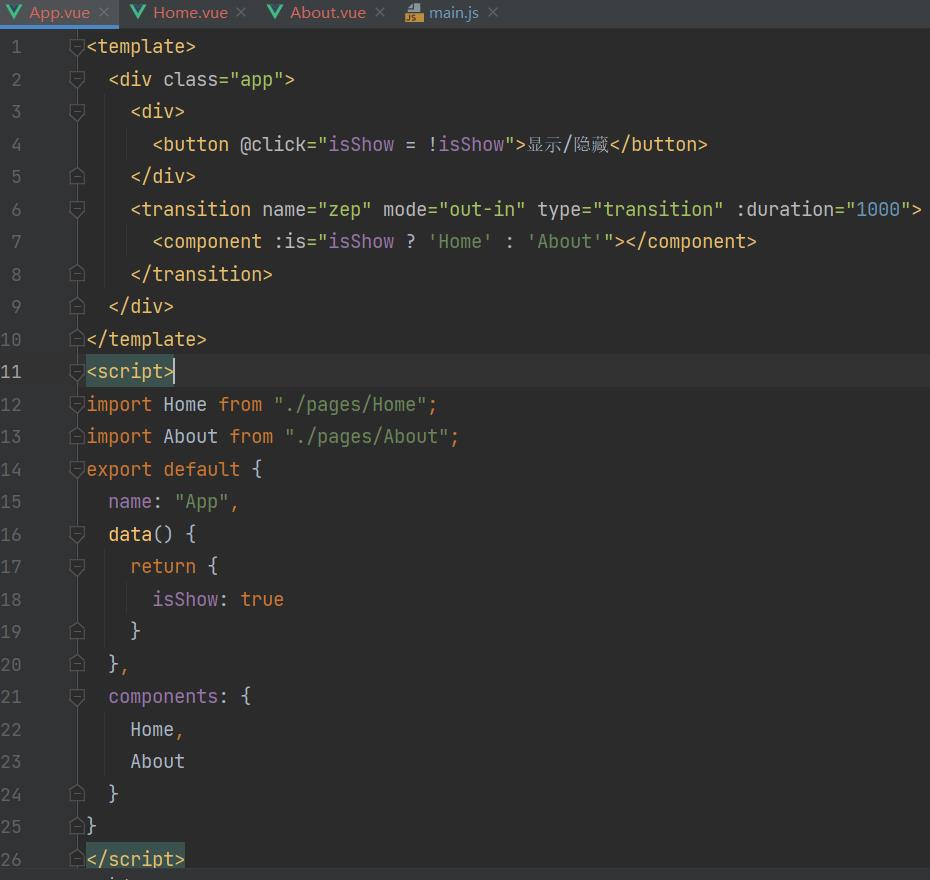
十、动态组件的切换
上面的示例同样适用于我们的动态组件:



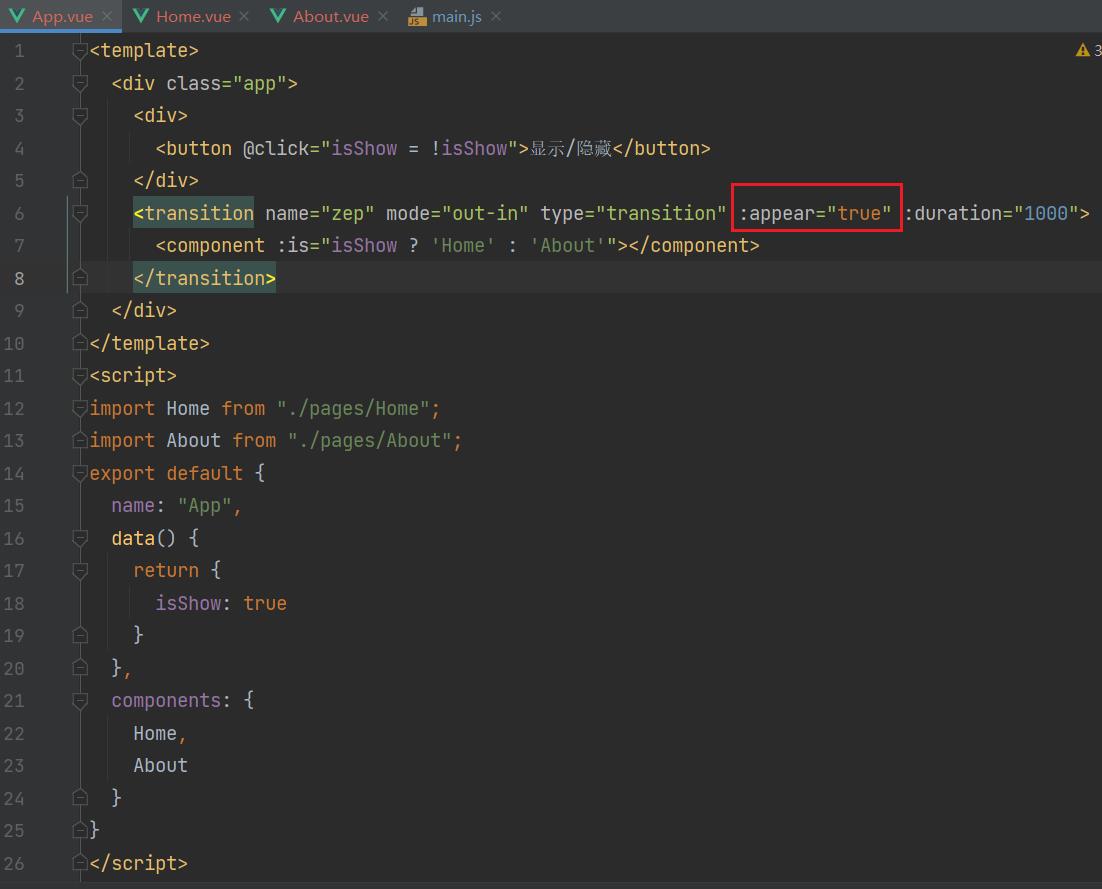
十一、appear初次渲染
默认情况下,首次渲染的时候是没有动画的,如果我们希望给他添加上去动画,那么就可以增加另外一个属性appear:

十二、认识animate.css
如果我们手动一个个来编写这些动画,那么效率是比较低的,所以在开发中我们可能会引用一些第三方库的动画库, 比如animate.css。
什么是animate.css呢?
- Animate.css is a library of ready-to-use, cross-browser animations for use in your web projects. Great for emphasis, home pages, sliders, and attention-guiding hints.
- Animate.css是一个已经准备好的、跨平台的动画库为我们的web项目,对于强调、主页、滑动、注意力引导非常有用;
如何使用Animate库呢?
第一步:需要安装animate.css库;
第二步:导入animate.css库的样式;
第三步:使用animation动画或者animate提供的类;
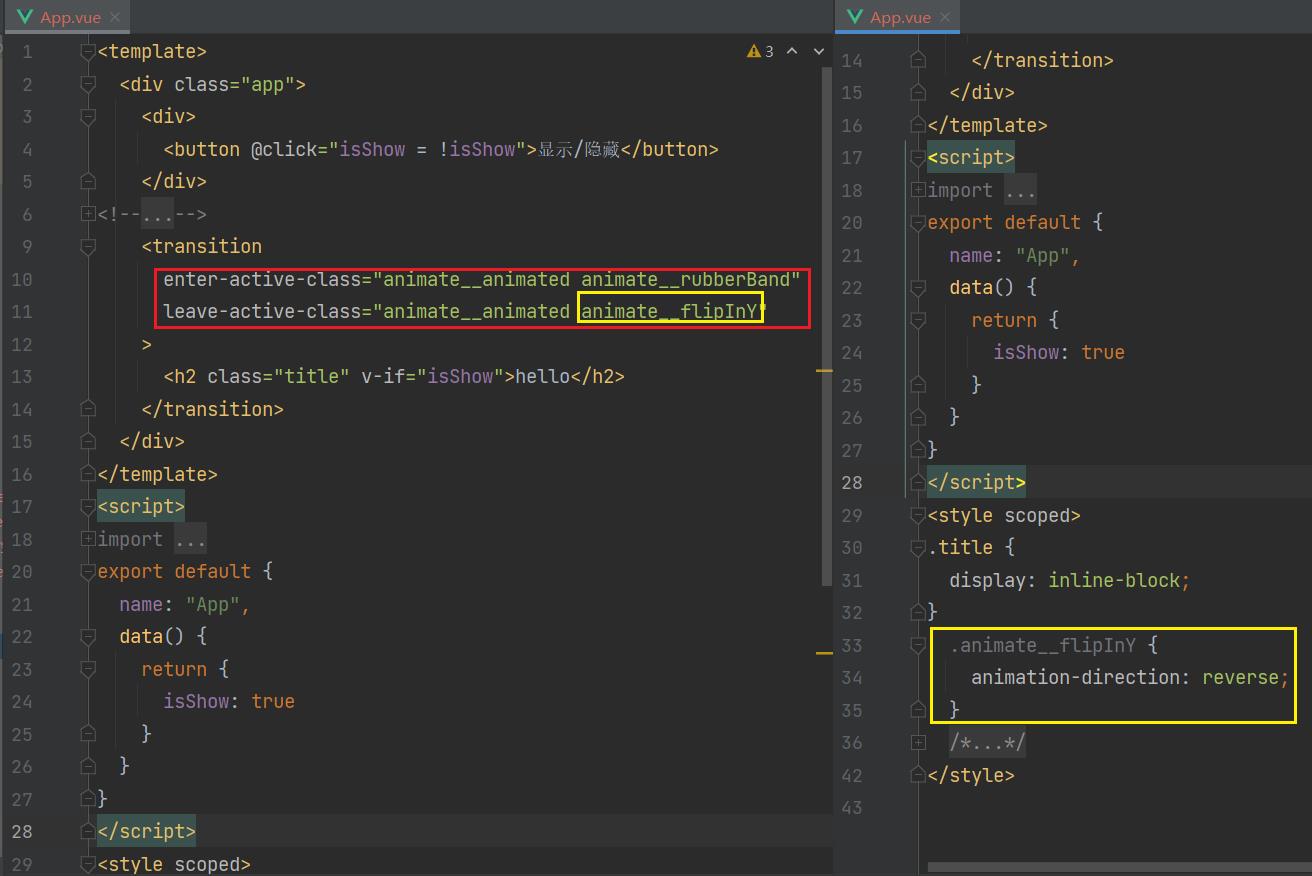
十三、自定义过渡class
我们可以通过以下 attribute 来自定义过渡类名:
- enter-from-class
- enter-active-class
- enter-to-class
- leave-from-class
- leave-active-class
- leave-to-class
他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css. 结合使用十 分有用
十四、animate.css库的使用
安装animate.css:
npm install animate.css
在main.js中导入animate.css:


接下来在使用的时候我们有两种用法:
-
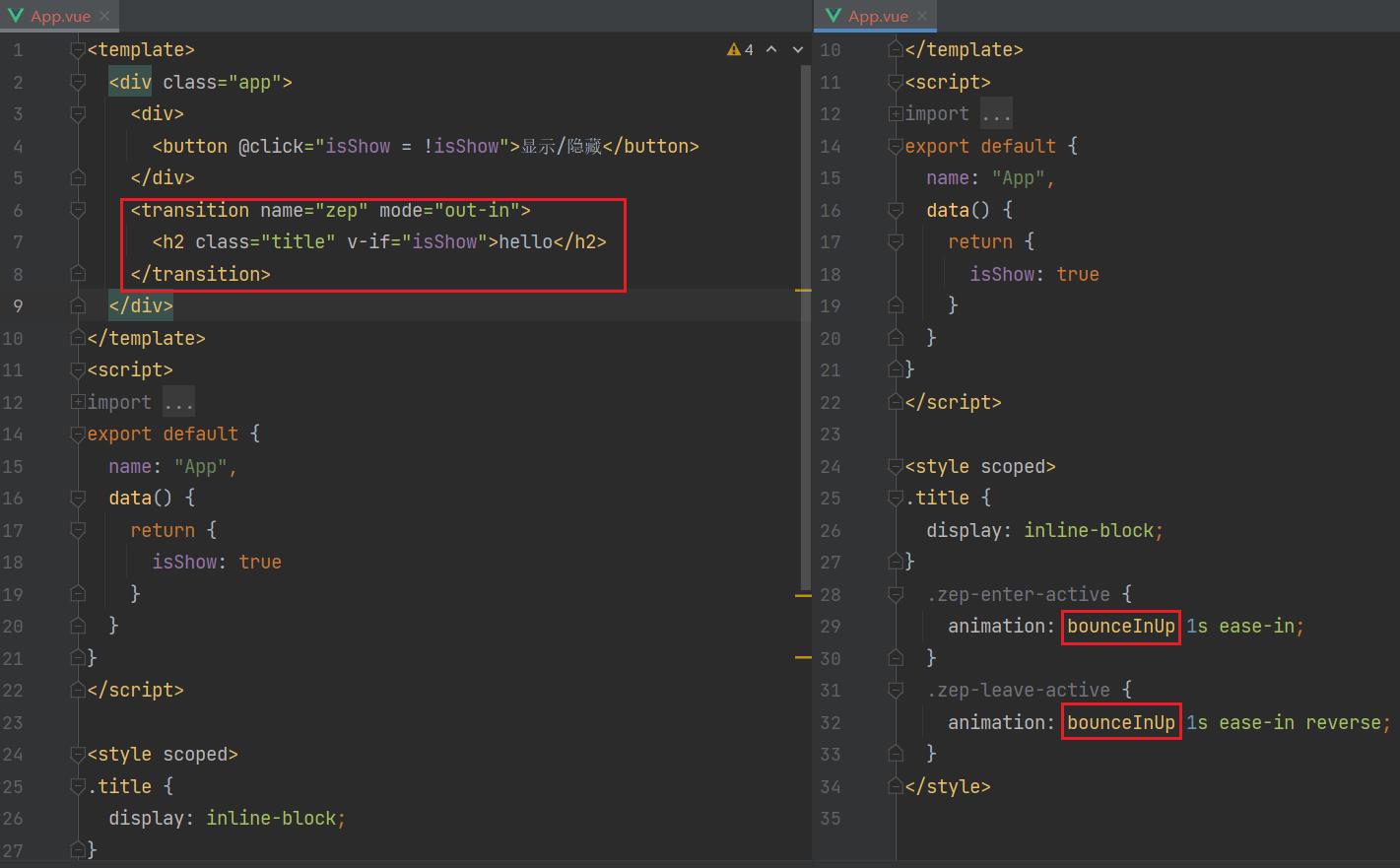
用法一:直接使用animate库中定义的 keyframes 动画;

-
用法二:直接使用animate库提供给我们的类;

十五、认识gsap库
某些情况下我们希望通过JavaScript来实现一些动画的效果,这个时候我们可以选择使用gsap库来完成。
什么是gsap呢?
- GSAP是The GreenSock Animation Platform(GreenSock动画平台)的缩写;
- 它可以通过JavaScript为CSS属性、SVG、Canvas等设置动画,并且是浏览器兼容的;
这个库应该如何使用呢?
第一步:需要安装gsap库;
第二步:导入gsap库; p第三步:使用对应的api即可;
我们可以先安装一下gsap库:
npm install gsap
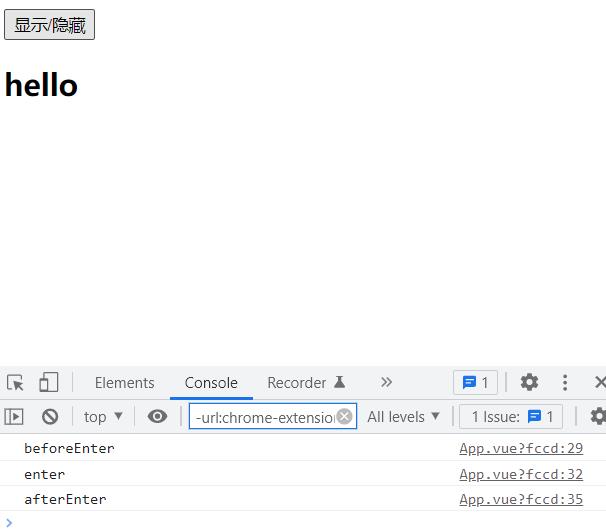
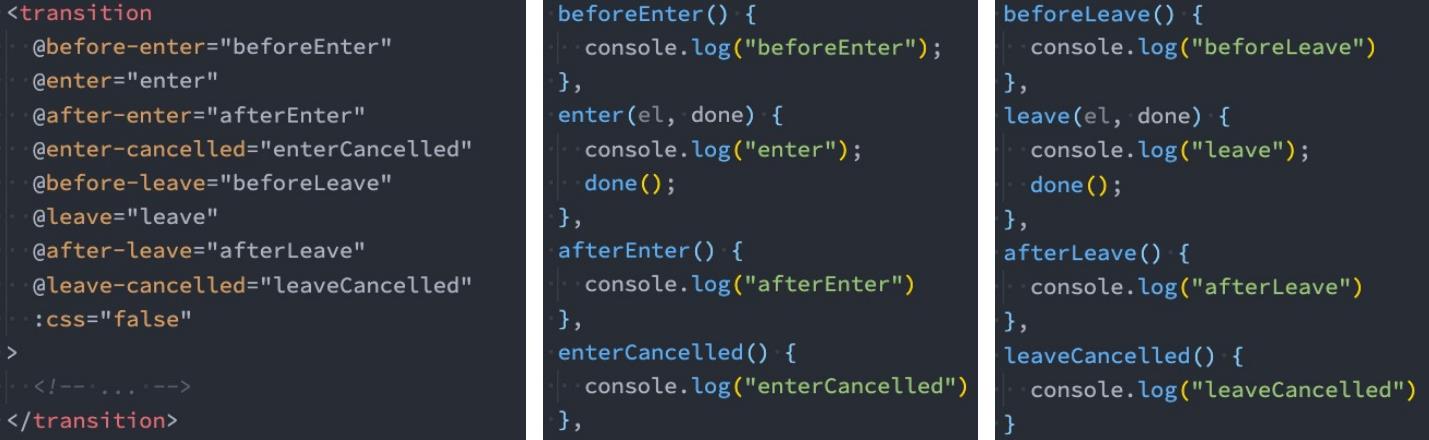
十六、JavaScript钩子
在使用动画之前,我们先来看一下transition组件给我们提供的JavaScript钩子,这些钩子可以帮助我们监听动画执行到 什么阶段了。
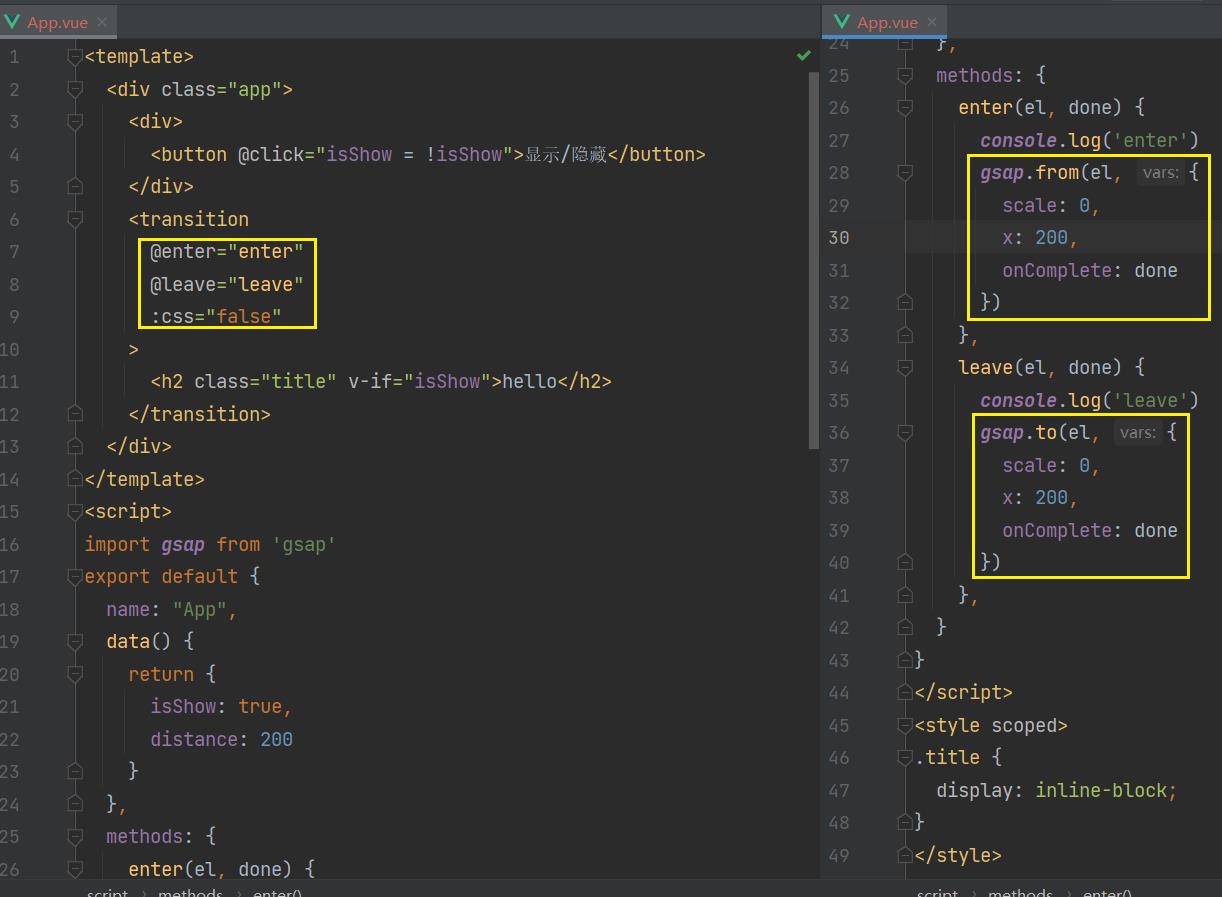
<template>
<div class="app">
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
</div>
<transition
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
>
<h2 class="title" v-if="isShow">hello</h2>
</transition>
</div>
</template>
<script>
export default
name: "App",
data()
return
isShow: true
,
methods:
beforeEnter()
console.log('beforeEnter')
,
enter()
console.log('enter')
,
afterEnter()
console.log('afterEnter')
,
beforeLeave()
console.log('beforeLeave')
,
leave()
console.log('leave')
,
afterLeave()
console.log('afterLeave')
</script>
<style scoped>
.title
display: inline-block;
</style>
当我们使用JavaScript来执行过渡动画时,需要进行 done 回调,否则它们将会被同步调用,过渡会立即完成。
添加 :css=“false”,也会让 Vue 会跳过 CSS 的检测,除了性能略高之外,这可以避免过渡过程中 CSS 规则的影响。
十七、gsap库的使用
那么接下来我们就可以结合gsap库来完成动画效果:


十八、gsap实现数字变化
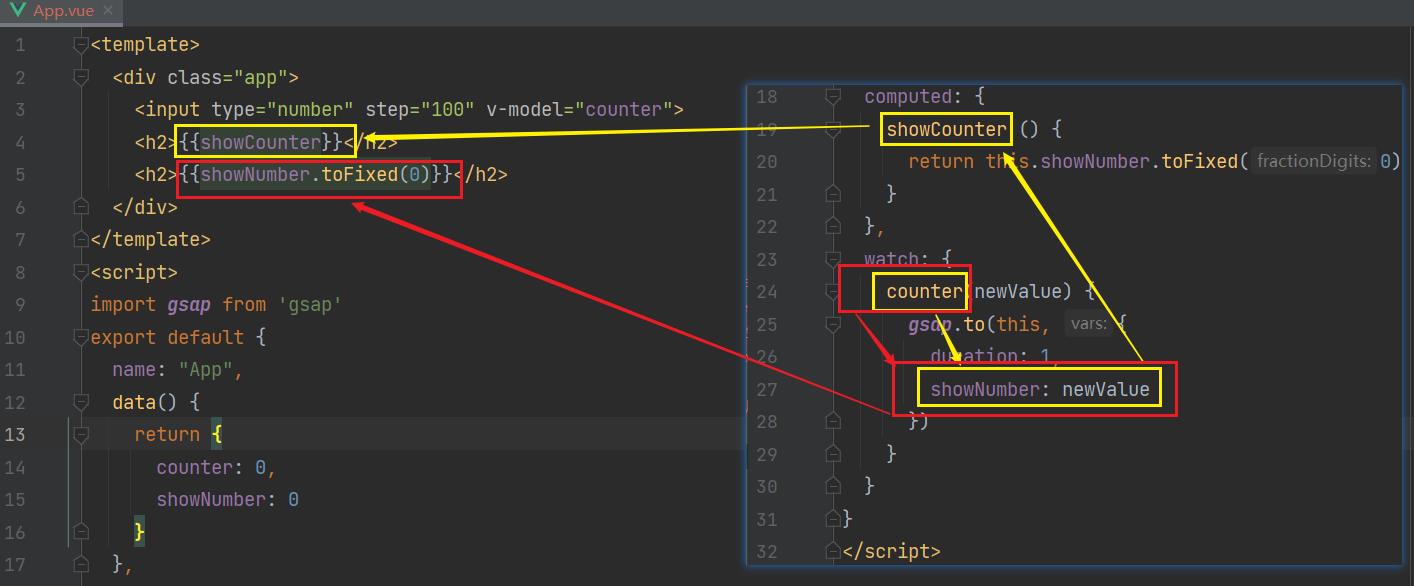
在一些项目中,我们会见到数字快速变化的动画效果,这个动画可以很容易通过gsap来实现:


<template>
<div class="app">
<input type="number" step="100" v-model="counter">
<h2>showCounter</h2>
<h2>showNumber.toFixed(0)</h2>
</div>
</template>
<script>
import gsap from 'gsap'
export default
name: "App",
data()
return
counter: 0,
showNumber: 0
,
computed:
showCounter ()
return this.showNumber.toFixed(0)
,
watch:
counter(newValue)
gsap.to(this,
duration: 1,
showNumber: newValue
)
</script>
<style scoped>
</style>
十九、认识列表的过渡
目前为止,过渡动画我们只要是针对单个元素或者组件的:
- 要么是单个节点;
- 要么是同一时间渲染多个节点中的一个;
那么如果希望渲染的是一个列表,并且该列表中添加删除数据也希望有动画执行呢?
- 这个时候我们要使用
<transition-group>组件来完成;
使用<transition-group> 有如下的特点:
- 默认情况下,它不会渲染一个元素的包裹器,但是你可以指定一个元素并以 tag attribute 进行渲染;
- 过渡模式不可用,因为我们不再相互切换特有的元素;
- 内部元素总是需要提供唯一的 key attribute 值;
- CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身;
二十、列表过渡的基本使用
我们来做一个案例:

- 案例是一列数字,可以继续添加或者删除数字;
- 在添加和删除数字的过程中,对添加的或者移除的数字添加动画;

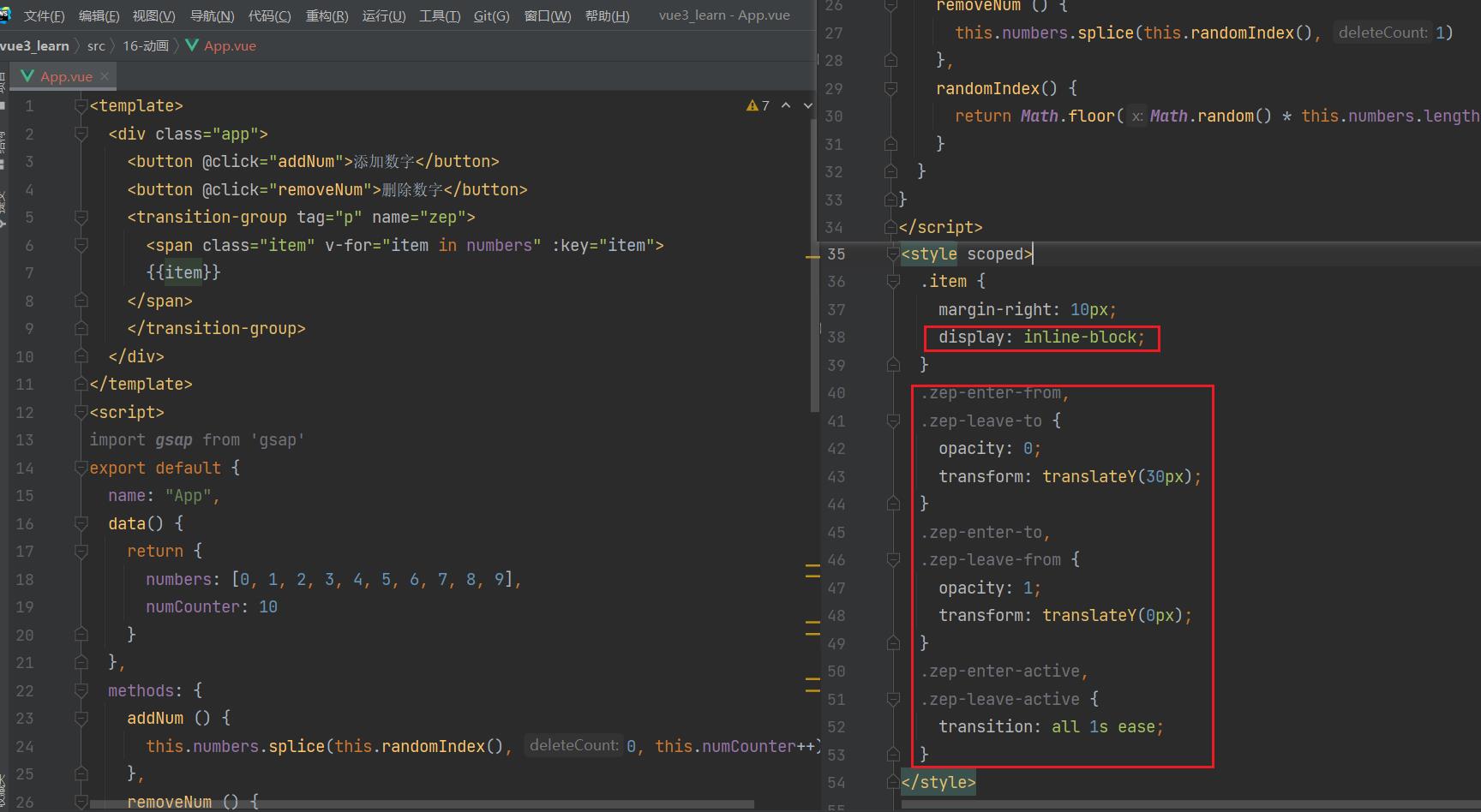
<template>
<div class="app">
<button @click="addNum">添加数字</button>
<button @click="removeNum">删除数字</button>
<transition-group tag="p" name="zep">
<span class="item" v-for="item in numbers" :key="item">
item
</span>
</transition-group>
</div>
</template>
<script>
export default
name: "App",
data()
return
numbers: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9],
numCounter: 10
,
methods:
addNum ()
this.numbers.splice(this.randomIndex(), 0, this.numCounter++)
,
removeNum ()
this.numbers.splice(this.randomIndex(), 1)
,
randomIndex()
return Math.floor(Math.random() * this.numbers.length)
</script>
<style scoped>
.item
margin-right: 10px;
display: inline-block;
.zep-enter-from,
.zep-leave-to
opacity: 0;
transform: translateY(30px);
.zep-enter-to,
.zep-leave-from
opacity: 1;
transform: translateY(0px);
.zep-enter-active,
.zep-leave-active
transition: all 1s ease;
</style>
二十一、列表过渡的移动动画
在上面的案例中虽然新增的或者删除的节点是有动画的,但是对于哪些其他需要移动的节点是没有动画的:

- 我们可以通过使用一个新增的 v-move 的class来完成动画;
- 它会在元素改变位置的过程中应用;
- 像之前的名字一样,我们可以通过name来自定义前缀;

增加洗牌效果:

<template>
<div class="app">
<button @click="addNum">添加数字</button>
<button @click="removeNum">删除数字</button>
<button @click="shuffleNum">洗牌</button>
<transition-group tag="p" name="zep">
<span class="item" v-for="item in numbers" :key="item">
item
</span>
</transition-group>
</div>
</template>
<script>
import gsap from 'gsap'
import _ from 'lodash'
export default
name: "App",
data()
return
numbers: [0, 1, 2以上是关于Vue3过渡&动画实现的主要内容,如果未能解决你的问题,请参考以下文章