小程序:利用canvas制作文字特效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序:利用canvas制作文字特效相关的知识,希望对你有一定的参考价值。
参考技术A 先上一图,这个是最终效果:再看看闪耀效果:
1、先将文字画在canvas;
2、利用getImageData()获取图像数据;
3、将图像数据中黑色(你可以用其他颜色)按一定间隔取值(获取坐标);
4、在获取的坐标画矩形(你画其他形状也是可以的);
5、使用requestAnimationFrame,变换矩形颜色。
这样就闪烁起来了~~
var i = 0
Page(
/*** 页面的初始数据*/data: hideNav: false,colors: ["#fff", "#FF6E40", "#FFAB40", "#FFFF00", "#EEFF41", "#B2FF59", "#69F0AE", "#64FFDA", "#18FFFF", "#40C4FF", "#E040FB", "#FF4081", "#ff5252"],
text: '肖战',scroll: false,setting: false,
/*** 生命周期函数--监听页面加载*/onLoad: function (options) let that = this, text = wx.getStorageSync('blinkText') || this.data.text;this.setData(text)this.init(),
init() wx.createSelectorQuery().select('#canvas').fields(node: true,size: true,).exec((res) => let that = this,text = this.data.textconst width = res[0].widthconst height = res[0].height
const canvas = res[0].nodeconst ctx = canvas.getContext('2d')const dpr = 1 //wx.getSystemInfoSync().pixelRatiocanvas.width = width * dprcanvas.height = height * dprctx.scale(dpr, dpr)i = (canvas.width - that.getByteLen(text) * 100) / 2ctx.fillStyle = "#ffffff";ctx.fillRect(0, 0, canvas.width, canvas.height);ctx.font = "bolder 200px Arial";ctx.fillStyle = 'black';ctx.textBaseline = 'top';ctx.fillText(text, 0, 100);// ctx.lineWidth = 5;// ctx.strokeText(text, 0, 100);let imageData = ctx.getImageData(0, 0, canvas.width, canvas.height).data;// console.log(imageData)
ctx.fillStyle = "#ffffff";ctx.fillRect(0, 0, canvas.width, canvas.height);
this.data.canvas = canvasthis.data.ctx = ctxthis.data.imageData = imageDataconsole.log(canvas.width, canvas.height)// this.drawText()const renderLoop = () => this.drawText()
canvas.requestAnimationFrame(renderLoop)// canvas.cancelAnimationFrame(renderLoop)canvas.requestAnimationFrame(renderLoop)),drawText() var gap = 7,imageData,canvas,ctx,text,scroll = this.dataif (scroll) if (i >= canvas.width) i = -canvas.widthi += 2
ctx.clearRect(0, 0, canvas.width, canvas.height)for (var h = 0; h < canvas.height; h += gap) for (var w = 0; w < canvas.width; w += gap) var position = (canvas.width * h + w) * 4;var r = imageData[position],g = imageData[position + 1],b = imageData[position + 2];
if (r + g + b == 0) ctx.fillStyle = this.data.colors[Math.floor(Math.random() * this.data.colors.length)];ctx.fillRect(w + i, h, 5, 5);
,toggleSetting() this.setData(setting: this.data.setting ? false : true),setText(e)
let that = thiswx.cloud.callFunction(name: 'msgSecCheck',data: op: 'textCheck',content: e.detail.value,success(res) console.log('ContentCheck-res', res)if (res.result.code == 300) console.log(res.result.msg)wx.showToast(icon: 'none',title: res.result.msg,)that.setData('text': '') else that.setData(setting: false,'text': e.detail.value)that.init(),fail(err) console.log('ContentCheck-errxxxx', err)
)
,getByteLen(str) var len = 0;for (var i = 0; i < str.length; i++) var length = str.charCodeAt(i);if (length >= 0 && length <= 128) len += 1; else len += 2;console.log('文字长度',len)return len;,donothing()
,/*** 生命周期函数--监听页面初次渲染完成*/onReady: function ()
,
/*** 生命周期函数--监听页面显示*/onShow: function ()
,
/*** 生命周期函数--监听页面隐藏*/onHide: function ()
,
/*** 生命周期函数--监听页面卸载*/onUnload: function () wx.setStorage(data: this.data.text,key: 'blinkText',),
/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function ()
,
/*** 页面上拉触底事件的处理函数*/onReachBottom: function ()
,
/*** 用户点击右上角分享*/onShareAppMessage: function ()
)
PPT特效文字:PPT如何制作特效文字
有得时候在幻灯片中我们可以看到很多稀奇古怪的字体,这些字体都有着自己独特的风格,非常吸引人的注意,那这些特效文字改如何去制作呢,小编给大家整理了一下教程,大家可以要认真看哦。
步骤一:下载字体教程里用到的字体叫做:POLYA Regular,大家可以在百度中进行搜索下载。
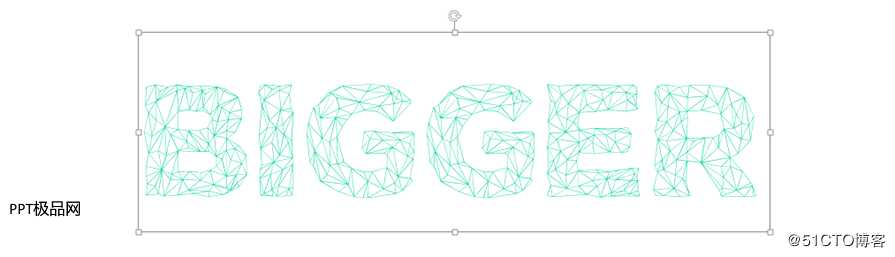
步骤二:在PPT里输入文字,例如:BIGGER。然后把字体选择为POLYA Regular。(如果安装好字体后,没有发现该字体,则需要重新启动一次Powerpoint。)
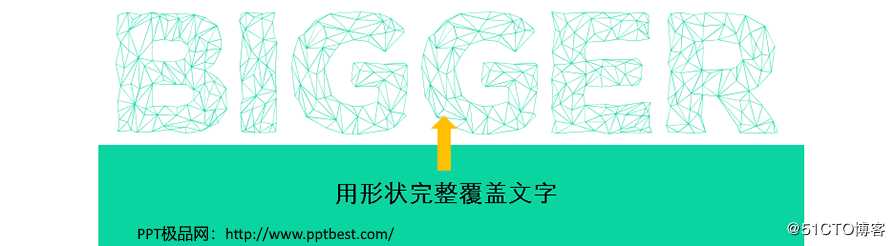
步骤三:插入一个几何图形,我以矩形为例。注意,插入的几何图形要在文字的上面一层。
步骤四:选中几何图形和文字(注意:一定要先选中几何图形,再选中文字,然后通过对齐工具,确保几何图形将文字完全覆盖),在顶部的菜单上会多一个叫做“格式”的选项。进入以后,选择合并形状,再选择拆分。
步骤五:选择矩形的空白部分(非字体部分),并将其删除。去掉图形后,Ctrl+A选中所有元素,调整角度,并去掉多余的图形以及文字背景。
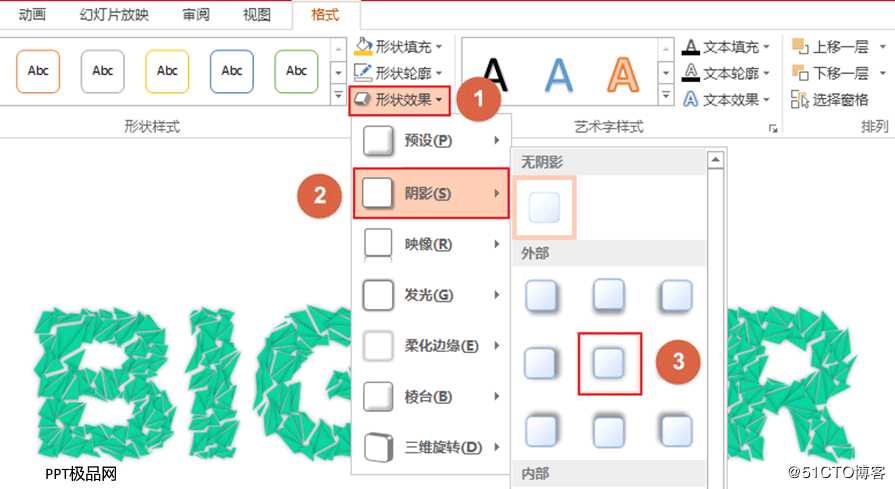
步骤六:选中所有元素,添加阴影。这样能让元素之间区分更明显,效果更好。
步骤七:选中单独一个字母的所有元素,Ctrl+G组合为一个元素,方便移动。其余以此类推。后,调整各字母间的顺序,使其更美观。
以上是关于小程序:利用canvas制作文字特效的主要内容,如果未能解决你的问题,请参考以下文章