Vue基础系列事件处理-常用事件修饰符
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础系列事件处理-常用事件修饰符相关的知识,希望对你有一定的参考价值。
和阿牛一起冲Vue
🌕写在前面
🍊博客主页 :勇敢link牛牛
🎉欢迎关注:🔎点赞👍收藏⭐️留言📝
🌟本文由 勇敢link牛牛 原创,CSDN首发!
📆首发时间:🌹2022年2月28日🌹
🆕最新更新时间:🎄2022年2月28日🎄
✉️愿你熬过万丈孤独,藏下星辰大海!
📠参考书籍:📚《Vue2》
🙏作者水平很有限,如果发现错误,请留言轰炸哦!万分感谢感谢感谢!
文章目录
前言
青春,因为奋斗与奉献更美丽。
一、Vue中的事件修饰符
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;

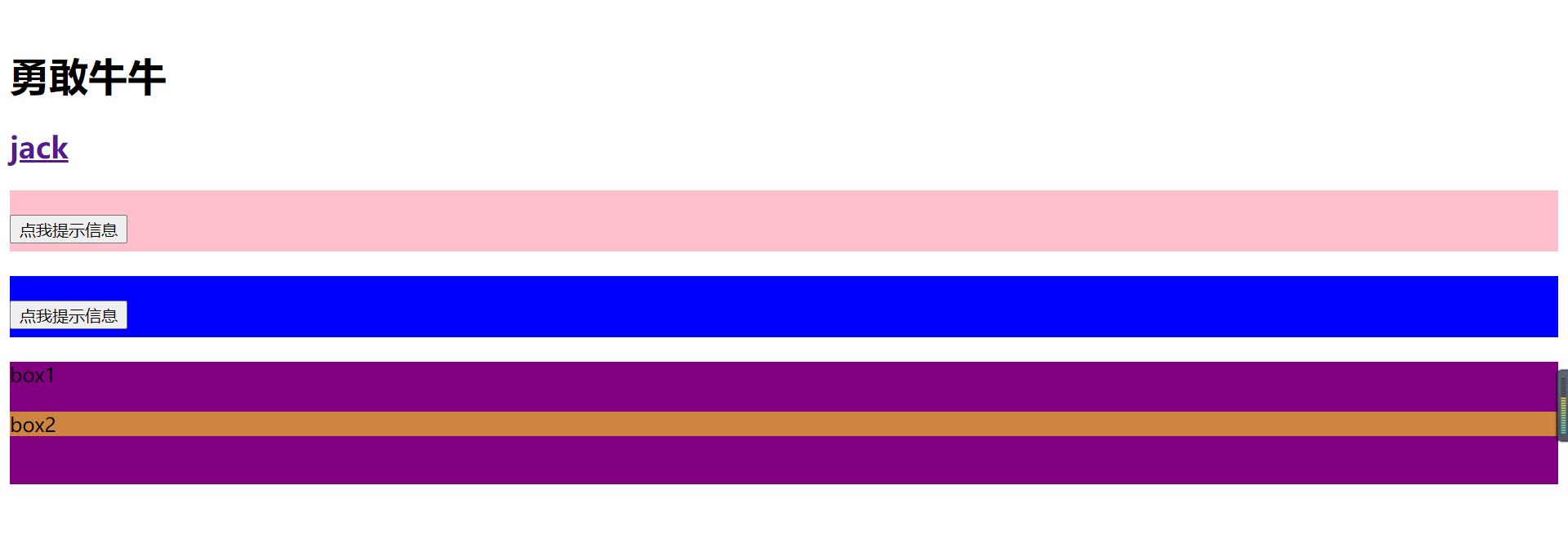
二、代码演示常用事件修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件修饰符</title>
<style>
*
margin-top: 20px;
.demo1
height: 50px;
background-color: pink;
.demo2
height: 50px;
background-color: blue;
.box1
height: 100px;
background-color: purple;
.box2
height: 20px;
background-color: peru;
</style>
</head>
<body>
<div id="root">
<h1>message.name</h1>
<h2><a :href="message.url" @click.prevent="showInfo" target="_blank">name</a></h2>
<!-- 阻止事件冒泡 -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<!-- 事件只触发一次 -->
<div class="demo2">
<button @click.once="showInfo">点我提示信息</button>
</div>
<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showInfo(1)">
box1
<div class="box2" @click="showInfo(2)">
box2
</div>
</div>
</div>
</body>
<script src='vue.js'></script>
<script>
Vue.config.productionTip = false;
new Vue(
el: '#root',
data:
name: 'jack',
message:
url: 'https://blog.csdn.net/m0_46672781?spm=1000.2115.3001.5343',
name: '勇敢牛牛'
,
methods:
showInfo(e)
// e.preventDefault();
// 阻止默认行为,事件修饰符=》6个
// 阻止默认事件
// 或者在click后跟上prevent
// e.stopPropagation();
// alert("你是我的小呀小苹果");
console.log(e);
);
</script>
</html>
三、不常用的三个项
<!-- 只有event.target是当前操作的元素时才触发事件; -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue(
el:'#root',
data:
name:'尚硅谷'
,
methods:
showInfo(e)
alert('同学你好!')
// console.log(e.target)
,
showMsg(msg)
console.log(msg)
,
demo()
for (let i = 0; i < 100000; i++)
console.log('#')
console.log('累坏了')
)
</script>
总结
修饰符可以连续写
例如:
<a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a>
以上是关于Vue基础系列事件处理-常用事件修饰符的主要内容,如果未能解决你的问题,请参考以下文章