JavaScript DOM 向文档添加新的元素
Posted bcbobo21cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript DOM 向文档添加新的元素相关的知识,希望对你有一定的参考价值。
使用document.createElement创建新元素;
使用appendChild()添加到已有元素;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1
width: 400px;
height: 400px;
border:1px solid #000
</style>
</head>
<body>
<div id="div1"></div>
<script type="text/javascript">
var para = document.createElement("p");
var node = document.createTextNode("这是一个段落XXX。");
para.appendChild(node);
var para2 = document.createElement("p");
var node2 = document.createTextNode("这是另外一个段落XXX。");
para2.appendChild(node2);
var e = document.createElement("input");
e.type = "button";
e.value = "这是DOM的小例子";
var e2 = document.createElement("select");
e2.options[0] = new Option("加载项1", "");
e2.options[1] = new Option("加载项2", "");
e2.size = "2";
var element = document.getElementById("div1");
element.appendChild(para);
element.appendChild(e);
element.appendChild(para2);
element.appendChild(e2);
</script>
</body>
</html>document.createTextNode 创建一个文本节点;
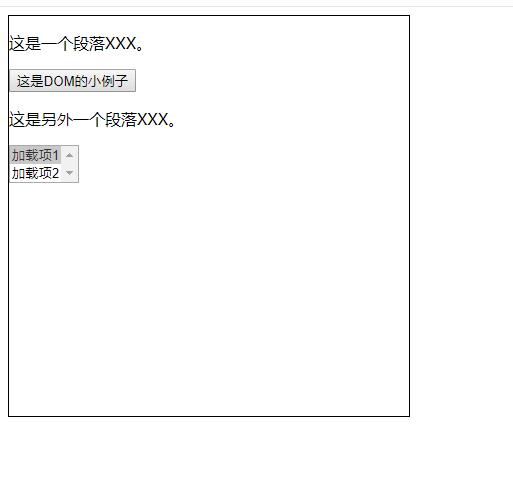
运行如下;

以上是关于JavaScript DOM 向文档添加新的元素的主要内容,如果未能解决你的问题,请参考以下文章