ajaxfileupload踩过的坑
Posted 程序媛浮浮浮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajaxfileupload踩过的坑相关的知识,希望对你有一定的参考价值。
首先ajaxfileupload-jQuery.handleError is not a function这个错误,百度之后发现解决办法就是把
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
// Fire the global callback
if ( s.global ) {
(s.context ? jQuery(s.context) : jQuery.event).trigger( "ajaxError", [xhr, s, e] );
}
},
添加到ajaxfileupload.js里。然后一切看似完美了,但是我并没有获取到返回值。找了n久解决办法,然后看了看我的js再看看网上各路大神po的js。发现了有个小小的不同。
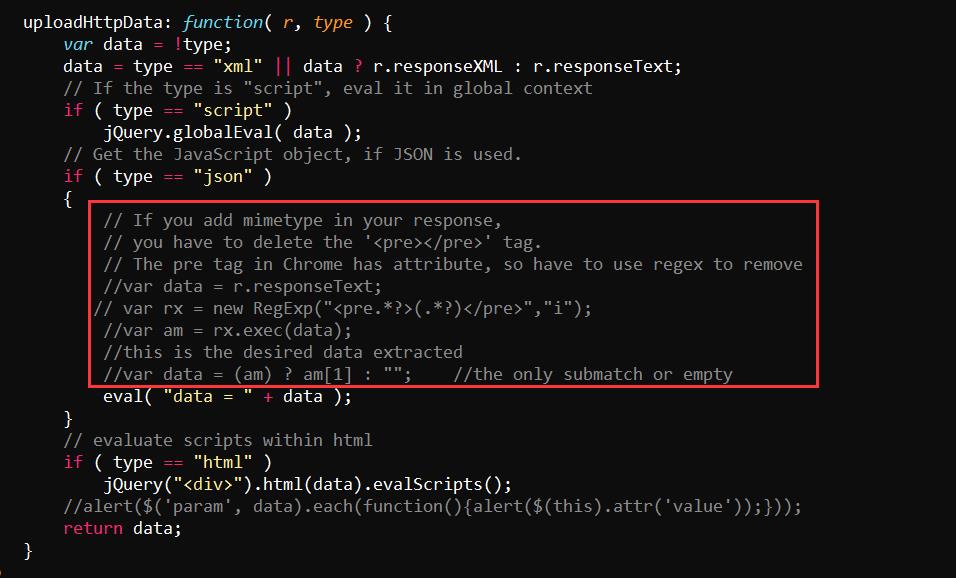
红框里的是我注释掉的,真是吐血,想问自己到底是哪里找来的坑爹js。
还是要感谢一下万能的互联网
以上是关于ajaxfileupload踩过的坑的主要内容,如果未能解决你的问题,请参考以下文章