Vue项目中提示JSHint: import is only available in ES6 (use esversion: 6)解决
Posted LyCat_00
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目中提示JSHint: import is only available in ES6 (use esversion: 6)解决相关的知识,希望对你有一定的参考价值。
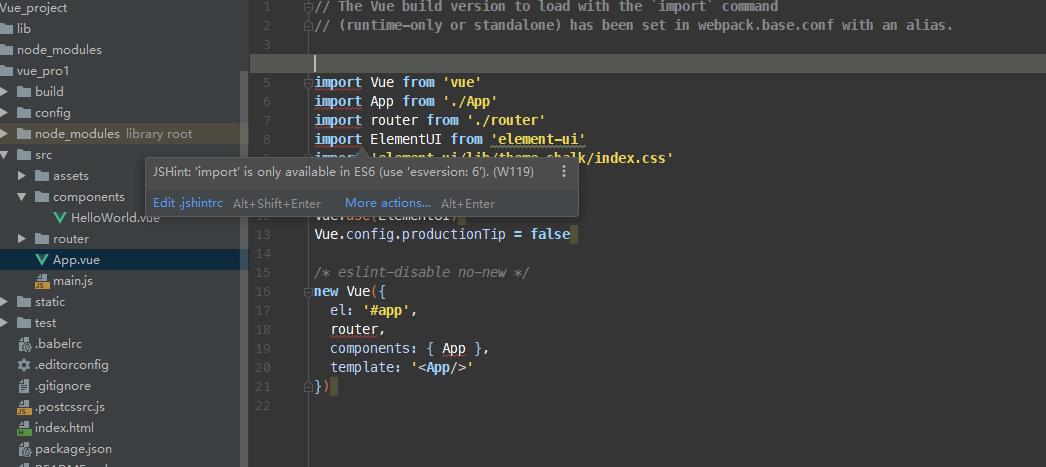
webStorm新建了一个vue项目后,在main.js导入Element-UI中总是红色波浪提示错误,如下图:

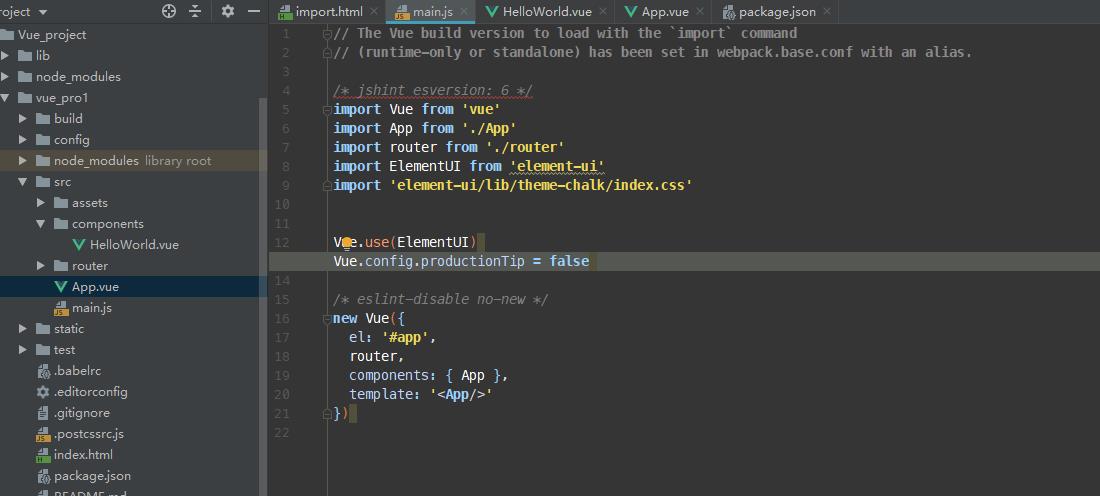
意思大概是:JSHint: import只在ES6中可用(使用 esversion: 6),尝试捣鼓可以通过添加: /* jshint esversion: 6 */
消除报错提示

注意:页面本身带的注释文字不能删除,不然会报错
以上是关于Vue项目中提示JSHint: import is only available in ES6 (use esversion: 6)解决的主要内容,如果未能解决你的问题,请参考以下文章
IDEA 中使用 Vue 提示 namespace is not bound
vue打包发布后提示ReferenceError: exports is not defined
解决vue项目中引入组件时出现的Module is not installed问题
vue学习:解决Apycharm的 * is only available in ES6(use 'esversion: 6') 问题
vue-element-admin 项目引入Echarts中的dataTool; echarts.dataTool.prepareBoxplotData is not a function