Flutter Web在Liquid体系下的探索
Posted 阿里巴巴淘系技术团队官网博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter Web在Liquid体系下的探索相关的知识,希望对你有一定的参考价值。

Flutter Web可以解决Native页面无法外投的问题
通过Flutter Web,Liquid研发体系可以在保障客户端体验最佳的前提下,实现一次开发三端投放
Flutter Web与Liquid研发体系的结合方案
成果展示
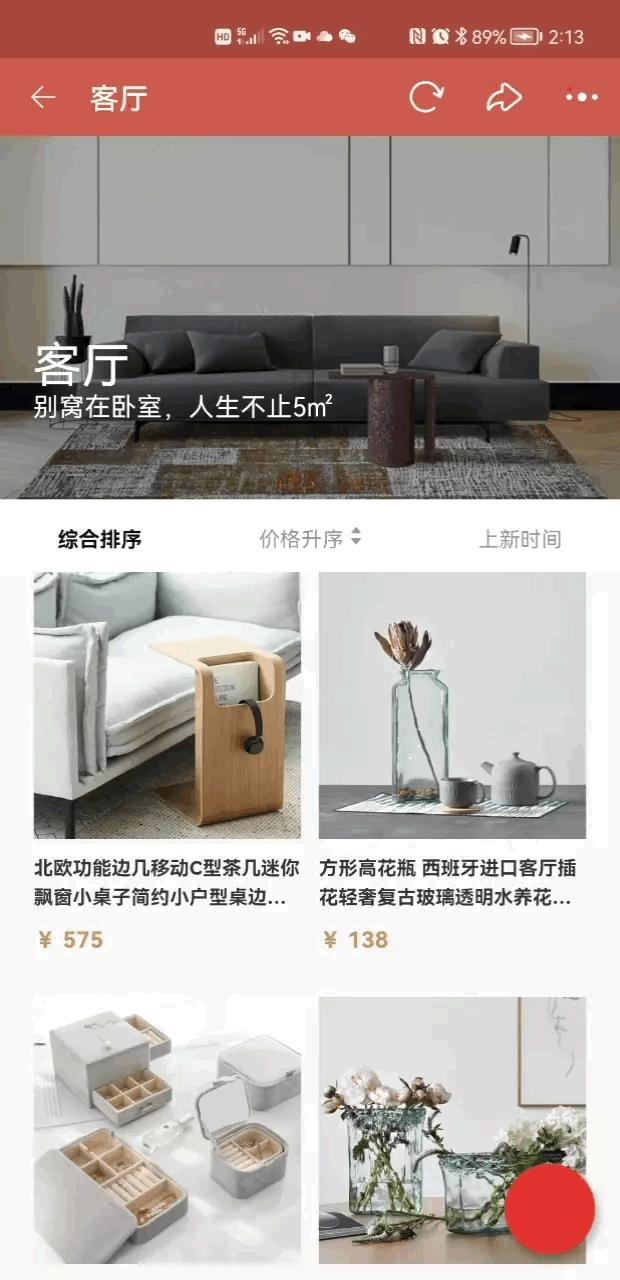
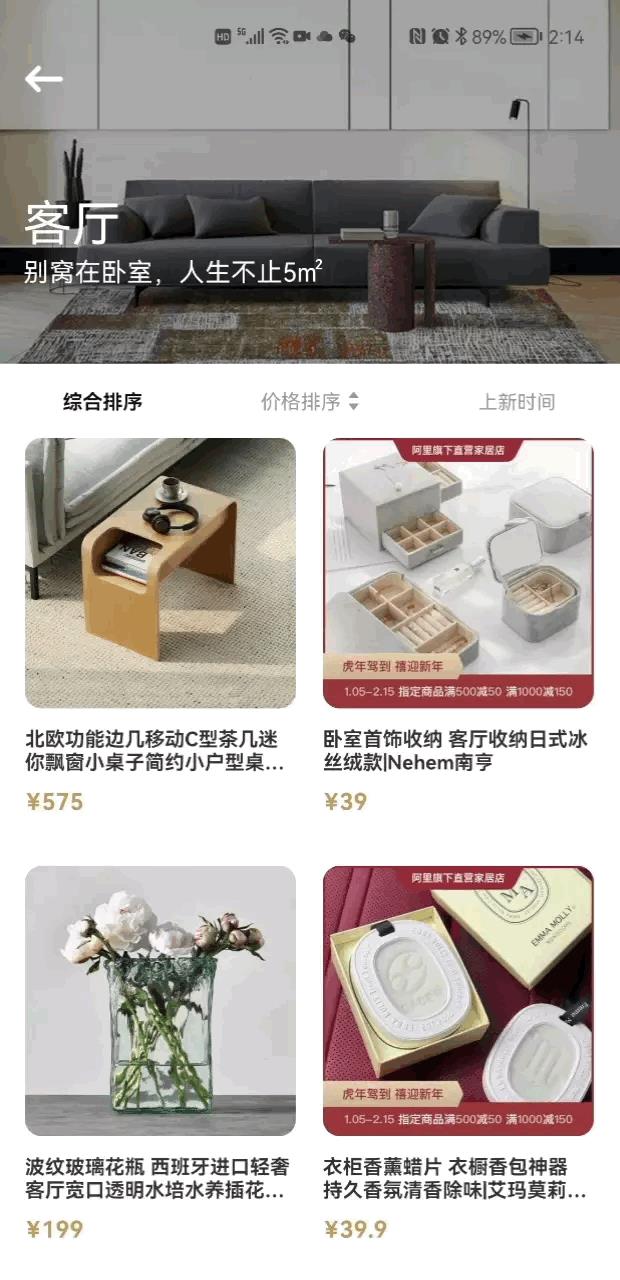
▐ 每平每屋Flutter Web商城二级页,可直接用手淘或者浏览器扫码打开

体验二维码
▐ 滑动效果对比
演示机型:mate40Pro
FlutterWeb页面在UC浏览器 | FlutterWeb在手淘 | Native页面在每平每屋App |
|
|
|
▐ 卡顿/帧率对比
测试工具TMQLab:红线表示帧率,黄线表示卡顿
FlutterWeb页面在UC浏览器 | FlutterWeb在手淘 | Native页面在每平每屋App |
 |  |
|
偶尔会有卡顿 | 帧率较为平稳,几乎没有卡顿 | 帧率非常稳,保持在接近满帧 |
▐ 结论
Flutter web整体性能已经具备在生产环境使用的要求
Flutter web在手淘(淘系App)中性能优于普通浏览器,可能是因为部分js库在淘系App中通过Native做了桥接
在客户端中,Native页面体验依然有明显优势,在开启分页预加载和图片淡入动效之后,帧率依然非常平稳,始终保持在接近满帧
客户端视角对Flutter的思考
▐ Native端
性能
Flutter具有自渲染等特性,根据官网介绍的引擎原理,性能应当与原生接近。但是实际体验下来,无论是集团的闲鱼、淘特还是Flutter官网给出的国外案例,在android端均依然存在不同程度的卡顿,和Native相比还是有一定的差距。后期通过深度优化也许最终能够真正实现和Native持平,但是在现阶段Native依然是体验的最佳选择。
研发效率
业务层的研发效率并非简单的由某一端的技术栈决定,而是更多的决定于整体研发体系。以Liquid研发体系为例,基础设施完善后,业务开发仅聚焦在UI模板和后端的BFF接口,客户端框架使用什么语言实现并不会产生大的差异。
另一方面,Dart的跨平台特性可能对一些基础SDK更有价值。类似kotlin的KMM,我们也可以将端侧的纯逻辑通过Dart实现,在Android/ios双端复用,并且未来还可以通过FFW扩展到web上。
▐ web端
性能
相比传统的webView渲染,FFW(Flutter for web)的自绘引擎理论上性能会更好,这点从集团内Kraken这样的web on flutter方案可以得到验证。并且FFW在2021年3月正式进入stable分支,已经具备在生产环境中使用的条件。
研发效率
FFW本质上依然属于前端研发范畴,可以直接调用前端已有的js库,编译后的产物也依然是js等前端文件,这样可以较为方便的复用整套前端研发体系。区别主要是通过dart语言开发,使用flutter的UI组件。对于客户端同学而言,使用dart和使用js无本质区别。
▐ 结论
Native依然是客户端体验的首选,Flutter目前更大的价值在web端。现阶段,我们认为在客户端依然应当通过Native提供极致的体验,拉留存。在web端可以适当采用FFW解决Native页面的外投问题。
每平每屋业务背景
每平每屋业务涉及「每平每屋App」、「每平每屋门店导购App」、「每平每屋手淘轻应用」、「每平每屋微信小程序」等多个透出渠道,存在大量的跨App复用和外投场景。
当前我们的策略是App侧重用户体验,优先使用Native开发;外投场景重灵活,优先使用前端开发。由于业务是不断变化的,遇到Native的页面需要追加外投场景时,必须再开发一套前端实现,这样不但延缓了业务上线节奏,也造成了开发资源的浪费。
在上述背景下,我们需要一种可以同时满足App场景高用户体验、外投场景高灵活性的跨端方案。
Flutter for web和Liquid研发体系的结合
Liquid是每平每屋团队研发的一种前后端一体化的研发体系,具有高体验高迭代效率的特点,其承接了每平每屋App除交易外的全部Native页面,通过在客户端内置页面容器和DinamicX渲染引擎,实现双端的跨端开发。
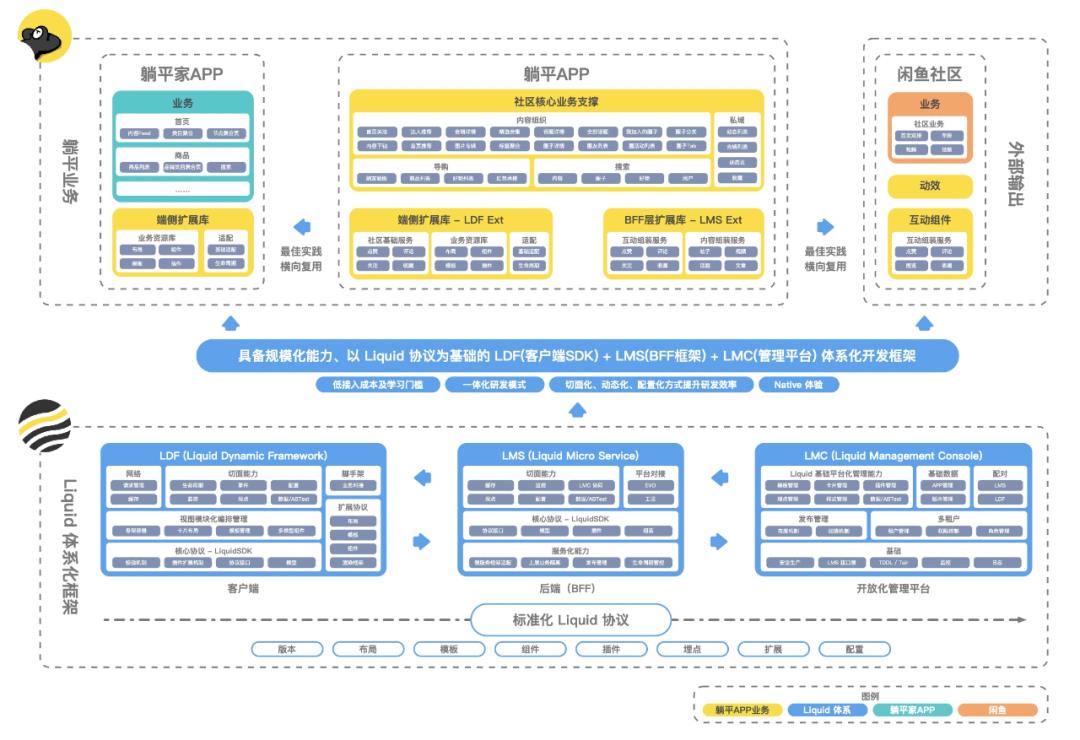
▐ 引入FFW前的Liquid研发体系

Liquid研发体系是以Liquid协议为基础的体系化研发框架,主要包括LDF(客户端SDK)、后端LMS(BFF框架)和LMC研发平台三部分。三部分之间没有耦合,唯一约束是需要使用Liquid协议。
如果要将Liquid研发体系通过FFW扩展到web端,只需将LDF(客户端SDK)替换成Dart实现,后端LMS(BFF框架)和LMC研发平台这两部分可以直接复用。
▐ 整体设计

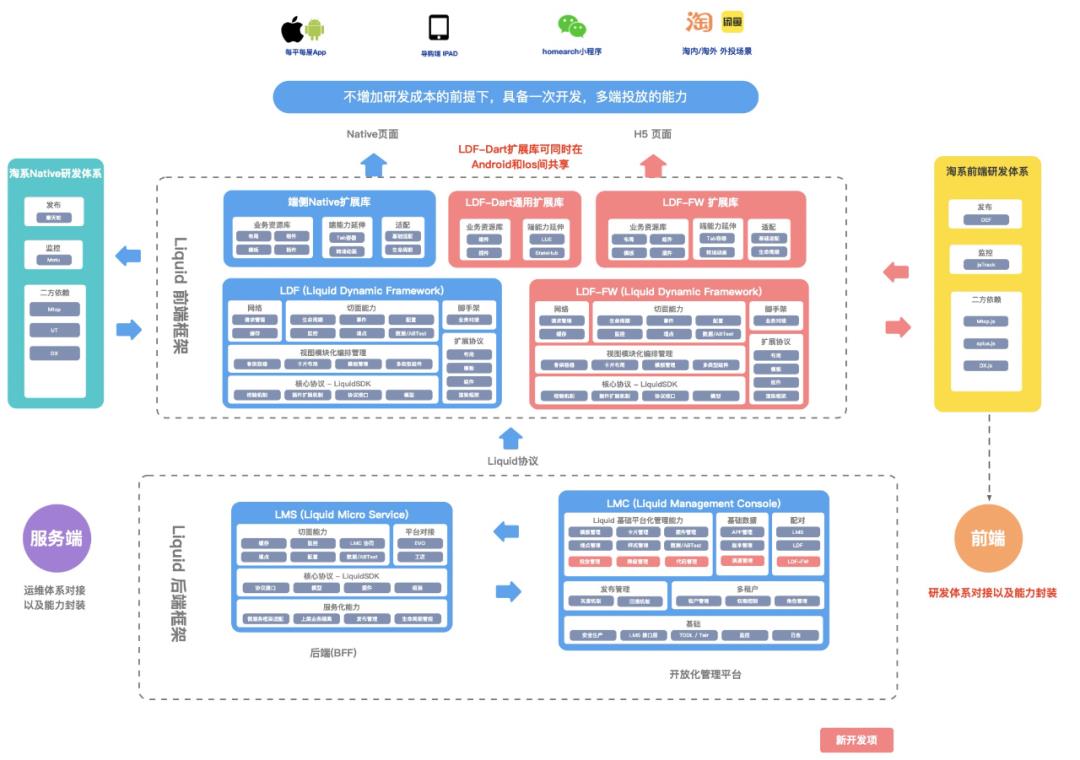
上图为Liquid体系引入FFW后的整体架构图,红色部分为具体的开发项,主要包括以下部分:
面向web的Dart版本LDF SDK,通过FFW将Liquid体系衍生到web
对接前端工程化研发体系,通过DEF编译、管理、发布页面
对接前端基础依赖,如mtop、埋点、监控、DX等。
实际使用时,客户端内依然使用Native版本的LDF渲染页面,提供最佳的用户体验。对于需要高动态的外投场景,使用Dart版本的LDF渲染页面。
详细设计
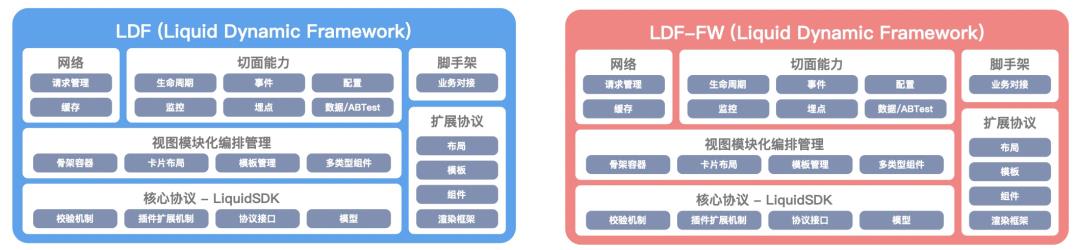
▐ Dart版本LDF SDK
Dart 版本的LDF SDK和Native版本在功能与实现上保持完全一致,主要是将实现语言换成了Dart。
两套SDK的输入都是Liquid协议,在客户端通过现有的Native SDK渲染页面,提供最佳体验。在Web端,通过Dart SDK渲染为前端页面,为业务提供外投能力。

在业务扩展层,我们将部分比较轻量的纯逻辑扩展库以Dart库的形式实现,在三端复用,以降低研发成本。

▐ 对接前端工程研发体系
集团的前端发布平台是DEF,FFW本质上依然属于前端开发范畴,因此需要能够在DEF平台上完成编译和发布,这样可以更好的对接前端工程研发体系。
通过DEF编译和发布FFW工程
实现在DEF平台编译和发布FFW工程的主要流程如下:

其中Flutter环境镜像依赖DEF同学支持,目前部署的是最新的2.8.1稳定版
FFW构建器支持通过shell自定义编译实现
#! /bin/bash export PUB_HOSTED_URL=https://pub.flutter-io.cn export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn flutter build web --web-renderer=html --release --no-sound-null-safety rm $BUILD_WORK_DIR/build/web/.last_build_id rm $BUILD_WORK_DIR/build/web/flutter_service_worker.js mv $BUILD_WORK_DIR/build $BUILD_DEST最后需要修改FFW工程中和DEF平台对接的打包配置文件abc.json,指定通过上面定制的构建器打包。
▐ 对接前端基础依赖
web侧的二方库对接
web侧的二方库是一系列的js文件,以mtop和login为例,需要在页面的index.xml中引入对应的js文件
<script src="//g.alicdn.com/mtb/lib-mtop/2.3.14/mtop.js"></script> <script src="//g.alicdn.com/mtb/lib-login/2.2.0/login.js"></script>或者在程序运行时动态添加到body节点
html.document.body!.append(html.ScriptElement() ..src = 'https://g.alicdn.com/mtb/lib-mtop/2.3.14/mtop.js' ..type = 'application/javascript' );接下来可以二次封装二方库中的接口,以团队习惯的方式向Dart层暴露接口,并通过dart:js进行调用。
三端统一API层设计
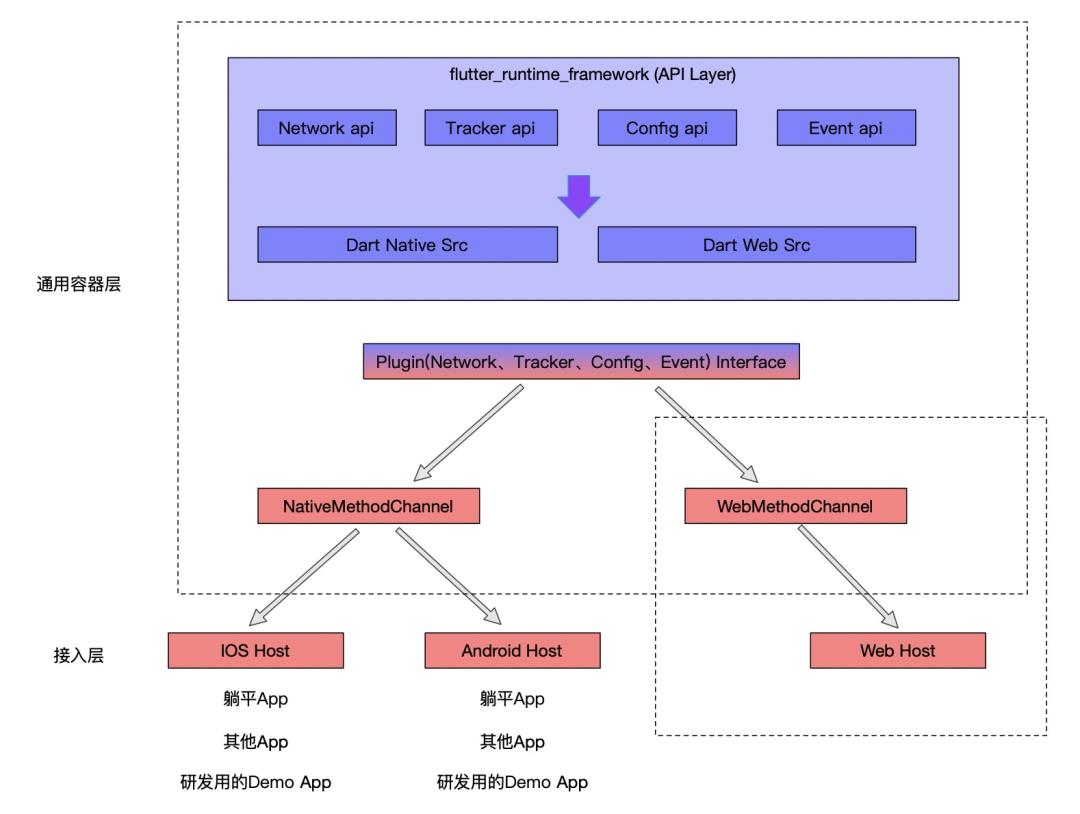
由于部分通用组件扩展需要以Dart库的形式在ios/android/web三端进行复用,因此我们在LDF和平台之上引入了一层通用容器层,整体架构如下:

通过Flutter的Plugin框架对接不同平台上二方库实现,向上提供统一的Dart接口。差异性逻辑可以进行代码隔离或者文件隔离
代码隔离:通过foundation中的kIsWeb判断是否是web端,参考:https://api.flutter.dev/flutter/foundation/kIsWeb-constant.html
文件隔离:通过dart提供的条件导入实现,参考:https://dart.cn/guides/libraries/create-library-packages#conditionally-importing-and-exporting-library-files
下一步
目前我们完成了Liquid-FFW的最小集,跑通了整套研发链路,后续将继续完善Liquid研发体系和FFW的对接以及针对FFW进行一些更深度的性能优化。
总结与展望
综上所述,通过Flutter Web我们实现了Native页面的一次开发,三端投放,为业务提供了更灵活高效的技术选择。
Flutter Web对客户端的意义是划时代的,除了Native页面外投,也可以部分缓解Native一定要发版的问题,针对线上版本可以使用动态发布的Flutter Web页面,新版本使用体验最优的Native页面。
我们会持续对Flutter Web 进行探索,如您对Flutter Web感兴趣,也欢迎在文末留言或提供建议,感谢阅读!
团队介绍
我们是阿里巴巴淘系技术部的iHome技术团队,负责家装行业业务研发、技术平台建设、新技术探索等工作。这里有线上电商、直营门店、内容社交等丰富的业务场景,无论是客户端还是服务端都能给您提供巨大的成长空间和技术挑战,期待您的加入。简历投递: zhengyang.xzy@alibaba-inc.com
🍊橙子说
大淘宝技术新春拜年
“虎虎虎”
纸质红包大派送

关注”淘系技术“回复"红包“即可获得领取方式
(2月28日18:00截止)
✿ 拓展阅读
作者|方博
编辑|橙子君
出品|阿里巴巴新零售淘系技术


以上是关于Flutter Web在Liquid体系下的探索的主要内容,如果未能解决你的问题,请参考以下文章
Dubbo3 终极特性「云原生三中心架构」带你探索 Dubbo3 体系下的配置中心和元数据中心注册中心的原理及开发实战(中)