element中el-table根据状态改变样式
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element中el-table根据状态改变样式相关的知识,希望对你有一定的参考价值。
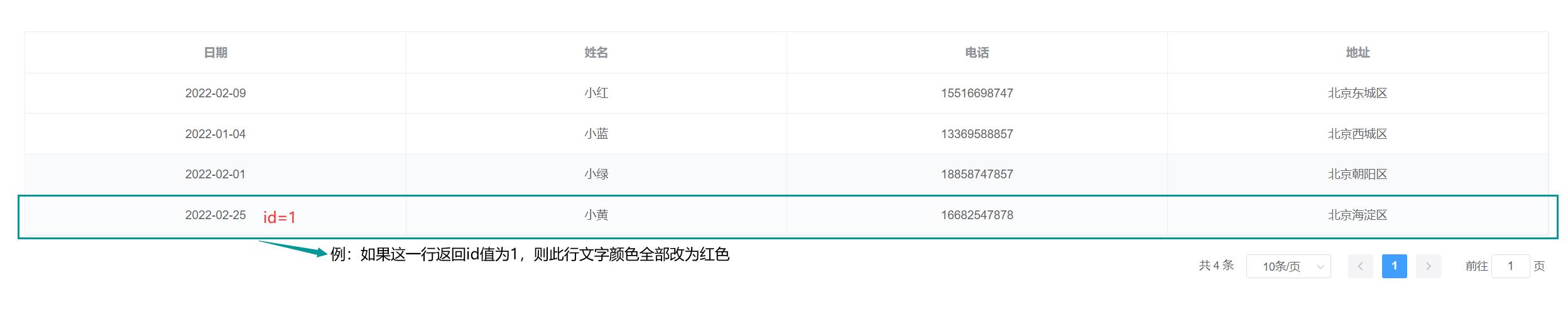
需求效果

需求: 表格中当前行的 id 等于1时,让此行的文字颜色变为红色。

实现思路
主要是通过el-table的
row-style属性,设置行的style回调方法,也可以使用一个固定的object为所有行设置一样的style。
实例
<template>
<div>
<!-- //:row-style="modality" -->
<el-table :row-style="modality" :data="tableData" border>
<el-table-column align="center" prop="date" label="日期"></el-table-column>
<el-table-column align="center" prop="name" label="姓名"></el-table-column>
<el-table-column align="center" prop="phone" label="电话"></el-table-column>
<el-table-column align="center" prop="address" label="地址"></el-table-column>
</el-table>
</div>
</template>
<script>
export default
data()
return
// 模拟数据
tableData: [
date: "2022-02-09",
name: "小红",
phone:"15516698747",
address: "北京东城区",
id: 1,
,
date: "2022-01-04",
name: "小蓝",
phone:"13369588857",
address: "北京西城区",
,
date: "2022-02-01",
name: "小绿",
phone:"18858747857",
address: "北京朝阳区",
,
date: "2022-02-25",
name: "小黄",
phone:"16682547878",
address: "北京海淀区",
id: 1,
,
],
;
,
methods:
modality(row)
// 通过id标识来改变当前行的文字颜色
if (row.row.id == 1)
return
color: "red",
;
,
,
;
</script>
以上是关于element中el-table根据状态改变样式的主要内容,如果未能解决你的问题,请参考以下文章