[RN] React Native 中组件的生命周期
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[RN] React Native 中组件的生命周期相关的知识,希望对你有一定的参考价值。
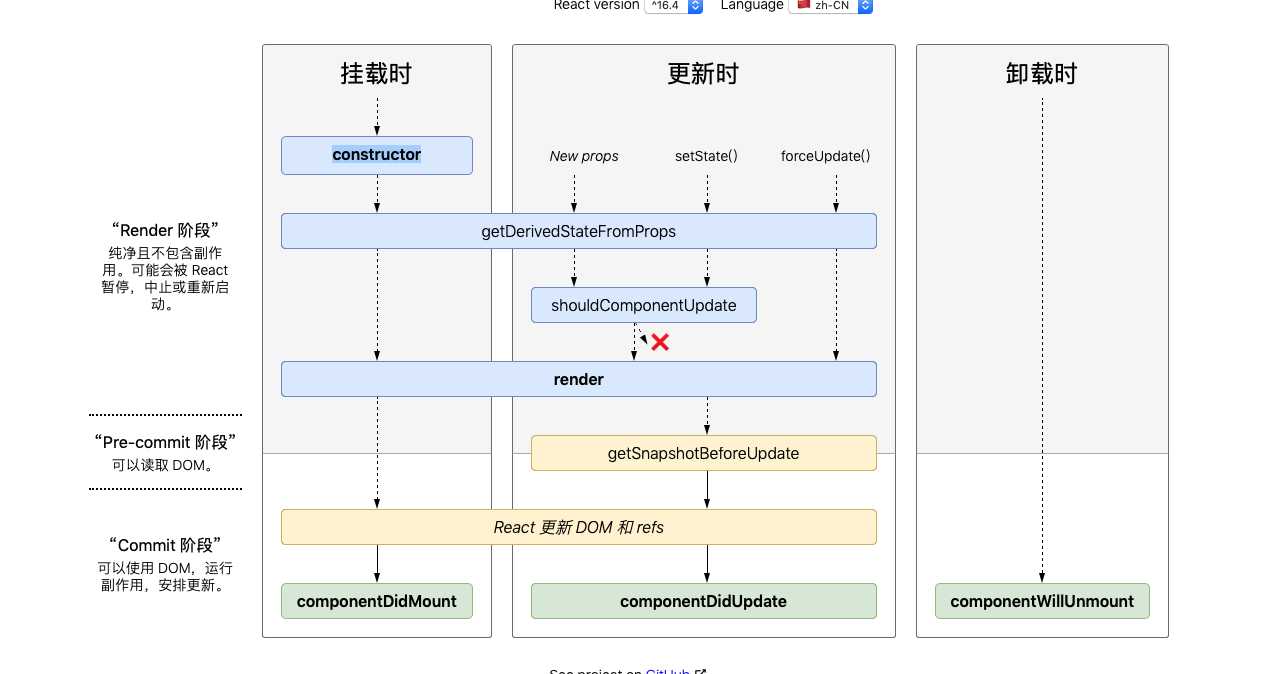
参考技术A 就像 android 开发中的 View 一样,React Native(RN) 中的组件也有生命周期(Lifecycle)。所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命周期,是合理开发的关键。RN 组件的生命周期整理如下图:如图,可以把组件生命周期大致分为三个阶段:
第一阶段:是组件第一次绘制阶段,如图中的上面虚线框内,在这里完成了组件的加载和初始化;
第二阶段:是组件在运行和交互阶段,如图中左下角虚线框,这个阶段组件可以处理用户交互,或者接收事件更新界面;
第三阶段:是组件卸载消亡的阶段,如图中右下角的虚线框中,这里做一些组件的清理工作。
下面来详细介绍生命周期中的各回调函数。
在组件创建之前,会先调用getDefaultProps(),这是全局调用一次,严格地来说,这不是组件的生命周期的一部分。在组件被创建并加载候,首先调用getInitialState(),来初始化组件的状态。
然后,准备加载组件,会调用componentWillMount(),其原型如下:
这个函数调用时机是在组件创建,并初始化了状态之后,在第一次绘制render()之前。可以在这里做一些业务初始化操作,也可以设置组件状态。这个函数在整个生命周期中只被调用一次。
在组件第一次绘制之后,会调用componentDidMount(),通知组件已经加载完成。函数原型如下:
这个函数调用的时候,其虚拟 DOM 已经构建完成,你可以在这个函数开始获取其中的元素或者子组件了。需要注意的是,RN 框架是先调用子组件的componentDidMount(),然后调用父组件的函数。从这个函数开始,就可以和 JS 其他框架交互了,例如设置计时setTimeout或者setInterval,或者发起网络请求。这个函数也是只被调用一次。这个函数之后,就进入了稳定运行状态,等待事件触发。
如果组件收到新的属性(props),就会调用componentWillReceiveProps(),其原型如下:
输入参数nextProps是即将被设置的属性,旧的属性还是可以通过this.props来获取。在这个回调函数里面,你可以根据属性的变化,通过调用this.setState()来更新你的组件状态,这里调用更新状态是安全的,并不会触发额外的render()调用。如下:
当组件接收到新的属性和状态改变的话,都会触发调用shouldComponentUpdate(...),函数原型如下:
输入参数nextProps和上面的componentWillReceiveProps函数一样,nextState表示组件即将更新的状态值。这个函数的返回值决定是否需要更新组件,如果true表示需要更新,继续走后面的更新流程。否者,则不更新,直接进入等待状态。
默认情况下,这个函数永远返回true用来保证数据变化的时候 UI 能够同步更新。在大型项目中,你可以自己重载这个函数,通过检查变化前后属性和状态,来决定 UI 是否需要更新,能有效提高应用性能。
如果组件状态或者属性改变,并且上面的shouldComponentUpdate(...)返回为true,就会开始准更新组件,并调用componentWillUpdate(),其函数原型如下:
输入参数与shouldComponentUpdate一样,在这个回调中,可以做一些在更新界面之前要做的事情。需要特别注意的是,在这个函数里面,你就不能使用this.setState来修改状态。这个函数调用之后,就会把nextProps和nextState分别设置到this.props和this.state中。紧接着这个函数,就会调用render()来更新界面了。
调用了render()更新完成界面之后,会调用componentDidUpdate()来得到通知,其函数原型如下:
因为到这里已经完成了属性和状态的更新了,此函数的输入参数变成了prevProps和prevState。
当组件要被从界面上移除的时候,就会调用componentWillUnmount(),其函数原型如下:
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
到这里,RN 的组件的完整的生命都介绍完了,在回头来看一下前面的图,就比较清晰了,把生命周期的回调函数总结成如下表格:
生命周期 调用次数 能否使用 setSate()
getDefaultProps 1(全局调用一次) 否
getInitialState 1 否
componentWillMount 1 是
render >=1 否
componentDidMount 1 是
componentWillReceiveProps >=0 是
shouldComponentUpdate >=0 否
componentWillUpdate >=0 否
componentDidUpdate >=0 否
componentWillUnmount 1 否
RN组件的生命周期

来自:http://www.devio.org/tags/#React%20Native
以上是关于[RN] React Native 中组件的生命周期的主要内容,如果未能解决你的问题,请参考以下文章