Excel 如何实现五级下拉菜单联动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Excel 如何实现五级下拉菜单联动相关的知识,希望对你有一定的参考价值。
EXCEL中实现多级联动的下拉菜单”的操作步骤是:
1、以Excel 2016为例,打开Excel工作表;
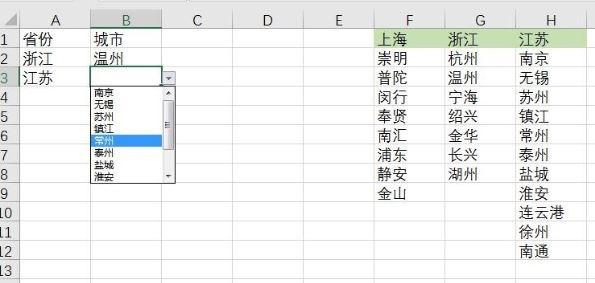
2、在F:H列以一级菜单为标题,二级菜单纵向排列的方式建表;
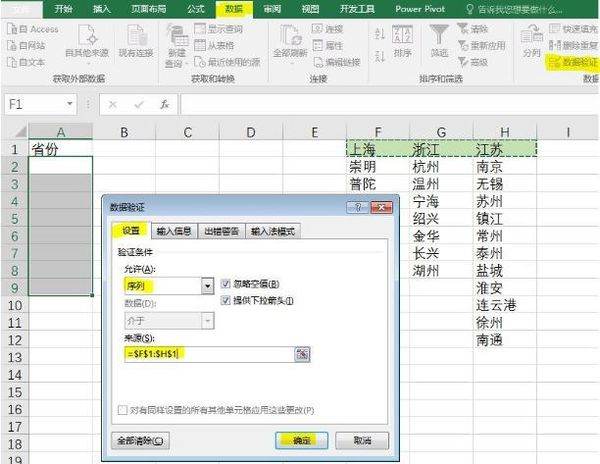
3、选择一级菜单设置区域,在“数据”选项下的“数据验证”(Exce 2007以下版本的“数据有效性”)中,“设置”选项选择“序列”,来源选择F1:H1单元格,确定;

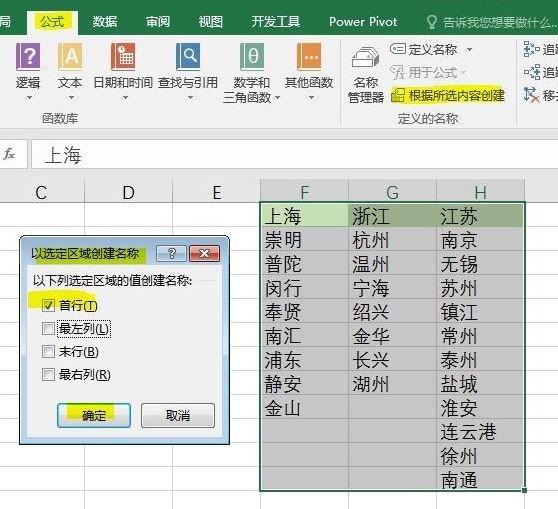
4、选择F:H列,在“公式”选项下的“根据所选内容创建”,在“选定区域创建名称”对话框中,勾选“首行”,按“确定”,完成创建名称;

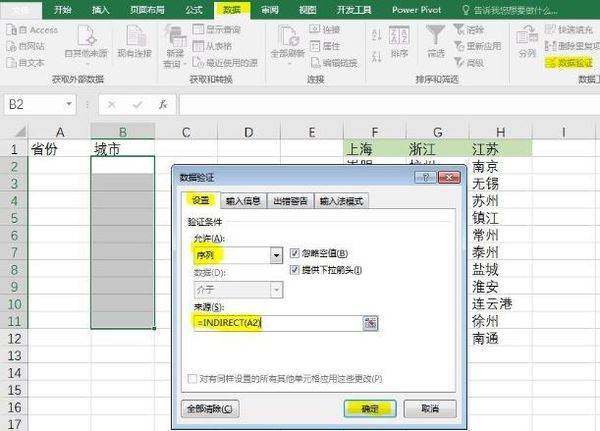
5、选择二级菜单设置区域,在“数据”选项下的“数据有效性”中,“设置”选项选择“序列”,来源输入=INDIRECT(A2) 确定;

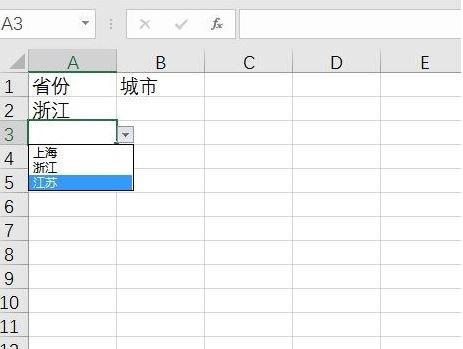
6、在一级菜单设置区域,点击下拉选项按钮,选择相应的菜单内容;

7、在二级菜单设置区域,点击选项按钮,会弹出与一级菜单相对应的二级菜单,供选择。

省,地级市,区县,乡镇街道,村/居委会,确实有5级...
首先要有数据.每级占用一个工作表
省,所有省份往下排,a1开始.数据量30多个
地级市.第一横排是省的名称,然后每个省往下对应它所有的地级市.300个左右.
同理,区县占一个表,横排是所有地级市(不分省份了),竖排就是每个地级市对应的区县.2800多.
下一级4.1万
村子就多了,70万.
一级很简单,有个省的列表,直接用数据有效性来做,序列,就OK.
二级就得有点想法了.序列里面输入一个动态的地址范围,该地址范围是由上一级下拉产生的内容来决定.
剩下的内容无法用百度知道清楚的表述.坑我先占了,回头做个链接,加个附件...我见过3级下拉,发现一个规律,公式越来越长...也许有公式长度不增加的方法,我自己练手,用vba也实现了2级的功能.多级的看看能不能研发成功了...
ajax实现三级联动下拉菜单
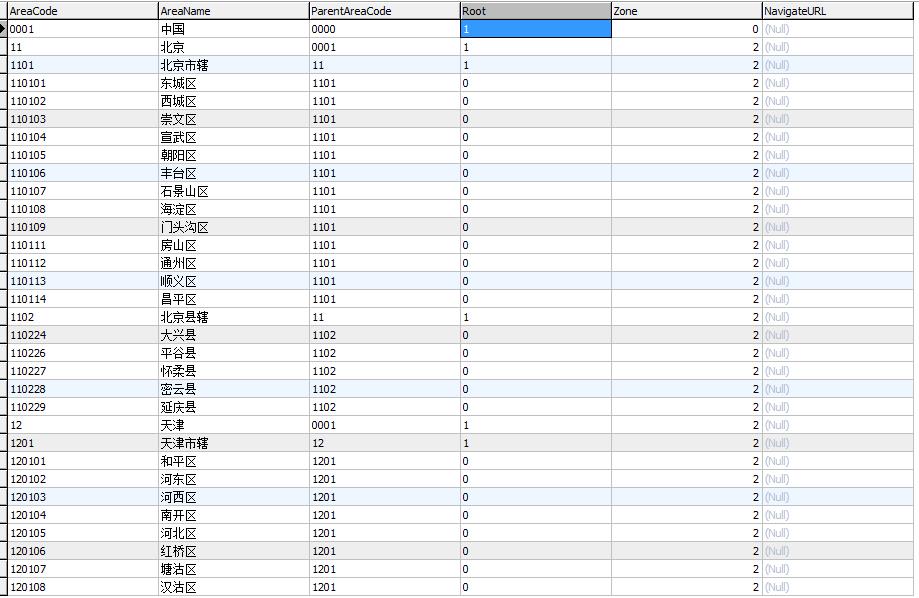
先不要着急去实现功能,我们第一步首先要理清思路,想要实现三级联动,首先要有三个下拉框,然后点击第一个下拉菜单,可以联动到第二个,点击第二个联动到第三个,实现省市区的三级联动,用到的数据表如下:

为了以后可以随时拿出来用,我们先在主页面建立一个div叫sanji,然后用一个js页面来引用:
主页面引入Jquery和js:
<title>无标题文档</title> <script src="jquery-3.2.0.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>区域查询</h1> <div id="sanji"></div> </body> </html>
js页面才是重点,这个页面纯用js(jquery)代码来写,逻辑就是写三个方法,让省找到市,市找到区:
$(document).ready(function(e) { var str = "<select id=\'sheng\'></select><select id=\'shi\'></select><select id=\'qu\'></select>";//三个下拉交给一个字符串 $("#sanji").html(str);//将三个下拉的字符串交给前边的div tiansheng();//加载省的数据 tianshi();//加载市的数据 tianqu();//加载区 的数据 $("#sheng").change(function(){ tianshi();//重新加载市 tianqu();//重新加载区 }) $("#shi").change(function(){ tianqu();//加载区的数据 }) }); function tiansheng() { var pcode = "0001"; //找出省的父级代号 $.ajax({ async:false,//同步 url:"sanchuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var hang = data.split("|");//拆分行 var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^");//拆分列 str += "<option value=\'"+lie[0]+"\'>"+lie[1]+"</option>"; } $("#sheng").html(str); } }); } function tianshi() { var pcode = $("#sheng").val();//找市的父级代号,省选中项的值 $.ajax({ async:false, url:"sanchuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str += "<option value=\'"+lie[0]+"\'>"+lie[1]+"</option>"; } $("#shi").html(str); } }); } function tianqu() { var pcode = $("#shi").val();//找区的父级代号,市选中项的值 $.ajax({ url:"sanchuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str += "<option value=\'"+lie[0]+"\'>"+lie[1]+"</option>"; } $("#qu").html(str); } }); }
最后处理页面很简单,直接用一个页面就可以,因为要实现的功能都是一样的:
<?php $pcode = $_POST["pcode"]; require "DBDA.class.php"; $db = new DBDA(); $sql = "select * from chinastates where parentareacode=\'{$pcode}\'"; echo $db->strquery($sql);
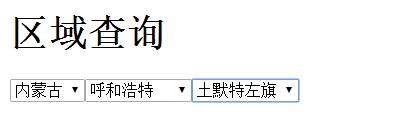
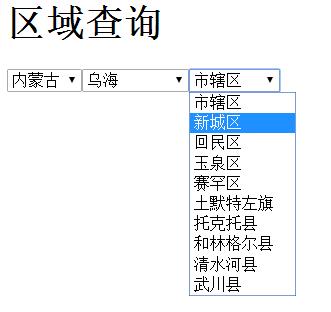
最终效果图:


以上是关于Excel 如何实现五级下拉菜单联动的主要内容,如果未能解决你的问题,请参考以下文章