解决el-select选项被遮挡问题
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决el-select选项被遮挡问题相关的知识,希望对你有一定的参考价值。
前言
不知道大家有没有遇到过element中下拉框组件选项值被遮挡的问题,今天我就因为当前页面有好几个层级,导致我的下拉框选项被覆盖显示不出来,下面给大家分享我的解决方法。
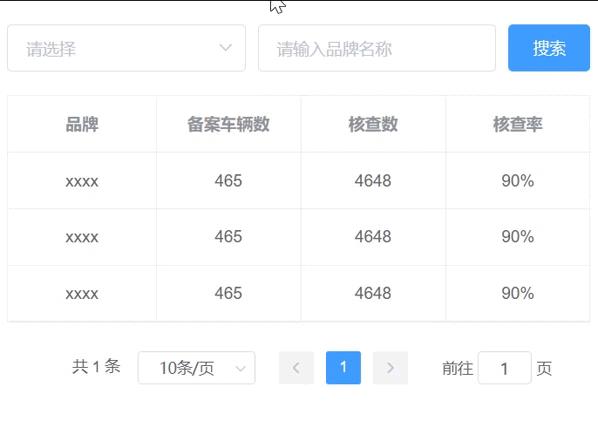
先看问题所在:
可以看到我一直在点击下拉框,但是却只有图标有变化,选项框并没有显示出来。

解决方法: 在 el-select 组件中加上 transfer="true" :popper-append-to-body="false" 即可。
<el-select v-model="leftData.select" transfer="true" :popper-append-to-body="false" clearable>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
完美解决

以上是关于解决el-select选项被遮挡问题的主要内容,如果未能解决你的问题,请参考以下文章