SVG(可缩放矢量图形)视区盒属性viewbox与preserveAspectRatio
Posted 刻刻帝丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG(可缩放矢量图形)视区盒属性viewbox与preserveAspectRatio相关的知识,希望对你有一定的参考价值。
tip:有问题或者需要大厂内推的+我脉脉哦:丛培森 ٩( ‘ω’ )و
SVG除了width和height这两个基本的宽高设置属性
还有两个更高级的属性
viewbox与preserveAspectRatio
#SVG视区盒
viewbox是svg标签上的属性
看下面的例子
<svg width=300 height=300>
<rect x=10 y=10 width=10 height=10></rect>
</svg>
rect
fill: red;

在svg上我们画了一个非常小的红色矩形
现在我们来添加一个viewbox属性
<svg width=300 height=300 viewbox="0 0 30 30">
<rect x=10 y=10 width=10 height=10></rect>
</svg>

这时我们发现
刚刚还非常袖珍的图形
现在居然变得这么大
这就是viewbox的奇妙之处
viewbox="0 0 30 30"
0 0 指定了原点的坐标(左上)
而30 30指定了svg的宽高
相当于我们自定义了svg的坐标系统
张鑫旭大神对此有一个比较形象的解释:
SVG就像是我们的显示器屏幕,viewBox就是截屏工具选中的那个框框,
最终的呈现就是把框框中的截屏内容再次在显示器中全屏显示!
(如果只指定viewbox不指定width和height,那么svg就会占满整个屏幕)
#viewbox与viewport
由于我们上面svg的宽高为300×300,被我们等比缩放为了30×30
所以很容易想明白
可是如果不是等比的缩放它又是怎样的行为呢?
下面把“全屏模式”的图片称为viewport(只指定width、height)
而“截屏模式”的图片称为viewbox(指定width、height、viewbox)
<svg width=300 height=300>
<rect x=10 y=10 width=10 height=10></rect>
</svg>
<svg width=300 height=300 viewbox="0 0 100 30">
<rect x=10 y=10 width=10 height=10></rect>
</svg>
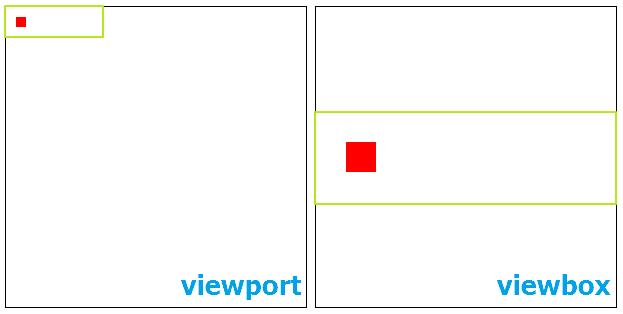
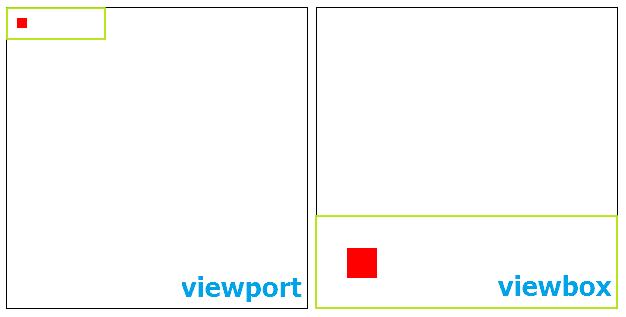
下面我把两种模式写在一块这样可以很好的对比
页面中是这样显示的

绿色的框是我添加的表示viewport中截取的viewbox位置
我们发现被放大后它处于居中的位置
如果我们想要调整它的位置
就需要来使用preserveAspectRatio属性了
#preserveAspectRatio
preserveAspectRatio属性值由两部分组成
第一部分:
| 属性值 | 含义 |
|---|---|
| xMin | viewport和viewBox 左边对齐 |
| xMid | viewport和viewBox x轴中心对齐 |
| xMax | viewport和viewBox 右边对齐 |
| YMin | viewport和viewBox 上边对齐 |
| YMid | viewport和viewBox y轴中心对齐 |
| YMax | viewport和viewBox 下边对齐 |
这里x和Y是组合使用的 同时还要注意x是小写,Y是大写
第二部分:
| 属性值 | 含义 |
|---|---|
| meet | 保持纵横比缩放viewBox适应viewport |
| slice | 保持纵横比同时比例小的方向放大填满viewport |
| none | 扭曲纵横比以充分适应viewport |
这个属性值得默认值大概就是 preserveAspectRatio="xMidYMid meet"
我们可以尝试调整这些值来了解这些属性值得含义
<svg width=300 height=300>
<rect x=10 y=10 width=10 height=10></rect>
</svg>
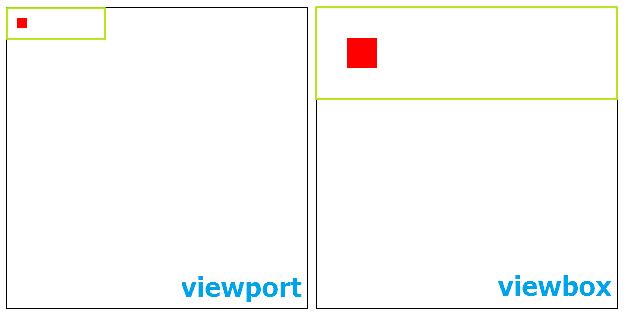
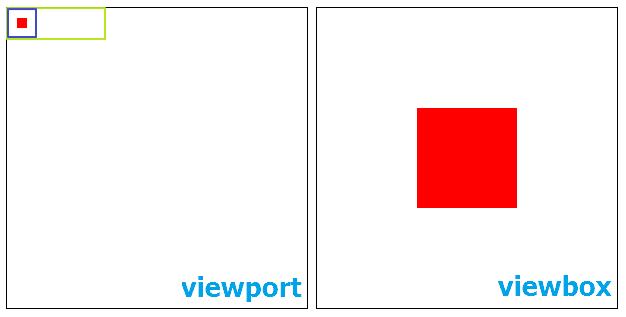
<svg width=300 height=300 viewbox="0 0 100 30" preserveAspectRatio="xMidYMin meet">
<rect x=10 y=10 width=10 height=10></rect>
</svg>

<svg width=300 height=300>
<rect x=10 y=10 width=10 height=10></rect>
</svg>
<svg width=300 height=300 viewbox="0 0 100 30" preserveAspectRatio="xMidYMax meet">
<rect x=10 y=10 width=10 height=10></rect>
</svg>

第二个属性值
meet类比于css中background-size的属性值contain
slice类比于css中background-size的属性值cover
CSS3背景相关属性
<svg width=300 height=300>
<rect x=10 y=10 width=10 height=10></rect>
</svg>
<svg width=300 height=300 viewbox="0 0 100 30" preserveAspectRatio="xMinYMid slice">
<rect x=10 y=10 width=10 height=10></rect>
</svg>
这里我把x设置为xMin否则就看不到小红方块了

显示的结果就是我vieport中用紫色框标记的部分
以上是关于SVG(可缩放矢量图形)视区盒属性viewbox与preserveAspectRatio的主要内容,如果未能解决你的问题,请参考以下文章